Astra Theme - Das beste WordPress Pro Theme
Möchtest du mehr zum Thema Astra Theme erfahren?
Das Astra Pro WordPress-Theme ist eines der schnellsten Themes am Markt. Gleichzeitig schafft WPAstra durch seine modulare Bauweise unglaublich viele Einstellungsmöglichkeiten. In meinem Astra-Theme Review erfährst du alles, was du vor einem Kauf wissen musst.
Das Astra Theme ist leicht, schnell aber gleichzeitig sehr anpassbar. Durch die Modularität können Funktionen aktiviert und deaktiviert werden. Außerdem gibt es viele kleine WordPress-Plugins, die bei Bedarf die Funktionen noch weiter ausbauen. Astra ist das meistinstallierte WordPress-Theme.
Der Entwickler Brainstorm Force schafft damit den perfekten Spagat zwischen Geschwindigkeit und Benutzerfreundlichkeit.
Ein Theme mit nur 50 KB?
Genau das habe ich gesucht!
Astra 4 und Spectra Pro!

Hier ist der erste Einblick in beide neuen Produkte von BrainstormForce.
Astra 4 ist natürlich ein kostenloses Upgrade für alle Astra Nutzer. Ein richtig gutes Update, erstaunliche Liebe zum Detail, und die UI ist besser als alle anderen Themes auf dem Markt.
Dann gibt es Spectra Pro, das mit allen wesentlichen Blöcken kommt, die du benötigst, um vollständige Webseiten zu bauen. Spectra Pro ist im Astra Growth-Bundle enthalten, das viele von euch bereits haben.
Die neuen Astra 4 Funktionen:
| Astra Free | Astra Pro | |
|---|---|---|
| Redesigned admin dashboard | ✔️ | ✔️ |
| Redesigned admin mega menu | ✔️ | |
| Narrow width layout | ✔️ | ✔️ |
| Better layout support for custom post types and new banner style | ✔️ | ✔️ |
| New default homepage | ✔️ | ✔️ |
| Smooth scroll to ID | ✔️ | ✔️ |
| Quick edit links (headers and custom layouts) | ✔️ | |
| New default colors and typography | ✔️ | ✔️ |
| Scroll to top | ✔️ | ✔️ |
Perfect Theme For Any Website
WPAstra
Wie so viele digitale Produkte, kommt auch das Astra Theme aus Indien. In einer kleinen, aber digitalen Welt ist das aber kein Problem.
Bevor ich mich zur Aussage „Das beste WordPress Pro Theme“ hinreißen lassen habe, habe ich einen ausgiebigen WordPress-Theme Vergleich gemacht. Dieser Testbericht beleuchtet allerdings nur Astra Pro.
Warum ich Astra mag?
Grundsätzlich bin ich ein Minimalist. Ich mag einfach strukturierte Themes. Was mich am meisten beeindruckt hat, ist der modulare Aufbau. Alle Astra Premium Features sind in Module verpackt, die zunächst alle deaktiviert sind. Benötigst du eine Funktion, kannst du gezielt dieses Modul aktivieren. Nicht benötigter Code muss so nicht mitgeladen werden. All das resultiert in einer schnelleren Webseite, was ein sehr wichtiger Faktor ist.
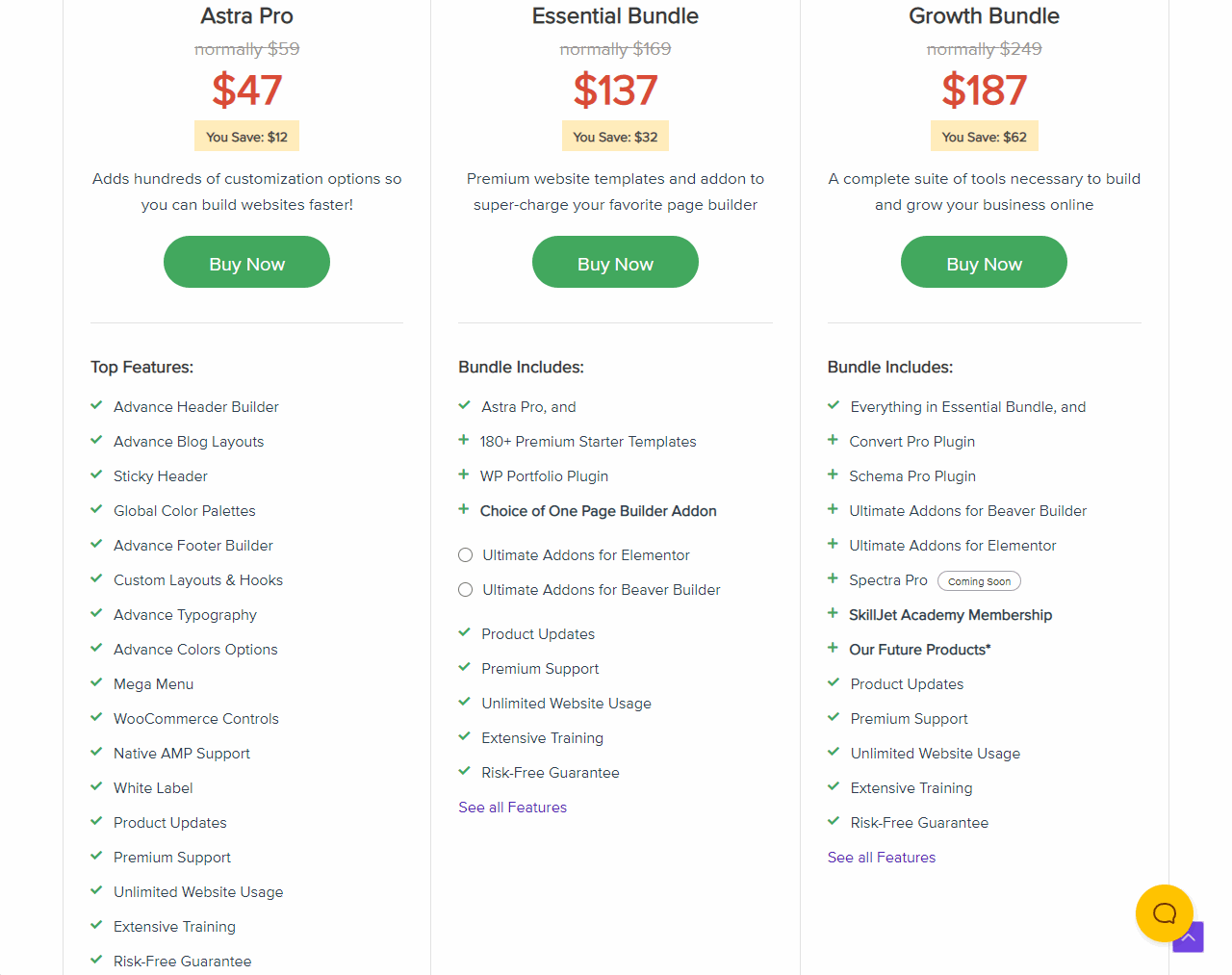
Was kostet WPAstra – Free vs Pro vs Essential vs Growth

Das Astra WordPress-Theme ist in drei Kaufoptionen erhältlich. Alle drei Premium Pakete kommen mit den Astra Pro Features, Support, Trainingsmaterial und unlimitierter Webseitennutzung.
| Free | Pro | Essential | Growth | |
|---|---|---|---|---|
| Standard Theme | ✔️ | ✔️ | ✔️ | ✔️ |
| Pro Features | ✔️ | ✔️ | ✔️ | |
| Premium Templates | ✔️ | ✔️ | ||
| 3 Pro Plugins | ✔️ | ✔️ | ||
| Spectra Pro | ✔️ | |||
| Alle Pro Plugins | ✔️ | |||
| SkillJet Academy | ✔️ |
Pro: Kostet jährlich $ 47.00 oder einmalig $ 227,00
- 20 + Free Starter Sites
Essential Bundle: Kostet jährlich $ 137,00 oder einmalig $ 677,00
- 180+ Premium Starter Sites
- WP Portfolio Plugin
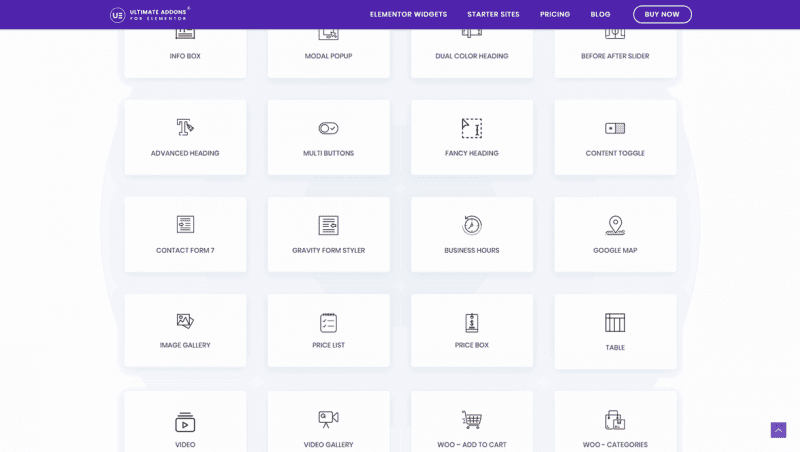
- Ultimate Addons für Elementor oder Ultimate Addons für Beaver Builder
Growth Bundle: Kostet jährlich $ 2187,00 oder einmalig $ 937,00
- 180+ Premium Starter Sites
- WP Portfolio Plugin
- Ultimate Addons für Elementor und Ultimate Addons für Beaver Builder
- Convert Pro Plugin
- Schema Pro Plugin
- Spectra Pro Plugin
- Zukünftige Pro Plugins
100% Money Back Guarantee: Innerhalb von 14 Tagen kannst du dein Geld ohne Grund zurückfordern.
Der günstigere Astra Pro Plan bietet die gleichen Features wie die zwei Essential und Growth Bundles. Es sind lediglich weniger Starter Sites bzw. Templates und weniger zusätzliche WordPress Pro Plugins dabei.
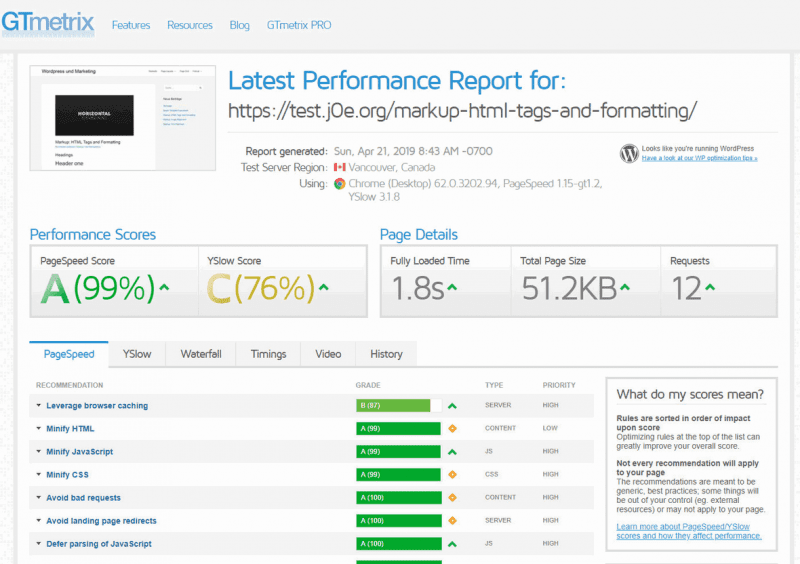
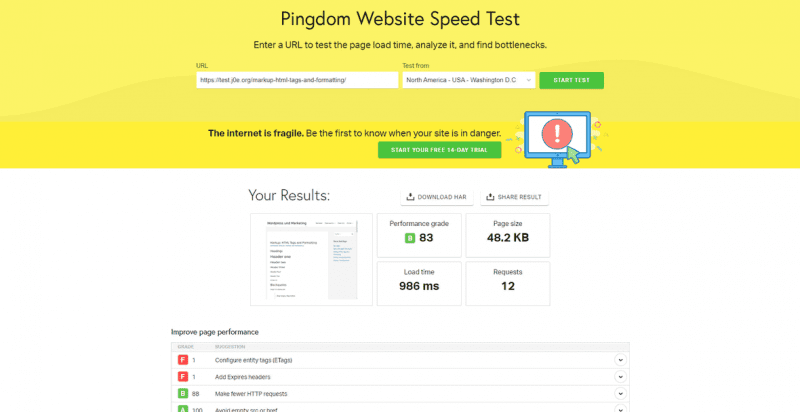
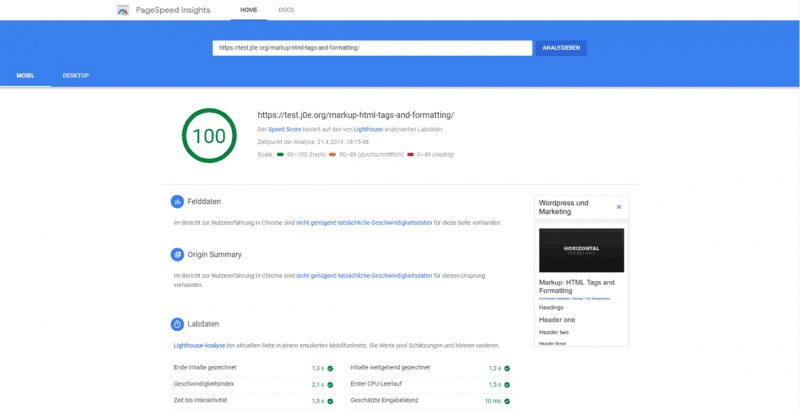
Astra Theme Geschwindigkeit

Mit Astra hast du ein super schnelles WordPress-Theme. Sicher eines der schnellsten, erhältlichen WP Pro Themes. Dieser Umstand stellt einen der Hauptgründe dar, warum das Theme so schnell erfolgreich wurde. Lediglich 50 kb Seitengröße und 12 Requests sind schon echt wünschenswerte Ergebnisse.
Leider hatte ich bei dem obigen Screenshot Kanada als Ziel-Server ausgewählt, deshalb liegt die Ladezeit bei 1,8 Sekunden. Bei einem Server am gleichen Kontinent ist die Ladezeit unter einer Sekunde.
Die Speedtests waren allesamt komplett ohne Optimierungen und ohne Caching, deswegen ist noch sehr viel mehr drin.



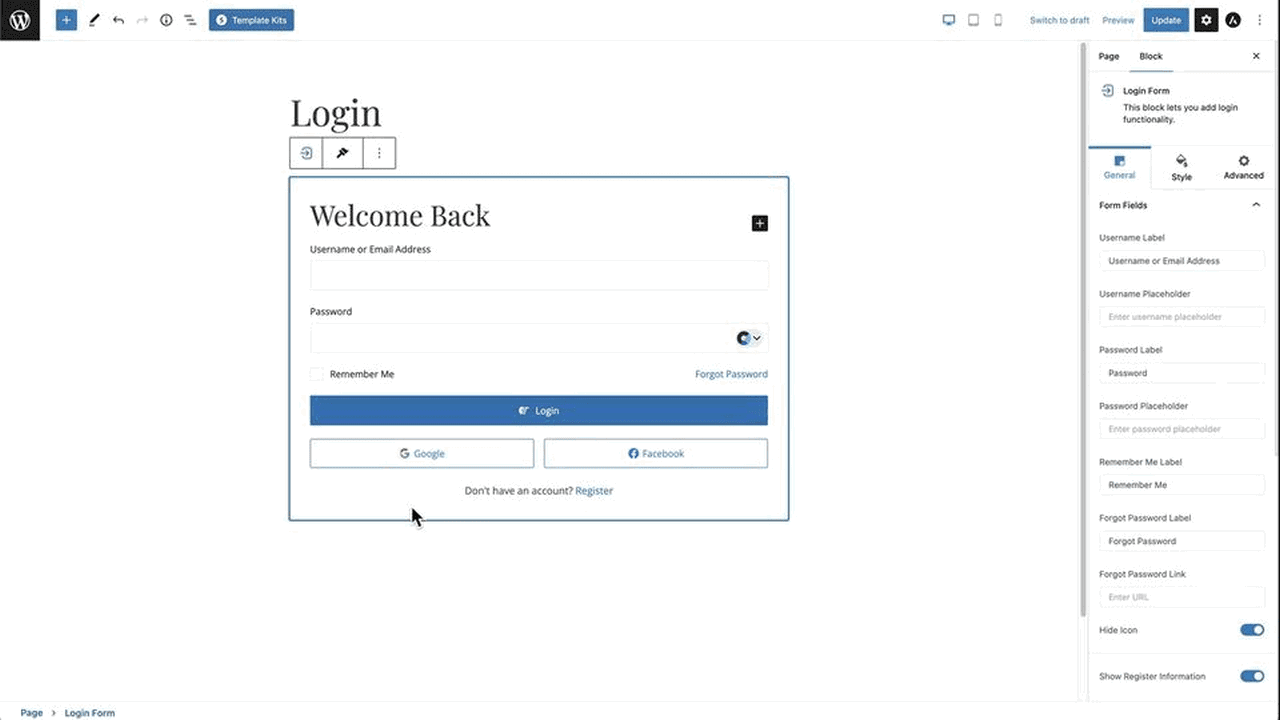
Astra WordPress-Theme Features

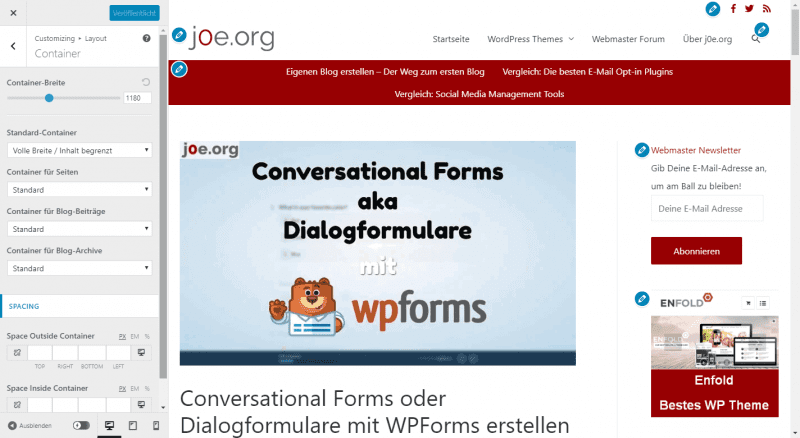
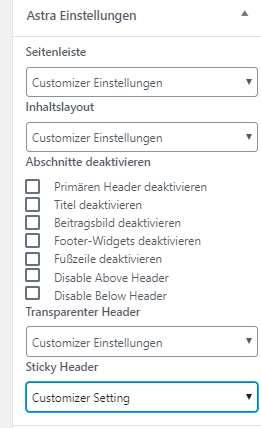
Die Einstellungen und Anpassungen erfolgen im WordPress Customizer. Astra nutzt das Tool wirklich konsequent.
Durch die Fülle an Möglichkeiten kannst du fast alle deine Wünsche ganz ohne Code umsetzen.
Die Anpassungsfähigkeit des Astra Themes ermöglicht es dir, jede Seite deiner Webseite nach deinen persönlichen Vorstellungen zu gestalten.
Header

Layout

Der Layout Bereich umfasst eher die grundlegenden Einstellungen. Hier kannst du die Breite deiner Website festlegen, wie dein Header aussehen soll, die Breite der Seitenleiste, des Footers und ob du ein Scroll to Top Icon haben möchtest.
Farben & Hintergrund
Das Menü Farben und Hintergrund musst du durch ein Modul freischalten. Auch hier sind die Möglichkeiten wieder unglaublich groß. Durch die durchdachte Gruppierung wirkt aber kein Menü überladen. Egal ob für Breadcrumb, Header oder für die Sidebar, für nur jede erdenkliche Stelle kannst du die Farben anpassen.
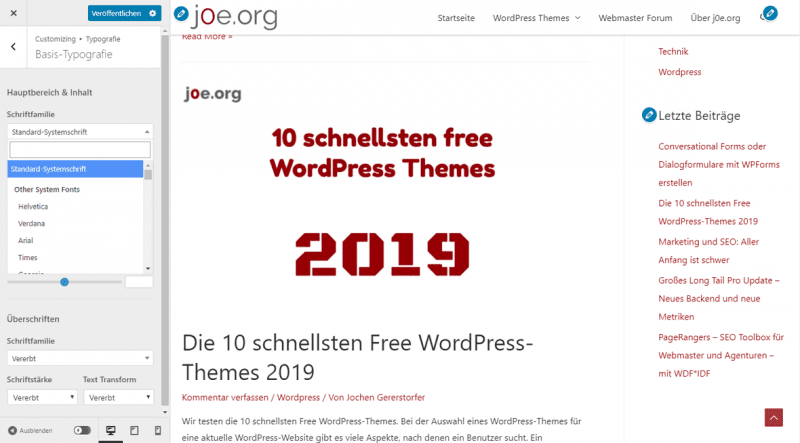
Typografie

Ich selbst habe mit Schriften nicht viel am Hut. Grundsätzlich versuche ich immer, das Laden externer Schriftarten zu vermeiden.
Das Astra Pro Theme gibt dir aber die Möglichkeit, benutzerdefinierte Schriftarten für verschiedene Blogbereiche zu laden.
Buttons
Der Astra WordPress Customizer verwaltet zwei unterschiedliche Arten von Buttons. Einmal die Theme-Buttons und dann noch die Header-Buttons.
Die Theme-Buttons finden sich überall im Content. In Sidebar-Formularen oder auf der Kontaktseite. Der Header-Button ist eigentlich nur einer, der entweder ganz rechts oder ganz links im Header hinzugefügt werden kann. Ein nettes Feature für einen CTA-Button.
Du kannst Farben, Rahmen, Radius und Größen definieren.
Menüs und Widgets und Startseiten-Einstellungen
Der Bereich Menüs ist bei jedem WordPress-Theme vorhanden. Da müssen wir nicht weiter darauf eingehen. Bei den Widgets und Startseiten-Einstellungen verhält es sich genauso.
Einstellungen für Plugins
Je nachdem welche Plugins du installiert und aktiviert hast, findest du noch weitere Optionen im Customizer. WPAstra unterstützt WooCommerce, Easy Digital Downloads, LearnDash und LifterLMS.
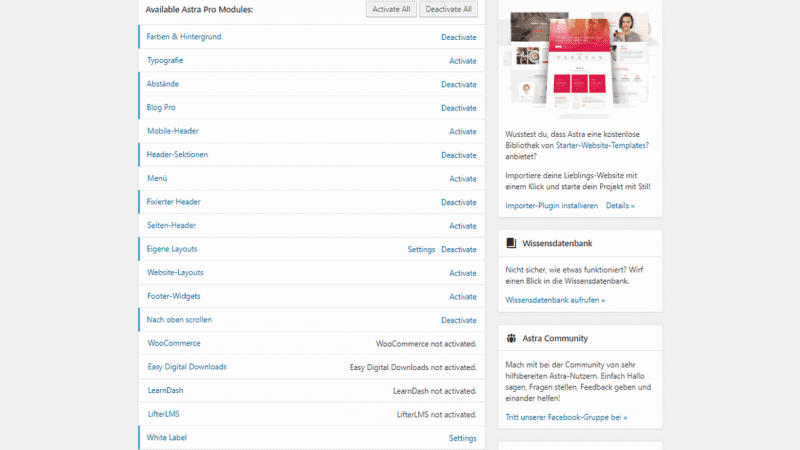
Astra Pro Module

Die Module werden mit dem Astra Pro Plugin freigeschaltet. Erst damit wird Astra zu einem Premium WordPress-Theme. Zunächst sind alle Module deaktiviert. Du kannst dann beim Erstellen deines Themes Schritt für Schritt die benötigten Module aktivieren.
Die Astra Module heißen: Farben & Hintergrund, Typografie, Abstände, Blog Pro, Mobile-Header, Header-Sektionen, Menü, Fixierter Header, Seiten-Header, Eigene Layouts, Website-Layouts, Footer-Widgets, Nach oben scrollen, WooCommerce, Easy Digital Downloads, LearnDash, LifterLMS und White Label.
Einige Module werden erst nach dem Installieren des gleichnamigen Plugins aktiv.
Eigene Layouts / Custom Layouts
Als Beispiel der Astra Module möchte ich dir die eigenen Layouts vorstellen. Damit kannst du einen beliebigen Text oder Code auf deiner Webseite einfügen. Entweder global oder auch ganz gezielt nur auf einer bestimmten Unterseite.
Bis jetzt wurden solche Aufgaben in der functions.php mittels Action Hooks und Filtern erledigt. Das Modul Custom Layouts macht im Prinzip nichts anderes, nur schön menügeführt im Backend.
Aber am Besten schaust du dir folgendes Video an:
Hier findest du alle Astra Hooks visuell dargestellt.
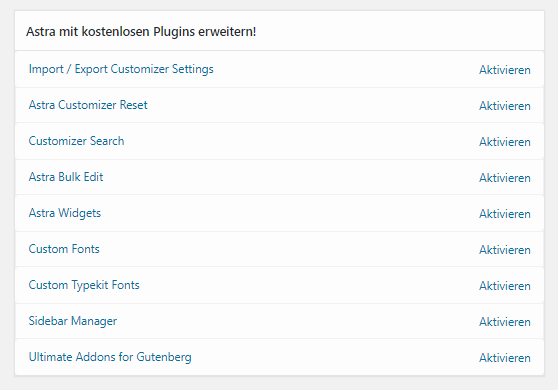
Kostenlose Astra Plugins

Die Entwickler von WPAstra haben noch eine Fülle an kostenlosen Plugins in den Astra-Optionen verlinkt. Mit einem Klick auf „Aktivieren“ wird das Plugin automatisch installiert.
Dabei sind sehr praktische Funktionen für den Import und den Export der Customizer Einstellungen.
Diese Modularität kenne ich von sonst keinem WordPress-Theme. Astra hat genau den richtigen Weg für ein schnell landendes Theme gefunden.
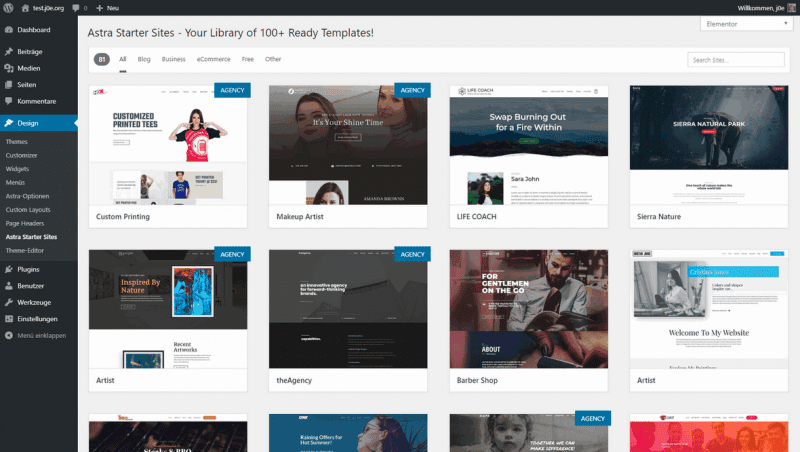
Astra Pro Starter Tempaltes

Nach dem Kauf kannst du dir im Backend das Astra Pro Templates Plugin downloaden und danach installieren. Danach findest du im Menü Designs –> Astra Starter Templates mehr als 250 stylische Templates für deine Seite.
Jedes Template enthält um die 4 Seiten. Jede Seite kann einzeln und getrennt vom Template in dein Theme geladen werden. Mit dabei sind auch über 200 Elementor Blöcke.
Die Starter Sites mit dem Label „Premium“ kannst du nur installieren, wenn du auch das gleichnamige Paket erworben hast (siehe weiter oben bei den Preisangaben).
Nach einem großen Update wurden die Starter Sites in Starter Templates umbenannt. Neue Templates werden nun automatisch in dein WordPress-Dashboard synchronisiert.
Beliebte Templates kannst du als Favoriten markieren.
Jede Starter-Seite ist für einen bestimmten Page-Builder vorbereitet. Bei der Auswahl kannst du auch danach filtern.
Astra Pro Plugins
Das Team von Brainstorm Force hat neben dem Astra Theme noch fünf Premium WordPress-Plugins zu offerieren. Diese Plugins kannst du entweder einzeln oder gemeinsam mit dem Astra Growth Bundle kaufen.
Ich habe das Growth Bundle nur wegen der Plugins gekauft. Die zusätzlichen Starter Sites waren mir nicht so wichtig.
WP Portfolio
Ein Portfolio Plugin kann nicht jeder gebrauchen. Für Agenturen, Designer oder Grafiker ist dieses Plugin aber schon sehr praktisch.
Das Portfolio kannst du mit Bildern, Videos oder Webseiten-Demos erstellen. Besonders die Webseiten-Demos interessieren mich.
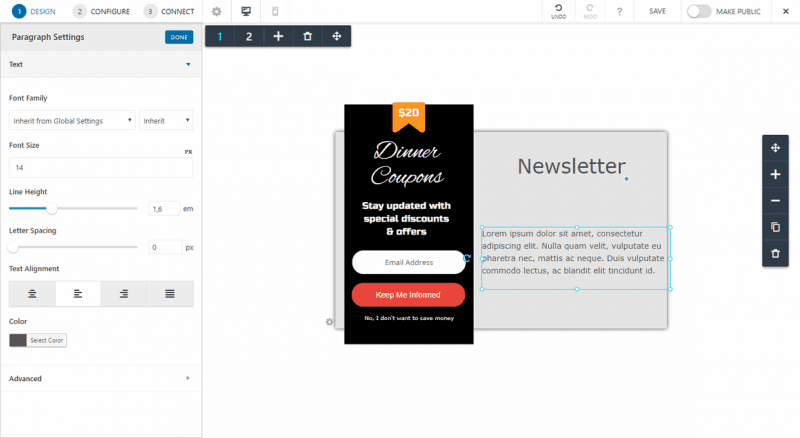
Convert Pro

Das Premium WordPress-Plugin Convert Pro ist ein Email Opt-In und Lead Generation Plugin. Mit dem inkludierten WYSIWYG Editor kannst du Formulare und Pop-ups erstellen.
Es stehen zahlreiche Integrationen zur Verfügung: Zapier, ElasticEmail, Gist, MailWizz, Sendlane, VerticalResponse, Klaviyo, Customer.io, Mailgun, Drip, Mautic, Benchmark Email, Clever Reach, Sendy, MailPoet, Infusionsoft, Mailjet, ConvertKit, SimplyCast, Campayn, GetResponse, Constant Contact, TotalSend, Ontraport, Brevo, MailerLite, AWeber, Campaign Monitor, SendReach, MailChimp, HubSpot, iContact, ActiveCampaign, Mad Mini und Mailster.
Auch beim Targeting und den Triggern kannst du all deine Wünsche umsetzen. Der beliebte Exit Intent Trigger ist auch mit dabei. Convert Pro ist eine Weiterentwicklung vom ConvertPlug Plugin, welches ich schon auf E-Mail Option Plugin getestet habe.
Ich liebe dieses Plugin und freue mich schon auf die Nutzung hier auf bloggerpilot.com. Auf anderen Seiten setzte ich auch gerne WPForms ein.
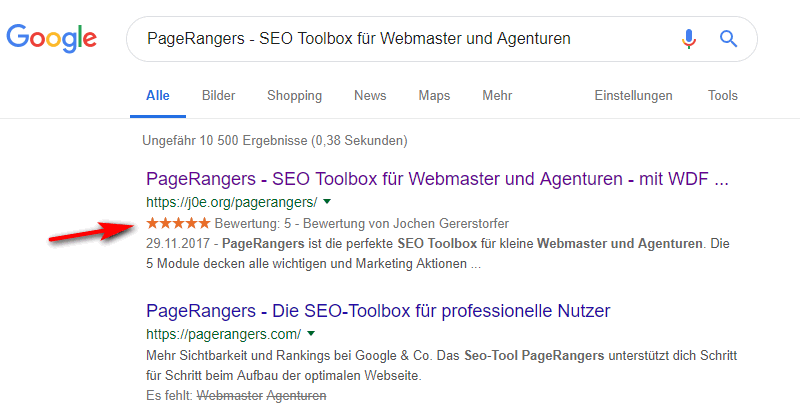
Schema Pro
Strukturierte Daten mittels Schema.org nutzen. Das Plugin unterstützt dich dabei, diesen maschinenlesbaren Code in deine Seite einzufügen.
Mögliche Auszeichnungstypen sind: Recipe, Article, Book, Product, Service, Local Business, Software Application, Review, Course, Event, Job Posting und Person

Suchmaschinen interpretieren diese Schema-Angaben und zeigen sie dann z.B. in den Suchmaschinenergebnissen an.
Ultimate Addons for Beaver Builder

Falls du Beaver Builder nutzt, kennst du das Plugin UA for Beaver Builder sicher schon. Wahrscheinlich nutzt du es auch.
Dieses Plugin erweitert Beaver Builder um zusätzliche 55+ Module.
Ultimate Addons for Elementor

Ebenso das Plugin Ultimate Addons for Elementor erweitert den Page-Builder Elementor um eine Fülle hilfreicher Widgets.
Spectra – Ultimate Addons for Gutenberg

Falls du mit dem Blockeditor Gutenberg arbeitest, ist das kostenlose Plugin Ultimate Addons for Gutenberg für dich sicher interessant. Dieses Plugin kommt ebenfalls vom Astra-Entwickler.
WooCommerce Integration
Das Shop-Plugin WooCommerce ist eine Macht in der WordPress-Community. Wer für WP einen Shop braucht, installiert sich diese Shop-Software.
Geschwindigkeit ist keine Eitelkeitsmetrik – wenn du deinen Shop schneller machst, erhöht sich deine Konversionsrate, du wirst in Google besser platziert und deine Besucher bleiben zum Einkaufen in da, anstatt die „Zurück“-Taste zu drücken.

Die WooCommerce Integration in Astra ist wirklich gut gemacht. Und auch umfangreich. Du kannst so vieles im Customizer ändern und deinen Wünschen anpassen.
Deine Marke muss sich von anderen unterscheiden. Die vielen Anpassungsmöglichkeiten von Astra ermöglichen dir dein ganz persönliches Design zu erstellen. Du kannst selbst die kleinsten Details deines WooCommerce-Shops leicht anpassen. Alles ohne eine einzige Zeile Code zu schreiben!

Das Astra Theme macht WooCommerce richtig gut bedienbar auf dem Smartphone. Das ist extrem wichtig, weil die meisten deiner Kunden am Handy surfen.
WordPress Page-Builder für Astra

Das WordPress-Theme Astra Pro wurde von Anfang an im Hinblick auf perfekte Page-Builder-Unterstützung entwickelt. Darum ist es auch so gut darin.
Momentan arbeitet Astra mit
- Beaver Builder
- Elementor
- Site Origin
- Visual Composer
- Divi
- Gutenberg
- Brizy
zusammen.
Nicht zu vergessen Gutenberg, der eigene Block-Editor von WordPress, der immer mehr Funktionen bekommt.
Das Theme bietet alle notwendigen Möglichkeiten, um deinen bevorzugten visual Builder nahtlos in dein Layout zu integrieren.
Für jede einzelne Seite oder Post kannst du Header, Footer oder jedes andere Element deaktivieren.
Übrig bleibt dann nur mehr der Code des Page-Builders. Rahmenlose Landingpages und Startseiten sind das Ergebnis.
Fazit
Das Astra Theme ist schnell und voller Möglichkeiten. Mit etwas Geschick und guten Ideen kannst du wundervolle Webseiten und Blogs damit erstellen.
Astra ist modular aufgebaut. Funktionen müssen aktiviert oder über ein Plugin installiert werden. Deshalb ist das WordPress-Theme auch so schnell und gleichzeitig auch mächtig.
Ich persönlich habe mich für das Astra Growth Pack entschieden. Meine künftigen Projekte werden damit erstellt.
Weiter geht es mit meinem Artikel mit den besten Astra Tipps und Tricks.
Updates
- 19.07.2023 – Astra 4.2.0: Neue Container Layouts, Sidebar Style-Optionen.
- 28.03.2023 – Astra 4.10: WooCommerce Updates, Beitragsdatum-Optionen, Sicherheit.
- 18.04.2022 – Astra 3.7.10: Fixes für WooCommerce, das Toggle Menü und Customizer.
- 28.10.2021 – Astra 3.7.4: Breadcrumbs werden jetzt auch für SEPPress kompatibel.
- 14.09.2021 – Astra 3.7.0: Mit 3.7 bekommt das Astra Theme endlich eine globale Farbpalette.
- 20.07.2021 – Astra Pro 3.5.0: Astra wird wieder richtig schnell! Schnellere Geschwindigkeit im Frontend mit optimiertem CSS.
- 18.03.2021 – Astra 3.6.0: Performance: Google Font lokal laden und preload. Verbesserungen für die Core Web Vitals. Für Scroll to Top wird kein jQuery mehr benötigt. Bessere Design-Kompatibilität für den Gutenberg-Block-Editor.
- 18.03.2021 – Astra 3.2.0: Das Theme unterstützt jetzt aktiv das Web Stories Plugin von Google. Nun wird es Zeit damit durchzustarten. Für alle Pro User: Einführung der Option „Innerhalb des Beitrags/Seiteninhalts“ in benutzerdefinierten Layouts.
- 03.03.2021 – Astra 3.1.0: Das Customizer UI wurde überarbeitet. Die zwei Builder aus dem letzten Update wurden noch mal erweitert.
- 08.01.2021 – Astra 3.0.0: Großes Astra Theme Update. Ein komplett neuer und fortschrittliche Header Builder und Footer Builder. Außerdem wurde die Ladezeit für den Customizer und die Website noch mal verbessert. Außerdem gibt es ganz viele Optimierungen und behobene Fehler. Unbedingt das Update installieren!
https://www.youtube.com/watch?v=blvToYnfa18 - 28.07.2020 – Astra Pro Add-on 2.6.0: Mega Menü – Gestrecktes Layout in voller Breite. Unterstützung von Ultimate Addons for Gutenberg-Plugin und wiederverwendbare Blöcke für Mega Menü-Vorlagen.
- 28.07.2020 – Astra 2.5.0: Typografieoptionen für den Header Button. Besser Unterstützung für Gutenberg Cover- und Group-Blöcke.
- 29.06.2020 – Starter Templates 2.3.2: CartFlows Landingpage-Kompatibilität zu LeadDash-Kursen hinzugefügt.
- 20.05.2020 – Astra Pro Add-on 2.5.0: Gutenberg Support in Custom Layouts. Richtig geil! Nun können tolle Designs auch für die Custom Layouts erstellt werden. Außerdem können für die Header-Submenüs nun auch Farben vergeben werden.
- 21.04.2020 – Astra Pro Add-on 2.4.1: White Label-Einstellung für die Verfolgung nicht-persönlicher Daten.
- 21.04.2020 – Astra 2.4.3: Benutzer können nun nicht-persönliche Nutzungsdaten senden, um die Entwickler beim Testen und Entwickeln besserer Produkte zu unterstützen. ( https://store.brainstormforce.com/usage-tracking/ )
Beim Update wirst du gefragt, ob du das Tracking zulassen möchtest.
Unter Einstellungen > Allgemein > Usage Tracking kannst du das Tracking jederzeit aktivieren oder deaktivieren. - 23.03.2020 – Astra Starter Templates 2.1.0: WP-CLI-Befehl „
starter-templates“ hinzugefügt, der ein neuer Alias für WP-CLI-Befehl „astra-sites“ ist. Du kannst entwederstarter-templatesoderastra-sitesverwenden. - 19.02.2020 – Astra Starter Templates 2.0.0: Großes Update der Starter Templates. Markiere deine Favoriten. Neue Templates werden automatisch synchronisiert.
- 19.08.2019 – Astra 2.0: Großes Update für den Customizer. Die Einstellungen sind nun leichter zu finden und schneller zu erledigen.
Astra Theme Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Das Astra Pro Theme ist eines der schnellsten WordPress Themes am Markt. Gleichzeitig schafft WPAstra durch seine modulare Bauweise unglaublich viele Einstellungsmöglichkeiten.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Hallo,
erstmal finde ich es toll, hier so eine ausführliche Anleitung für Astra zu finden. Ich weiß nicht, ob ich es übersehen habe, aber gibt es i-wo eine Einstellung um das Menu zu fixieren, also mitlaufen zu lassen? Ich meine nicht den ganzen Header sondern nur das primäre Menu.
Danke
Hallo Bettina,
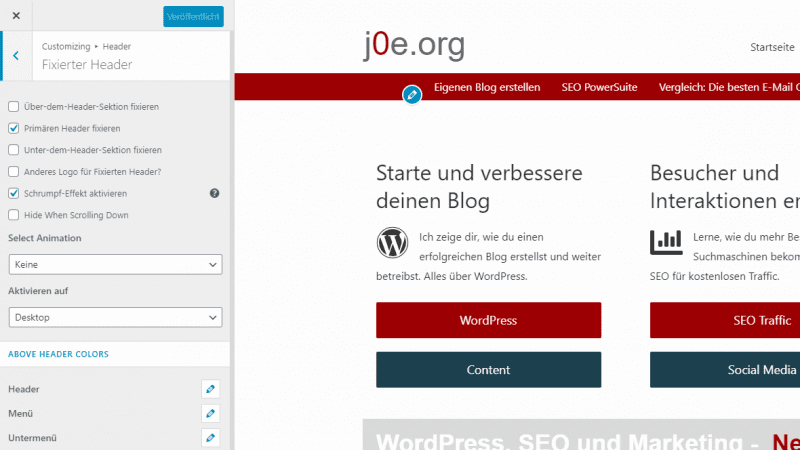
ja du kannst auch nur das primäre Menü fixieren.
Die Einstellungen findest du im Customizer > Header > Fixierte header > Primären Header fixieren.
lg
Jochen
Habe die Ligth Version,
ich kann die Funktion mit der Maus „Markieren“ (für kopieren, markieren, einfügen) NICHT sehen – Sie ist normal Farbig dann – hier sieht man gar nichts.
LG Peter
Hallo Peter,

ich verstehe deine Frage nicht ganz.
Bei mir hier wird der Text rot markiert angezeigt:
Update:

in Astra entspricht die Select-Farbe der Theme-Farbe.
Damit kannst du die anpassen:
Global > Farben > Standardfarben > Themefarbe
Siehe Screenshot:
Alternativ kannst du die Farben auch im Customizer „Zusätzliches CSS“ überschreiben.
Beispiel:
::selection {background-color: green;
color: black;
}
Siehe Screenshot:

lg
Jochen
Hallo, danke für den tollen Artikel. Ich glaube ich werde auch zum Astra-Nutzer.
Eine Frage dazu in Sachen Page Speed: ist das theme auch in Verbindung mit dem Elementor Page Builder immernoch schnell?
Danke und Grüße
Hallo Dirk,
Astra bleibt natürlich gleich schnell.
Was ausbremsen kann, sind die vielen Verschachtelungen von Page-Buildern wie Elementor. Obwohl das auch überbewertet wird.
Ich persönlich nutze nur mehr den kostenlosen Gutenberg-Editor. Der wird immer besser und erstellt wirklich schnellen und schlanken Code. Das schaffen alle anderen Page-Builder nicht.
Dazu das kostenlose Add-on von Astra Ultimate Add-ons für Gutenberg.
lg
Jochen
Hey Jochen,
kann ich alles bestätigen. Nutze Astra seit knapp einem Jahr, MEGA! Kombiniert mit einen LiteSpeed Server, ist die Webseite nicht aufzuhalten.
Danke für die Ausführliche Beischreibung. Bei jedem Absatz dachte ich nur „Jaa genau, … scheiße jaa“ :)
Gruß
Vitali
Hallo Vitali,
finde ich gut, dass die Astra genauso gut gefällt.
Jetzt bin ich aber neugierig, welchen Provider mit LiteSpeed nutzt du denn?
lg
Jochen
Hi und Danke für die gute Zusammenfassung (übrigens auch zum Thema Header Builder),
ich überlege mir gerade das Astra Theme Pro für ein neues Projekt zu besorgen. Unabhängig davon arbeite ich mit Elementor Pro.
Für das neue Projekt möchte ich einen header bauen, der wie folgt aussieht:
Logo | Secondary Menu | Seach | Primary Menu (allerdings mit Hamburger Icon als toggle button –> der das ein gesamtes full screen Menu öffnet). Von der Idee wie hier: osb-i (dot) com
Was ist da jetzt beste Lösung?
Custom Layout und mit Elementor bauen? Mit dem Header Builder bin ich da noch nicht wirklich fündig geworden. Oder doch eine CSS Lösung aber da bewege ich mich eher auf unsicherem Eis (noch).
Danke und beste Grüße
Hallo René,
ich würde den Header nur mit dem Astra Header Builder machen.
Elementor ganz weglassen und dafür mit Gutenberg arbeiten. Als Erweiterung dazu die Ultimate Addons verwenden.
Elementor wird übrigens in den höheren Plänen empfindlich teurer.
lg
Jochen
Hallo, das ist wirklich eine gute Zusammenfassung!
Wir haben das Astra ausgewählt, um damit einen Onepager zu erstellen.
Meine Frage: macht man das hier manuell über individuelle links im Menu oder gibt es vielleicht ein Plugin,
welches den Aufbau unterstützt?
Für einen Tipp wäre ich dankbar….
Schöne Grüße Andrea
Hallo Andrea,
nein du brauchst kein zusätzliches Plugin.
Am besten machst du jeden Abschnitt innerhalb eines „Spalten“-Block, oder innerhalb einem „Abschnitt“-Block, falls du die Ultimate Addons for Gutenberg verwendest.
Jedem Abschnitt vergibst du dann in der rechten Menüleiste einen HTML-Anker:

Diesen Anker verlinkst du dann in deinem Menü:

Damit hast du einen typischen Onepager mit mehreren Menüpunkten.
Vielen Dank für die schnelle Antwort!
Ich baue die Inhalte mit Elementor, da funktioniert das genauso.
What do you think about Generate Press? I think is worth a comparison with Astra Pro
Hello Marius,
yes Generate Press is very good. You can choose it without thinking twice.
Jochen