WooCommerce Kassenseiten designen - Ultimate Addons for Elementor
Möchtest du mehr zum Thema Woocommerce Kassenseiten erfahren?
Wenn du einen Online-Shop besitzt, weißt du wahrscheinlich schon, wie wichtig eine effektive Checkout-Seite ist. Durch diese Seite konvertierst du Besucher in Kunden. Du willst deine eigene individuelle Checkout-Seite erstellen, um die Konversion zu erhöhen – ich zeige dir, wie es geht.
Für diese Anleitung brauchst du einen WordPress Blog mit jedem beliebigen Theme und die folgenden Plugins:
Das Plugin Ultimate Addons for Elementor (UAE) ist von den Astra Theme Herstellern, deshalb hast du mit diesem Theme natürlich die optimale Kompatibilität.
Das schöne daran ist, es dauert weniger als 5 Minuten und kann ohne lästiges Programmieren durchgeführt werden!
Mit dem Woo-Checkout Widget vom Ultimate Addons for Elementor Plugin kannst du in wenigen Minuten eine benutzerdefinierte WooCommerce-Kassenseite erstellen.
Was ist so besonders daran?
- Du kannst deine Checkout-Seite vollständig anpassen und mehrere Layout-Optionen wie einspaltig, zweispaltig oder mehrstufig nutzen, um sich perfekt in jedes Design einzufügen.
- Zeige angepasste Coupon-Boxen an, mit denen du die Macht des Sparens oder FOMO nutzen und die Verkäufe steigern kannst.
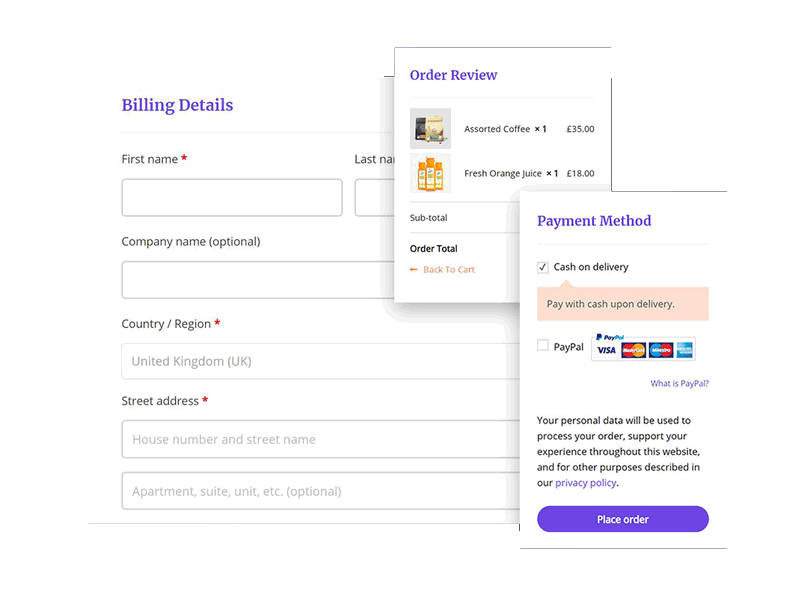
Schöne und gewinnbringende Kassenseiten erstellen

Die Checkout-Seite, auf welcher die Benutzer ihre Adress- und Rechnungsdaten einzugeben haben, ist der letzte und wesentliche Schritt im Kaufprozess. Langwierige und komplizierte Checkout-Seiten führen oft zu Kaufabbrüchen. Solche Seiten können den Umsatz deines Online-Geschäfts verringern.
Das Woo-Checkout Widget vom Ultimate Addon-Plugin bietet eine einfache Möglichkeit, deinen WooCommerce-Checkout mit erweiterten Funktionen und Design anzupassen. Du kannst die vollständige Kontrolle über die Kassenseite übernehmen und sie verbessern.
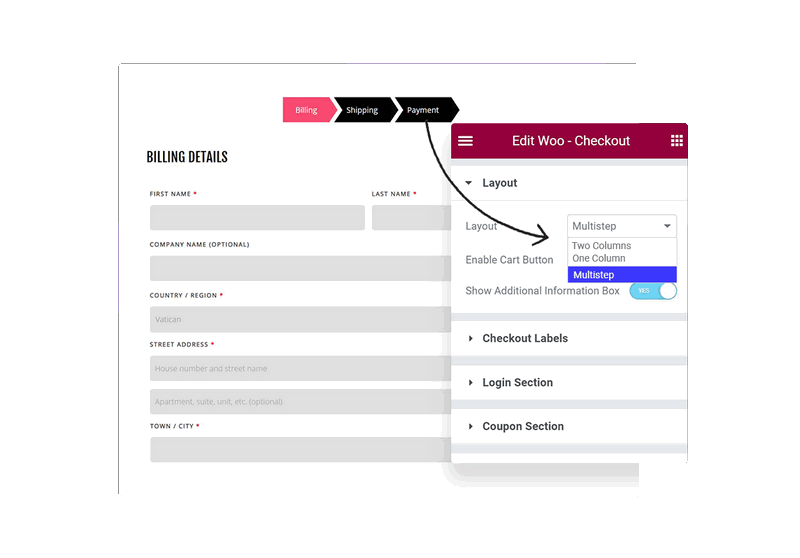
Vereinfache den Checkout-Prozess mit mehreren Layouts

Das Widget bietet dir einfache Einstellungen, um die Struktur der Checkout-Seite zu verwalten. Du kannst alle Felder in einer Spalte, in zwei Spalten oder in mehreren Schritten anzeigen lassen. So kannst du die Länge des Standard-Kassenformulars reduzieren.
Nutzer können einfach Details ausfüllen und den Kaufprozess abschließen. Das nimmt den Druck weg, viele Details eingeben zu müssen. Das wiederum bringt dir letztendlich mehr erfolgreiche Conversions und lässt die Checkout-Seite kurz und einfach aussehen.
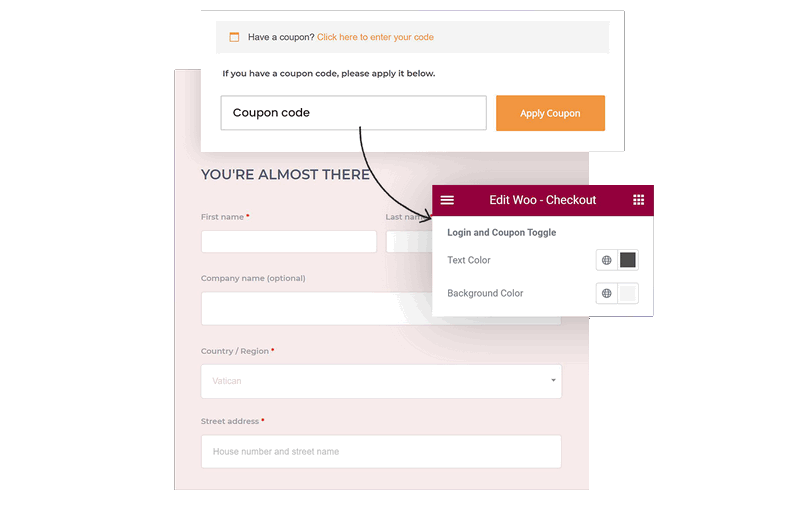
Kunden zum Mehrkauf animieren

Wer liebt nicht Angebote und Rabatte?
Nutzer mit attraktiven Coupons zu belohnen, ist immer ein guter Weg, um neue Kunden zu gewinnen und sie an dich zu binden. Du kannst eine Gutscheinbox mit nur einem Klick auf der Kassenseite einfügen.
Nicht nur, dass du sie komplett an dein Designthema anpassen kannst. Du kannst auch den Titel, die Beschreibung, den Platzhalter, den Button-Text und das Design festlegen. Die Nutzer können ganz einfach ihren Gutscheincode eingeben und von den tollen Rabatten, die du anbietest, profitieren.
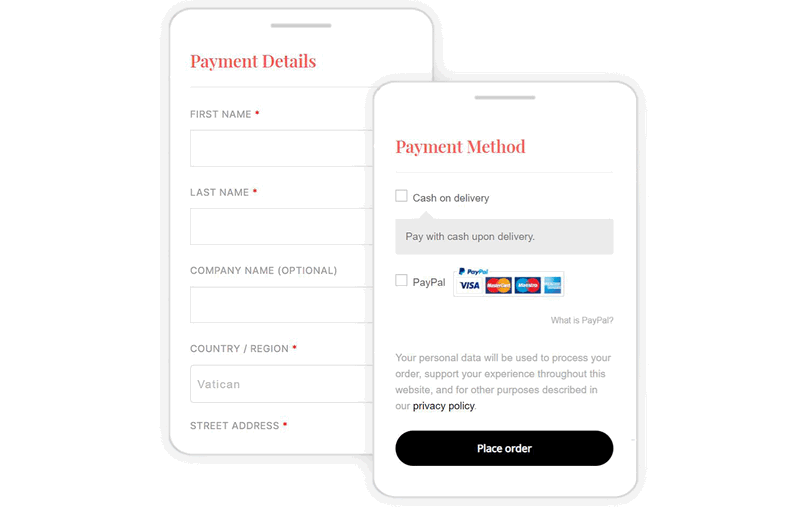
Mobil-freundliches Design

Die meisten Nutzer besuchen den Shop über das Handy.
Deshalb ist es wichtig, einen mobilfreundlichen Shop zu haben. Das Woo-Checkout Widget ist mobilfreundlich und sieht auf allen Geräten perfekt aus. Du musst keine zusätzlichen Einstellungen vornehmen, um deine Kassenseite auf responsiven Geräten zu verwalten.
Farb- und Typografieoptionen sind für jeden Abschnitt verfügbar. Du kannst der Seite leicht ein kreatives Aussehen verleihen.
Weitere Features
Einige Funktionen möchte ich noch anführen:
- Benutzerdefinierte Etiketten: Lege benutzerdefinierte Beschriftungen für Checkout-Eingabefelder fest.
- Übersetzungsfähig: Das Widget ist mit dem WPML-Plugin kompatibel.
- Warenkorb hinzufügen Button: Füge den Warenkorb hinzu, damit die Nutzer leicht zurückgehen und Änderungen am Warenkorb vornehmen können.
- Login aktivieren: Füge einen Login-Link im mehrstufigen Checkout hinzu. So können sich Nutzer einloggen und den Prozess abschließen.
- Woo-Checkout Widget von Ultimate Addons for Elementor: WooCommerce Kassenseiten perfekt designen.
Fazit
Falls du Elementor nutzt, solltest du dir die Ultimate Addons for Elementor unbedingt ansehen. Keine andere Erweiterung macht den Page-Builder so vielseitig. Gerade für WooCommerce kann man gar nicht genug Einstellungsmöglichkeiten haben.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.
