Sprungmarken: Fixed Header mit CSS und der Pseudoklasse :target ausgleichen
Möchtest du mehr zum Thema WordPress erfahren?
Der sogenannte fixed Header bleibt stehen, wenn nach unten gescrollt wird. Werden dann interne anchor tags als Sprungmarken genutzt, wird der erste Teil des Textes vom fixierten Header verdeckt. Nur mit CSS, und ganz ohne JavaScript, kann dieser optische Fehler behoben werden.
Der Fixed Header ist in den letzten Jahren sehr populär geworden. Auch ich nutze ihn auf meinen Webseiten. Damit bleibt die Hauptnavigation immer erreichbar, ebenfalls wenn man sich ganz am Ende der Seite befindet. Ich nutze den named anchor hauptsächlich direkt für Überschriften, in Verbindung mit dem Inhaltsverzeichnis, bei längeren Artikeln. Ohne diesen Fix wird aber genau diese Überschrift dann nicht angezeigt, weil von der Top-Navigation abgedeckt.
Der Name „named anchor“ kommt übrigens von der veralteten Nutzungsweise:
<a name="[anchor-name]"></a>Aber auch Dreamweaver hatte immer diesen Namen im Menü verwendet.
Beim aktuellen XHTML und HTML5 muss jedoch das id Attribut verwendet werden:
<a id="[anchor-name]"></a>Die :target Pseudoklasse seit CSS3
Wird ein internes Element einer Webseite aufgerufen, geschieht das mit in der URL mit „#element“. Der Browser versucht, genau zu dieser Sprungmarke zu scrollen und dieses Element am oberen Bildschirmbereich zu platzieren. Fixierte Elemente können dann aber im Weg sein.
Dank der „:target“ Pseudoklasse – nicht mit dem HTML target-Attribut zu verwechseln – können wir aber das aufgerufene Zielelement mittels CSS Ansprechen und anpassen. In unserem Problemfall verschieben wir das Ziel, entsprechend der Header-Höhe nach unten. Mittels :target könnten wir Teile der Webseite aber auch ausblenden, einblenden, die Farbe ändern oder auf andere Weise unseren Bedürfnissen anpassen.
Angenommen die fixe Navigation ist 80px hoch, könnte der CSS Code so aussehen:
:target:before {
content: "";
display: block;
height: 80px; /* same as your fixed header height */
margin: -80px 0 0; /* negative fixed header height */
}Genau gesagt wird damit ein Block mit 80px Höhe über dem Zielelement geschoben, was den Content genau unter den Header rutschen lässt.
Problem gelöst. Ganz ohne JavaScript und zusätzlichen Ressourcenverbrauch.
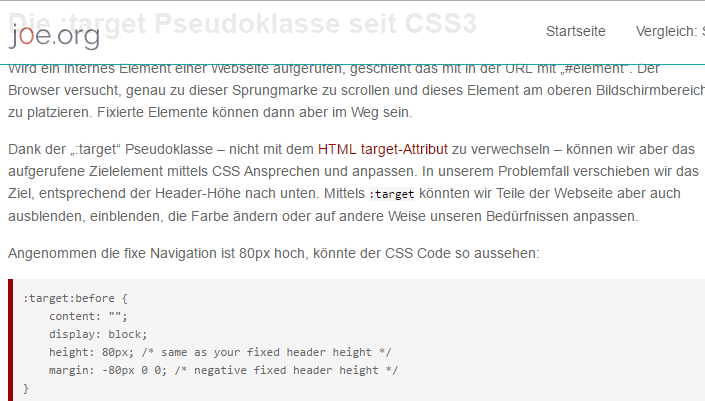
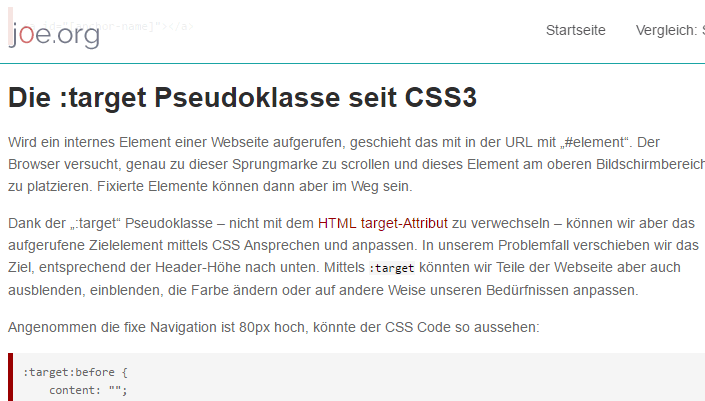
Damit du auch sehen kannst, wovon ich spreche, hab ich noch mal zwei Screenshots gemacht. Beim ersten Bild wird die Überschrift von der Navi verdeckt. Beim zweiten ist die Überschrift unter die Navi gerutscht und so voll sichtbar.
Vorher Bild:

Nacher Bild:

Ich bin immer wieder erstaunt, was mit CSS alles möglich ist. Vier kurze Zeilen in der style.css und schon hüpfen die internen Links genau auf die richtigen Stellen.
Referenzen:
https://www.w3schools.com/tags/att_a_target.asp
https://stackoverflow.com/questions/4086107/html-positionfixed-page-header-and-in-page-anchors
https://www.w3schools.com/cssref/sel_target.asp
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





Hallo Jochen,
toller Tipp, vielen Dank.
Allerdings scheint das nur beim ersten laden mit Springmarken #tag zu klappen. Wenn ich das zweite mal das Inhaltsverzeichnis nutze, ist die statische Navigation wieder drüber. Kennst du das Problem? Grüße, Matthias
Hallo Matthias,
ich bin mir nicht sicher was du meinst.
Ich nutze ja auch hier diesen Header-Fix. Auf Seiten mit Inhaltsverzeichnis hab ich versucht deine Erläuterungen nachzuvollziehen. Ich fand hier aber kein Problem.
lg
Jochen
Hallo Jochen,
tatsächlich, bei dir scheint es zu gehen. Dabei habe ich deinen CSS code direkt übernommen. Wenn du Lust hast, kannst du ja mal bei mir schauen. Habe extra einen Beitrag ausgewählt, indem Oran Utans vorkommen, da bleibt es für dich vielleicht interessant ;)
https://blog.spontanumdiewelt.de/bukit-lawang-orang-utan/#Der_Mann_im_Wald
Wenn ich die URL mit #Der_Mann_im_Wald direkt lade (wie oben) dann klebt es. Die Navigationsleiste überdeckt die Überschrift nicht. Wenn ich dann allerdings im Inhaltsverzeichnis erneut klicke oder zu einer anderen Stelle springe, verdeckt die Navigation wieder alles, so als hätte ich deinen Trick gar nicht implementiert. An anderer Stelle im Internet habe ich gelesen, dass das ein bekannter Bug ist. Deswegen wundert es mich, dass es bei dir klappt.
Hast du irgendwelche Ideen, was ich ändern oder testen könnte?
Vielen Dank.
Liebe Grüße von Bali
Matthias
Hallo Jochen,
Problem gelöst! Das Table of Contents Plugin hat ein Runterscrollen statt Springen implementiert (keine Ahnung wie) Ich habe es deaktiviert, jetzt klappts.
Vielen Dank für den tollen Tipp!
Matthias
Schön, dass du dein Problem lösen konntest.
Deine Seite finde ich übrigens richtig gut.
Jochen
Danke für deinen Beitrag!
Funktioniert bei mir mit WordPress in Chrome leider nicht, FF und IE dagegen schon. Eine Idee?
Danke für den Tipp: Die Sprungmarken klappen bei WP super!!! Ich habe vorher lange gesucht und teilweise die Sprungziele in den Absätzen darüber eingebaut. Aber es war nicht optimal und eher aufwändig. Und plötzlich ist es ganz einfach …
Grüße
Hallo Fabian,
genau so hatte ich es auch mal gemacht :)
Die angegebene Lösung ist aber die einzig richtige.
lg
Jochen
Super. Gefällt mir. Ein Problem weniger.
Freut mich, wenn der Post geholfen hat.
Hallo lieber Jochen,
erstmal vielen Dank für den super Tipp! Ich habe diesen Weg auch schon einmal ausprobiert und es hat super geklappt.
Bei mir ist nur folgendes Problem (oder ich habe einen Denkfehler)
Ich habe einen fixen Header und ein Menü, wo ein Reiter auch ein Untermenü hat.
Reiter A hat vier Unterpunkte (ist also innerhalb der Website ein Onepager)
Wenn ich auf Reiter A bin, funktionieren die Sprungmarken ganz normal (auch ohne zusätzlicher CSS)
Bin ich auf Reiter B und klicke von da auf einen Unterpunkt von Reiter A, entsteht das von dir beschriebene Problem.
Natürlich kann ich jetzt den Code anwenden, allerdings springen dann meine Sprungmarken von Reiter A (die im Onepager) zu weit nach oben.
Also das Eine hebt das Andere wieder auf. Wie ein Teufelskreis.
Wunder mich einfach nur, dass die Sprungmarken (von interner oder externer Seite) sich unterschiedlich verhalten.
Ich hoffe das Problem ist einigermaßen gut erklärt.
Vllt. hast du da ja einen Tipp.
Vielen Dank im Voraus
Lennart
Ich habe das Problem schon selbst gefunden.
Es lag am Browser. Firefox funktioniert nicht, Safari funktioniert.
Finde es trotzdem sehr merkwürdig
Super Lennart,
toll, dass du das Problem selbst lösen konntest.
Ich muss sagen, durch die Übermacht von Google Chrome teste ich auf anderen Browsern gar nicht mehr. Deshalb kann es gut sein, dass mein Code auf anderen Browsern nicht optimal funktioniert.
Das sollte ich vielleicht noch mal überdenken.
lg
Jochen