Website Struktur visualisieren und planen
Möchtest du mehr zum Thema Website Struktur erfahren?
Ich wollte endlich meine Website-Struktur visualisieren und besser planen. Bei meiner Suche nach einer Lösung für die optische Darstellung meiner Seite habe ich dann nicht allzu viel gefunden. Das wundert mich, da das Visualisieren doch sehr interessant ist. Gerade bei größeren Seiten können so ungewollte Sackgassen oder verwaiste Zweige deiner Seite aufgedeckt werden.
Ein gutes Website Struktur Tool muss also her!
Für neue Webseiten eignet sich am besten ein Mindmapping-Tool, mit dem die Kategorien und Seiten bestens geplant und visualisiert werden können. Bei kleineren, bestehenden Seiten, kommt händisches Mindmapping auch infrage.
Bei sehr großen Webauftritten, empfiehlt sich aber ein Tool, welches die Strukturen der Seite selbst scannt und diese dann optisch darstellt.
Gründe für die Visualisierung der Website Struktur
- Unnötige Kategorien oder Tags finden
- Sackgassen und verwaiste Bereiche aufdecken
- Allgemeine Fehler und Probleme an der Webseitenstruktur erkennen
- Planung einer neuen Seite
Die Gründe sind natürlich vielfältig. Grundsätzlich schadet es nie, eine tolle Übersicht über seine Seite zu haben. Oft macht es Sinn, Kategorien oder Posts zusammenzulegen. Dadurch kann unbeachteter Thin Content zu nutzvollem Inhalt anwachsen.
Nun zeige ich dir, wie du deine Website visualisieren kannst.
Website Auditor – Profi beim Visualisieren

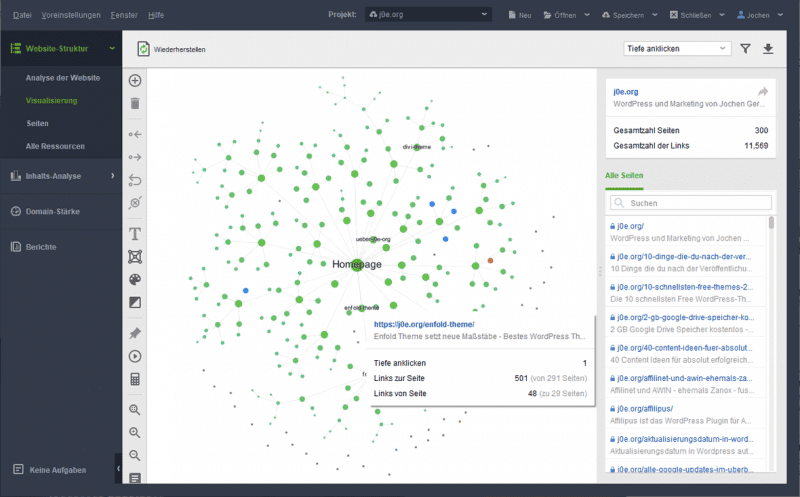
Der Website Auditor von der SEO PowerSuite ist neben dem Rank Tracker ein wirklicher Segen. Kein anderes mir bekanntes Tool bietet diese professionelle Art der Website-Struktur-Visualisierung.
Zuerst crawlt der Auditor alle Unterseiten deiner Webseite und speichert diese ab. Dabei wird jede einzelne Seite auf Probleme untersucht und die Verlinkung zu den anderen Elementen ermittelt. Keine Angst, auch bei größeren Webseiten geht das relativ zügig von statten.
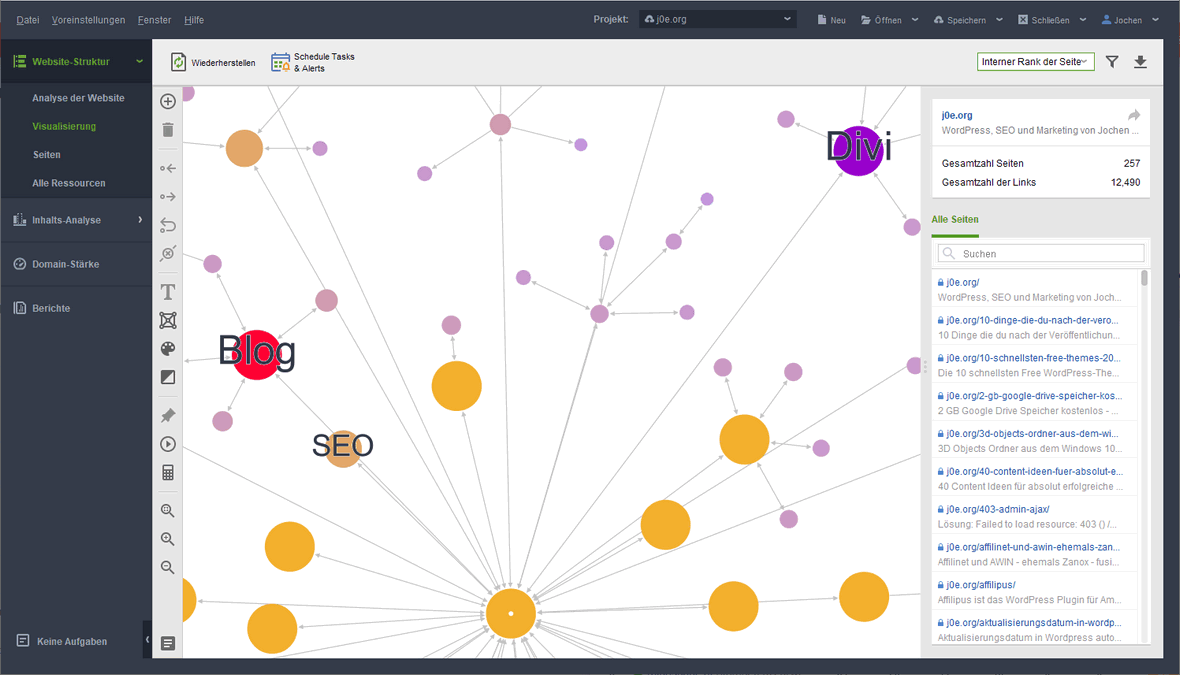
Mit all den erhobenen Daten zeichnet der Website Auditor ein interaktives Netz deiner kompletten Webseite. Interaktiv deshalb, weil du die einzelnen Knotenpunkte interaktiv verschieben, zoomen oder auch farblich markieren kannst.
Für die Wertung der einzelnen Seiten stehen dir drei Metriken zur Auswahl:
- Klicktiefe
- Interner Rank der Page
- Seitenaufrufe
Je nachdem, was dein Ziel ist, wählst du eine dieser drei Metriken aus. Standardmäßig ist immer Klicktiefe ausgewählt.

Wenn du mit der Maus über einen Knoten fährst, wird sofort ein Fensterchen eingeblendet, einschließlich URL, Titel und der Anzahl der Links, die von und zu dieser Page gehen. Du kannst aber auch jederzeit jedem Punkt selbst einen Namen und eine Farbe vergeben. Siehe dazu den Screenshot oben.
Die Knotenpunkte kannst du aber auch einzeln verschieben. Falls du ein Chaos angerichtet hast, kannst du mit einem Klick die Seiten auf dem Visualisierungsgrafen neue anordnen.
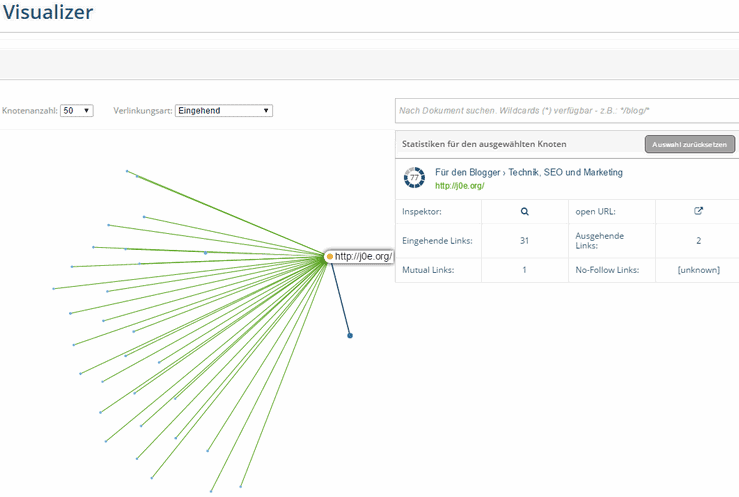
Ryte (ehemals OnPage.org) Visualizer und Zoom

Sehr interessant finde ich auch den Ryte Visualizer. Es werden sowohl eingehende Links, als auch ausgehende Verlinkungen dargestellt. So kannst du dich durch deine Seite klicken.
Ryte ist der Rolls-Royce unter den On-Page SEO Tools. Nicht günstig, aber perfekt für die Optimierung bis ins kleines Detail.
Stark verbesserungswürdig finde ich die optische Darstellung. Die einzelnen Knoten werden nur beim Mouseover beschriftet, was es etwas schwer macht, sich eine Übersicht zu verschaffen. Der Ryte Visualizer ist aber noch relativ neu, da wird wahrscheinlich noch stark nachgebessert werden.
Ryte solltest du dir unbedingt ansehen!
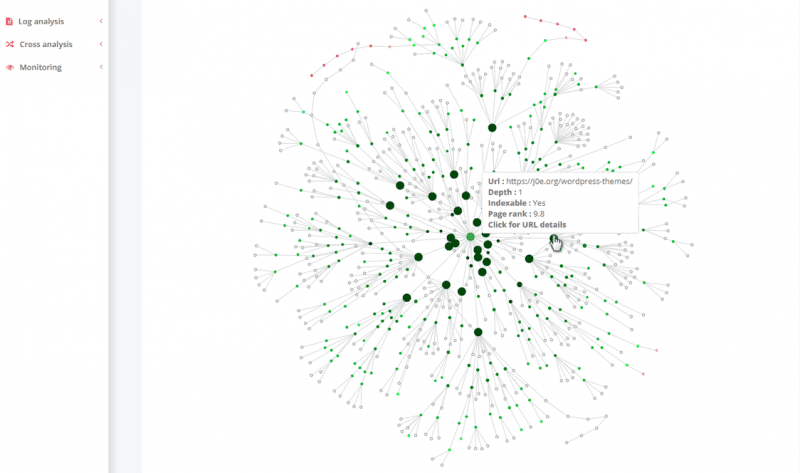
Seolyzer

Der SEOlyzer ist ein relativ neues SEO-Tool zur Visualisierung deiner Website-Struktur aus Frankreich. Eigentlich ist es ein Crawler, der unter anderem aber auch deine Seiten-Knoten sehr schön grafisch anzeigen kann.
Crawler & log analysis for all SEO
seolyzer.io
Real time. Free. Easy.
Mit dem kostenlosen Plan kannst du 10.000 Unterseiten einer Website analysieren lassen.
» Seolyzer
Flowmapp

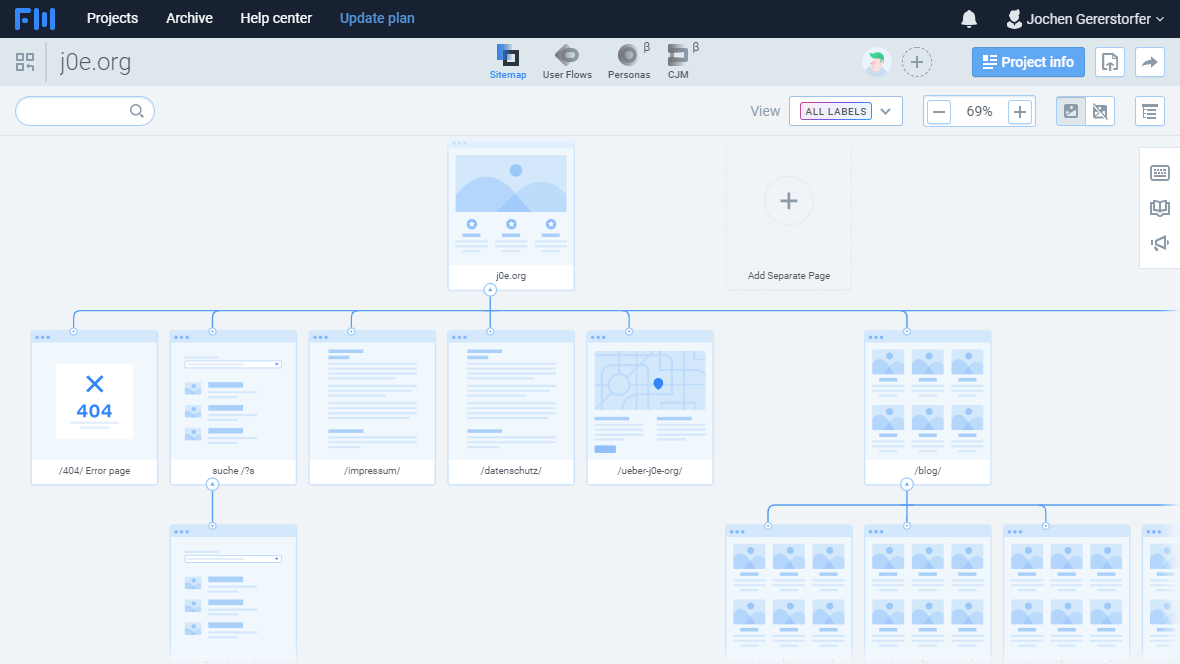
Mit der Online-App FlowMapp kannst du deine Website-Struktur visuell planen.
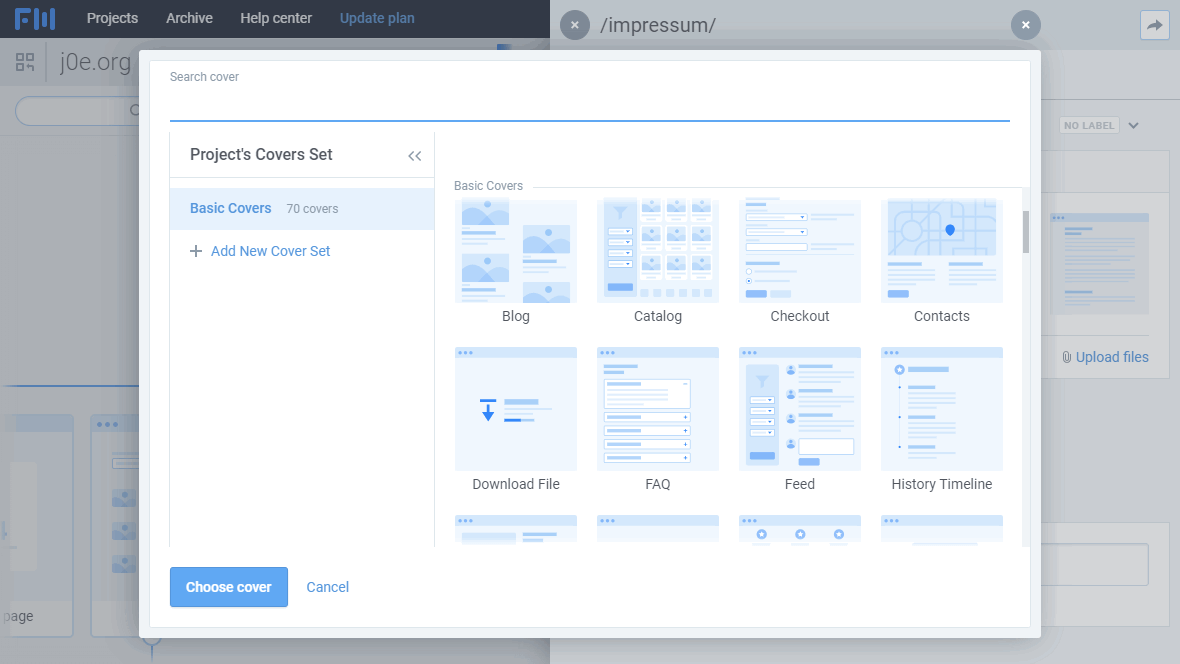
Du kannst dein Projekt komplett leer starten und jede Seite einzeln anlegen. Etwas schneller geht es aber mit den fertigen Templates. Die kannst du durchblättern und ein passendes auswählen. Bei mir waren dann schon Blog, 404-Seite, Impressum, Datenschutz und weitere Seiten angelegt. Das erleichtert den Start.
Falls du auf den Professional Plan upgradest und $ 15,00 monatlich bezahlst, kannst du sogar deine XML-Sitemap importieren und die Daten-Visualisierung damit komplett automatisieren. Falls der Website-Aufbau nach dem Import nicht hundertprozentig passt, hast du blitzschnell alle Elemente auf die richtige Stelle gezogen.

Damit auch optisch alles passt, existieren für jede Art von Content sogenannte Page-Covers. Jeder Knoten kann auch direkt zur realen Seite verlinkt werden.
Praktisch sind auch die Labels. Damit kannst du verschiedene Prozesse abbilden. Zum Beispiel, ob die Seite noch im Aufbau oder bereits fertiggestellt ist. Eine andere Möglichkeit ist die Markierung von Beiträgen, Seiten, Kategorien und Tags.
FlowMapp bietet aber noch mehr:
User Flows: Mit den User-Flows kannst du die Wege deiner Besucher auf deiner Website oder deinem Shop visualisieren. Vergleichbar mit den im Marketing so beliebten Funnels.
Personas: Erstelle den optimalen Käufer mit allen wichtigen Attributen. Anhand dieser Persona kannst du anschließend deine Texte optimieren.
CJM: Mit dieser Abkürzung ist das Customer Journey Mapping gemeint. Im Deutschen wird auch der Begriff Kundenreisen benutzt. In diesem Zusammenhang wird oft das AIDA-Modell genannt. Es wird hauptsächlich für Online-Shops genutzt. Der Sinn dahinter liegt in der Optimierung der Kundenreisen, damit möglichst viele Kunden auf der Bezahlseite landen.
FlowMapp ist wirklich cool.
» FlowMapp
Octopus

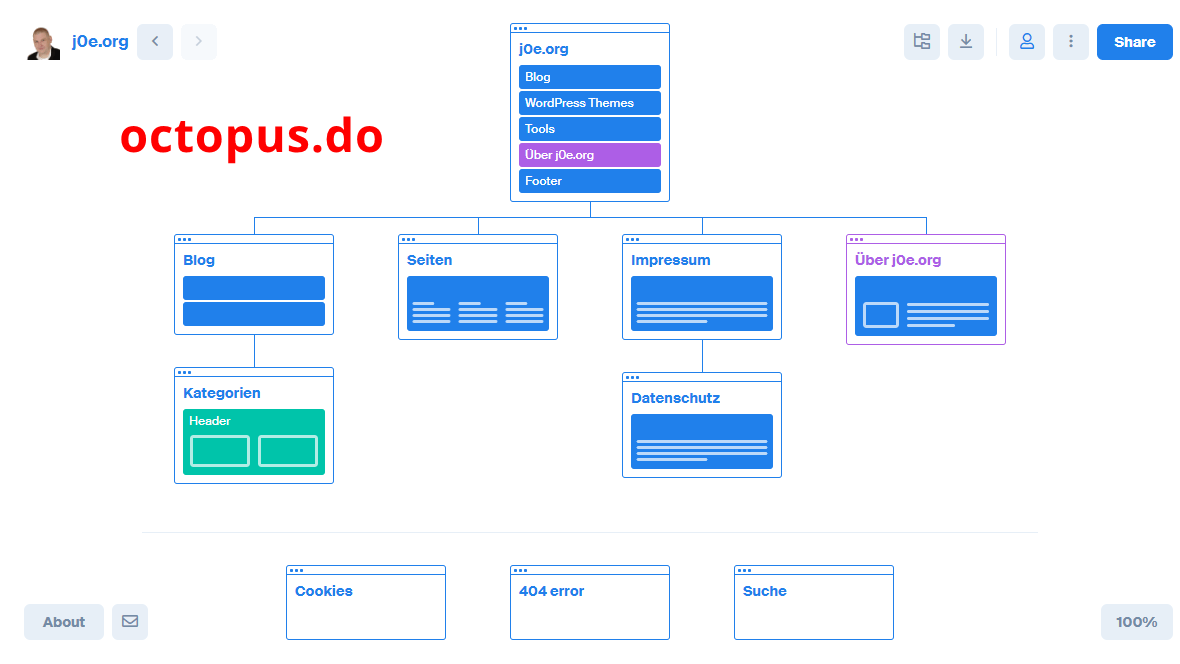
Ganz neu in der Liste ist visuelle Sitemap Creator names Octopus.
Selbst beschreibt sich das Tool als super schneller visueller Sitemap-Ersteller. Das kann ich so auch unterstreichen. Es handelt sich um eine sehr schlanke Oberfläche ohne Werkzeugleiste oder Dropdown-Menüs. Octopus zeigt sehr eindrucksvoll, dass es auch ohne geht.
Super Fast Visual Sitemap Creator. Create Sitemap Instantly
octopus.do

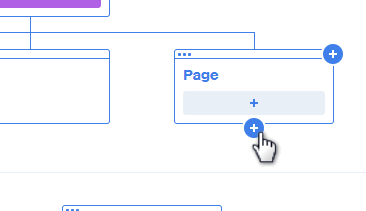
Zusätzliche Elemente werden ganz einfach an der gewünschten Stelle mittels der Plus-Knöpfe angefügt.
Innerhalb jedes Elements können weitere Blöcke eingefügt werden. Für jeden Block kannst du dann ein sogenanntes Wireframe auswählen und einen Namen vergeben, das ist praktisch, um die Menüs oder Bereiche dieser Seite zu vermerken.
Natürlich kann jedes Element per Drag-and-Drop an jede gewünschte Stelle verschoben werden. Zusätzlich kannst du für jedes Element und für jeden Block eine Farbe wie auch Notizen vergeben.
Octopus kannst du für schnelle Visualisierungen ganz ohne Anmeldung nutzen. Möchtest du deine Website Struktur auch speichern, musst du dir einen Account anlegen. Dann kannst du ein Projekt kostenlos speichern und weiter bearbeiten. Ab $ 8,00 monatlich stehen dir acht Projekte zur Verfügung. Auch optisch hast du mehr Möglichkeiten mit den kostenpflichtigen Plänen.
Sehr cool ist auch, dass jedes Projekt eine eigene URL erhält, die du mit Kollegen und Kunden teilen kannst.
Wenn du keine überladenen Menüs magst, wirst du Octopus sicher mögen. Mir gefällt das Tool sehr!
» Octopus
PowerMapper – Visual Sitemaps

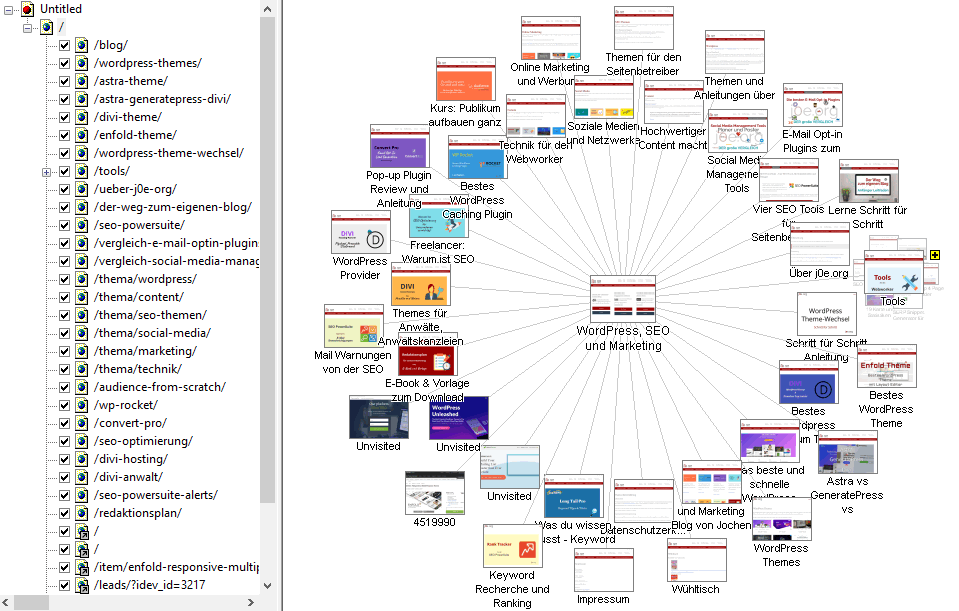
Zur automatischen Visualisierung meiner Seite habe ich noch ein ganz vernünftiges Tool gefunden. PowerMapper kostet Geld, genau gesagt € 99,00 für die Standard-Version, kann aber als Trial-Version ausgiebig getestet werden. Die Beschränkung liegt bei einer Scantiefe von 1000 Seiten. Für meine Anforderungen genügt sogar die Testversion. Die Software ist für Windows und macOS erhältlich. Unter dem Namen OnDemand Suite kannst du das Tool als SaaS in der Cloud mieten.

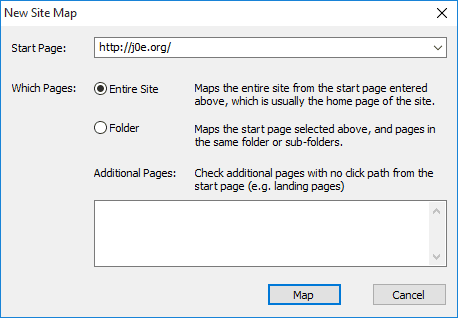
Das Programm scannt deinen Blog und erstellt daraus eine Sitemap. Beim Anlegen eines neuen Projektes kannst du auswählen, ob deine komplette Seite oder nur der Teil ab dem angegebenen Verzeichnis gescannt werden soll.

Jedes Projekt kannst du abspeichern, damit du nicht jedes Mal deine Website komplett neu crawlen musst.
Die zweite Option ist für sehr große Portale interessant, oder wenn du nur einen bestimmten Abschnitt optimieren möchtest.
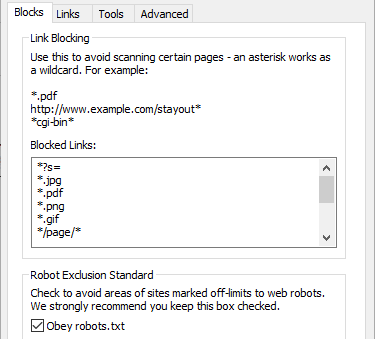
In den Optionen kannst du im Feld „Blocked Links“ noch angeben, welche Seiten nicht gecrawlt werden sollen. Ich habe da beispielsweise alle Bilder und Suchergebnisse ausgenommen.
Hier noch meine komplette Ausnahmeliste für PowerMapper, die du direkt bei dir einfügen kannst:
*?s=
*.jpg
*.pdf
*.png
*.gif
*/page/*
*/tag/*
*?replytocom*
*?splproduct*
*sitemap*
*attachment*Damit wir nach dem Crawlen nur die Seiten und Kategorien angezeigt bekommen, habe ich links im Seitenbaum alle Kategorien rechtsgeklickt und „Show Children on Map“ deaktiviert. Das funktioniert auch direkt auf der visuellen Darstellung.

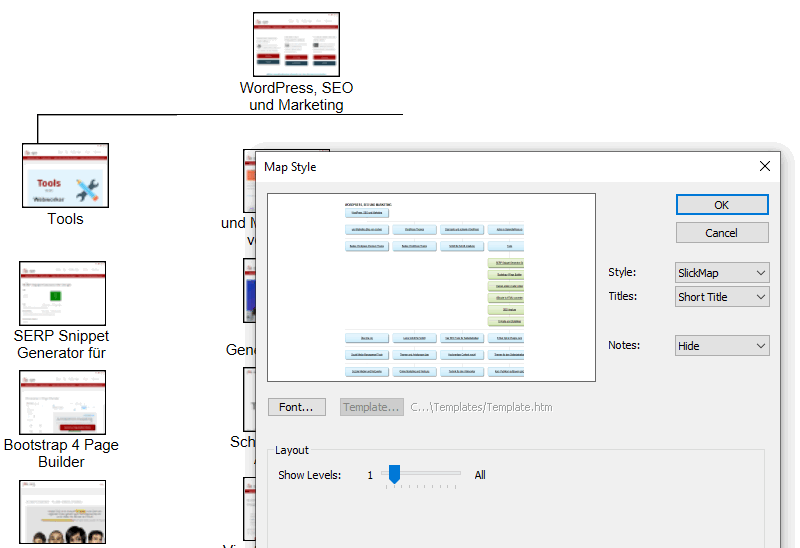
Für die Darstellung stehen dir dann mehrere Styles zu Verfügung. Am besten gefällt mir die Page Cloud und der Style namens Electrum.
Die Styles finde ich aber noch verbesserungswürdig. Besonders in der optischen Darstellung und den Optionen könnte noch einiges getan werden. Sonst macht das Tool aber einen soliden Eindruck.
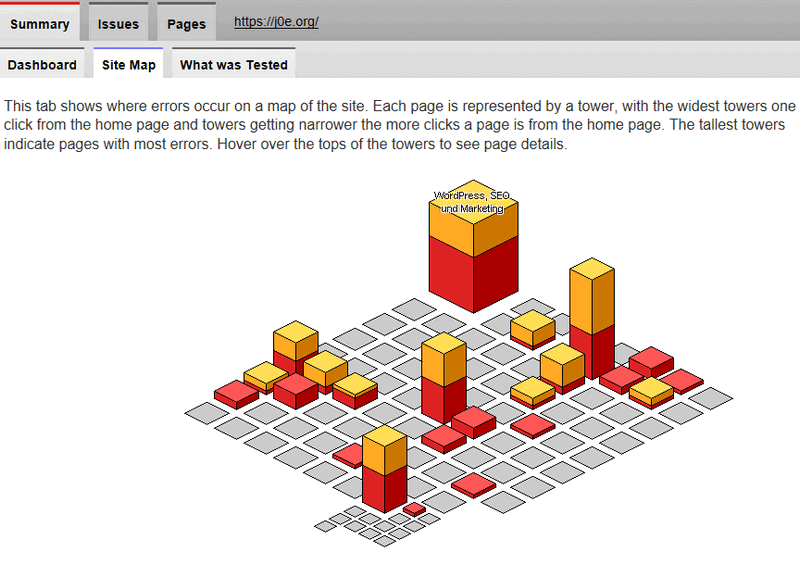
SortSite

SortSite ist vom selben Hersteller wie der zuvor genannte PowerMapper.
Nach der Installation sind sich beide Programme zunächst sehr ähnlich. Bei SortSite liegt die Hauptaufgabe jedoch darin, On-page SEO Fehler aufzuspüren. Sogar auf Rechtschreibfehler kann die gesamte Website gescannt werden. Im Original-Funktionsumfang sind jedoch nur englische und französische Wörterbücher hinterlegt.
Im Menü Chose Rules kannst du genau festlegen, nach welchen Problemen Ausschau gehalten werden soll.
Die optische Darstellung deines Website-Konzepts dient hier hauptsächlich der Anzeige der Fehler. Mit dem Klick auf einen der Türme kommst du direkt zur Analyse der entsprechenden Page.
Insgesamt hat mich SortSite jedoch wenig überzeugt.
Mindmap Tools
Mit Mindmaps kann man viele Probleme lösen und Ideen oder eben Webseiten visualisieren.
Je nachdem wie deine Webseitenstruktur aufgebaut ist, beginnst du nun deine Pages, Posts, Kategorien, Tags und Landing-Pages anzusiedeln. Daran knüpfen dann wieder die Unterseiten.
Das Schema ist immer das gleiche. Von einem zentralen Knoten werden Zweige in alle Richtungen erstellt. In unserem Beispiel wäre der zentrale Knoten also die Domain bzw. die Startseite.
Nennen wir es mal SEO-Mindmapping.
Solltest du Silos oder Cornerstone-Inhalte nutzen, kannst du diese mittels Mindmapping perfekt darstellen.
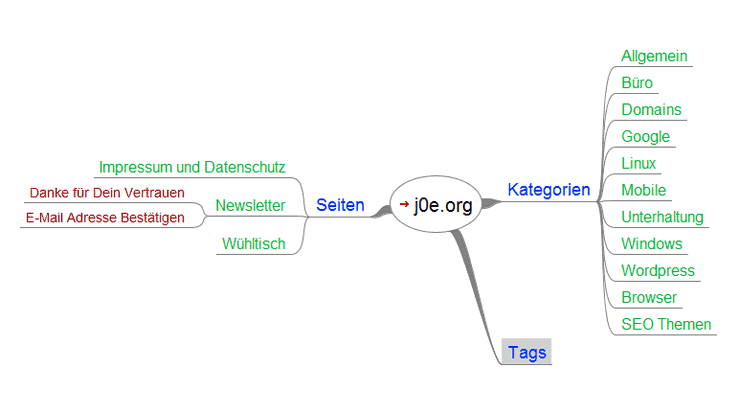
Freemind – Der kostenlos Mindmapper

Immer wenn ich etwas plane oder visualisiere, kommt bei mir Freemind zum Einsatz. Die Mindmapping Software ist OpenSource und kostenlos erhältlich.
Mich erreichen immer wieder Kritiken, die bemängeln, dass Freemind nicht sehr hübsch aussieht, aber das spielt für mich nur eine untergeordnete Rolle. Zur Wahl stehen auch genug kostenpflichtige Alternativen, die wirklich optisch mehr drauf haben. Auf die möchte ich hier aber nicht weiter eingehen.
Das Bild oben zeigt meine Mindmap für bloggerpilot.com. Die Tags alle einzeln einzupflegen, wäre mir zu viel Arbeit. Die benötige ich hier auch nicht. Was noch eine gute Information wäre, ist die Anzahl der Posts in jeder Kategorie.
Für eine kleine Website kann man die Visualisierung mit Mindmaps relativ schnell händisch machen. Ich habe nicht länger als 10 Minuten dafür benötigt. Freemind übernimmt auch die Formatierung für dich. Die Farben Blau, Grün und Rot habe nicht ich zugewiesen.
» Freemind
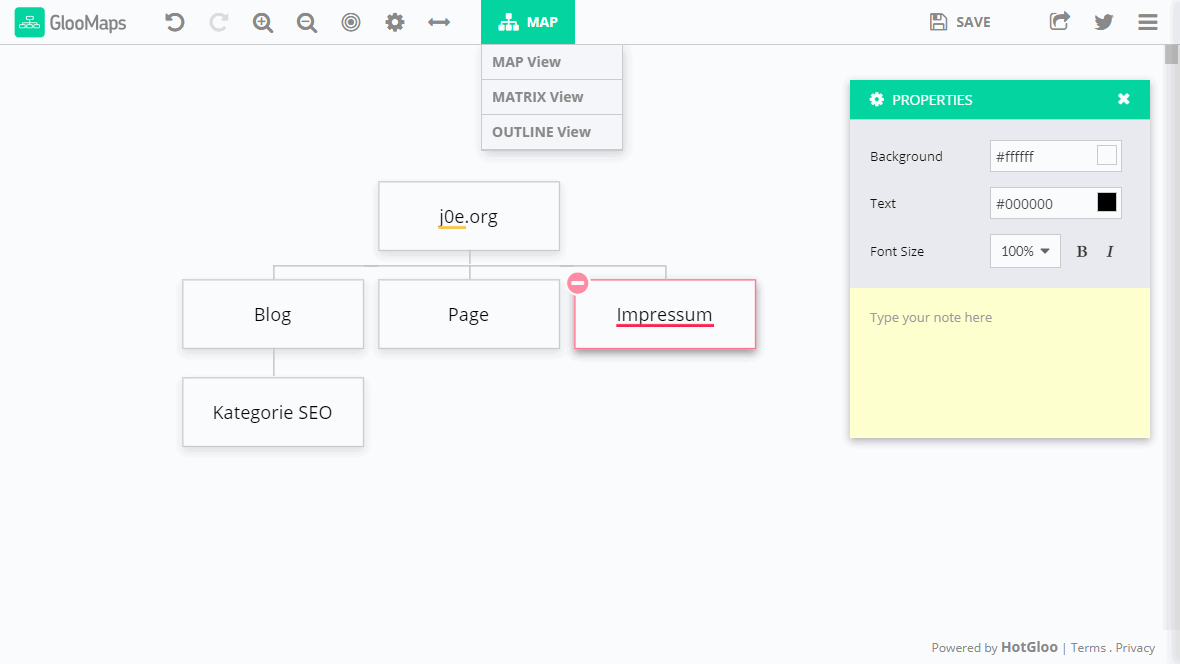
GlooMaps

Das kostenlose GlooMaps liegt so zwischen Mindmap und Diagramm.
Falls du was super Einfaches für eine schnelle Website Struktur Visualisierung suchst, ist GlooMaps genau das Richtige. Das Schöne dabei ist, mit einem Klick auf SAVE erhältst du einen Link, den du direkt mit deinem Kunden teilen kannst.
Aber Achtung! Wird dein Link 14 Tage nicht aufgerufen, verfällt deine GlooMap.
» GlooMaps
Alternativen
- Mindmeister
- AYOA
- Coggle
- OmniGraffle (nur macOS)
Diagramme
Diagramme sind freier konzipiert als Mindmaps. Wenn ich mehrere Startknotenpunkte brauche oder noch gar nicht so recht weiß, wie meine Zeichnung aussehen soll, greife ich meist auf ein kostenloses Tool für Diagramme zurück.
Wie bei den Mindmaps eigenen sich Diagramme aber auch für ganz kleine Webseiten zur Visualisierung. Das automatische Einlesen ist hier ja nicht möglich.
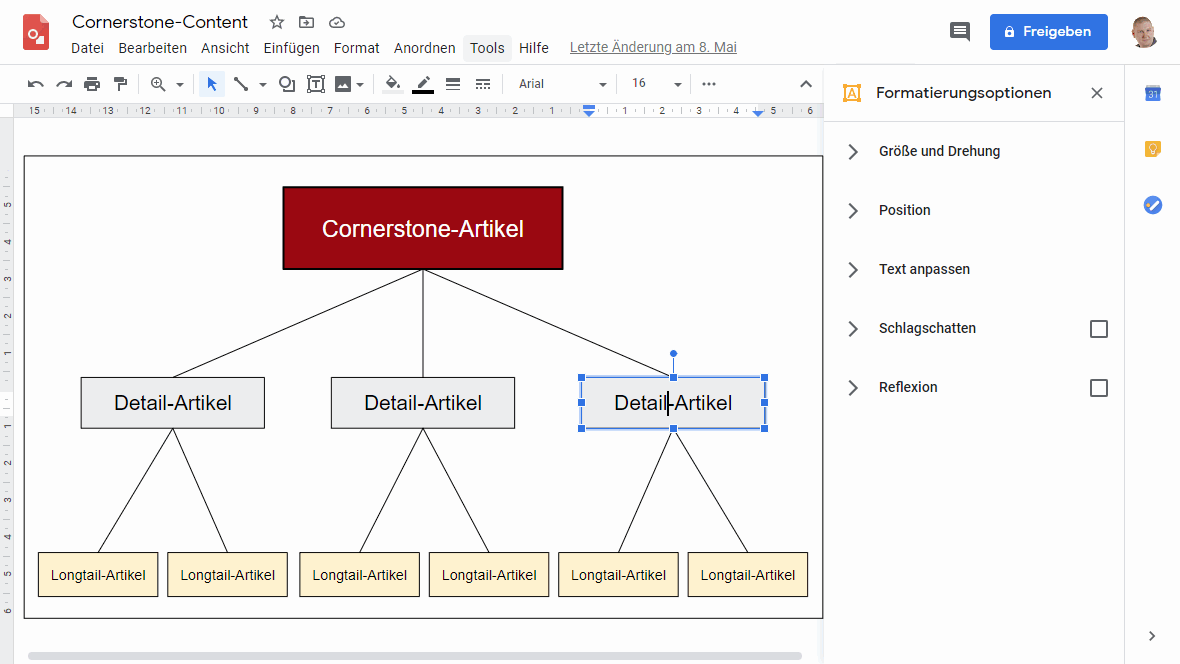
Google Drawings / Zeichungen

Da ich ein heftiger User der Google Cloud bin, ist Google Drawings bzw. Google Zeichnungen, wie es eingedeutscht heißt, meine erste Anlaufstelle.
Das Tool funktioniert gut, jedoch findest du kaum vorgefertigte Elemente oder Stylings. Google mag es halt simpel.
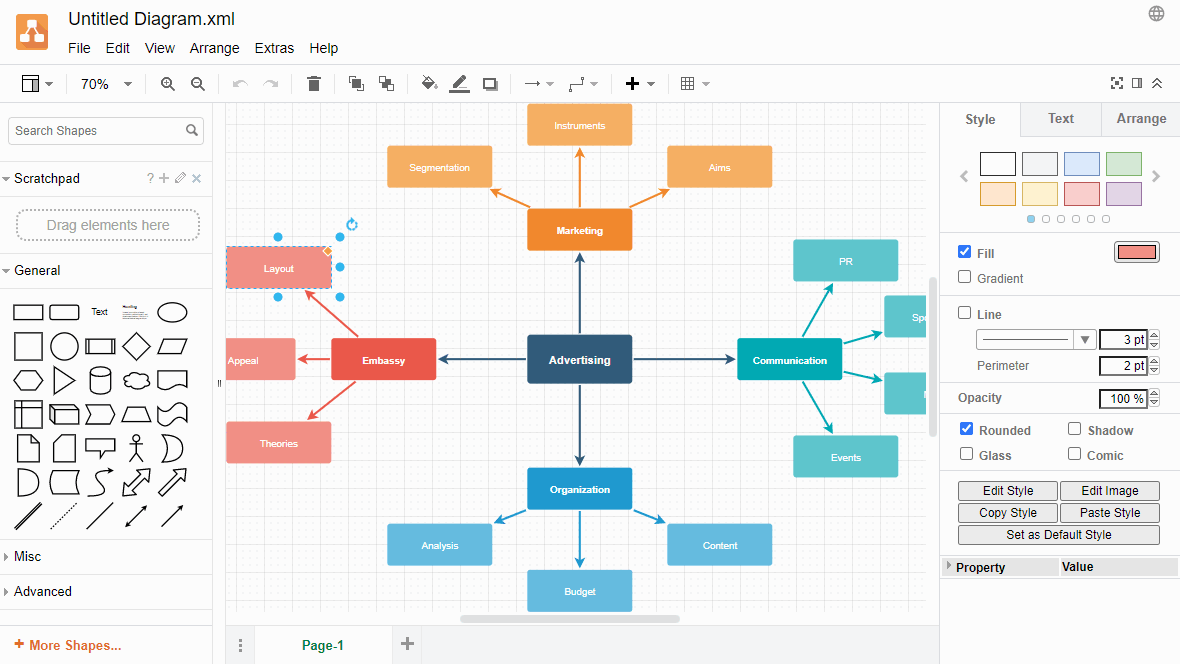
Diagrams aka draw.io

Diagrams ähnelt Drawings sehr, ist allerdings mächtiger. Trotzdem ist es komplett kostenlos und in die Google Drive integriert.
Diagrams bietet viele vorgefertigte Formen und Icons. Außerdem lassen sich auch verschiedene Styles viel besser umsetzen. Schön funktioniert auch das Anordnen der Elemente zueinander.
Ein super Tool!
» Diagrams
Für Programmierer und Profis
Falls du selbst Programmierer bist oder Entwickler im Unternehmen hast, wäre Python und Matplotlib vielleicht ein Weg, deine Webseite visuell darzustellen.
Bei Udemy gibt es einen interessanten Kurs, der sich mit der Visualisierung mit Python beschäftigt.
Das ist natürlich keine fertige Lösung, und alles muss von Grund auf programmiert werden. Leider ist aber genau das oft die einzige Möglichkeit.
Für die technisch versierteren Webmaster gibt es noch Lösungen wie NodeXL und Gephi. Die Daten müssen bei solchen Szenarien vorher mit einem Crawler wie Screaming Frog gesammelt werden.
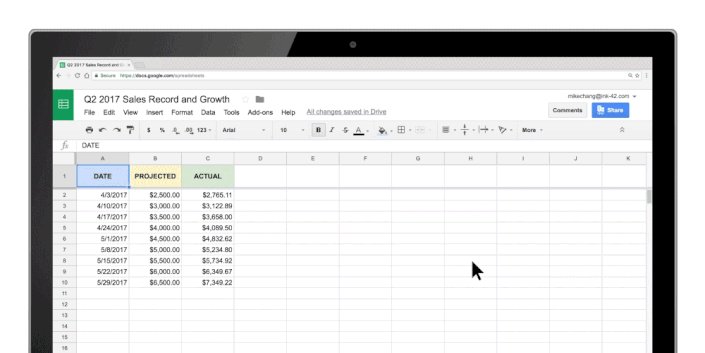
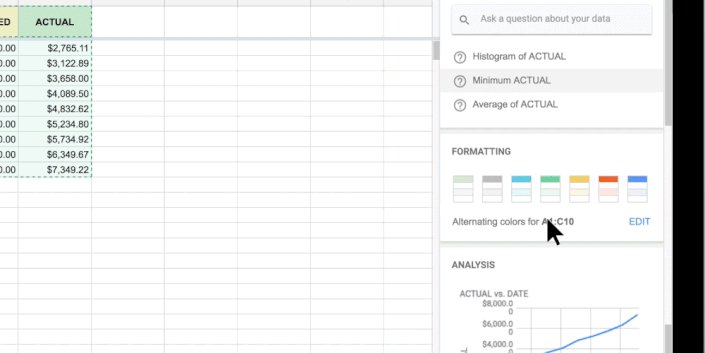
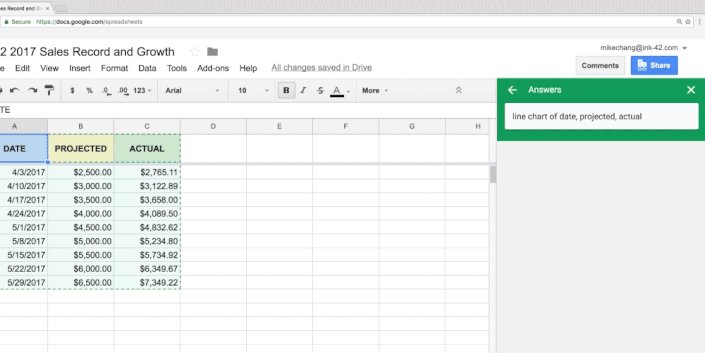
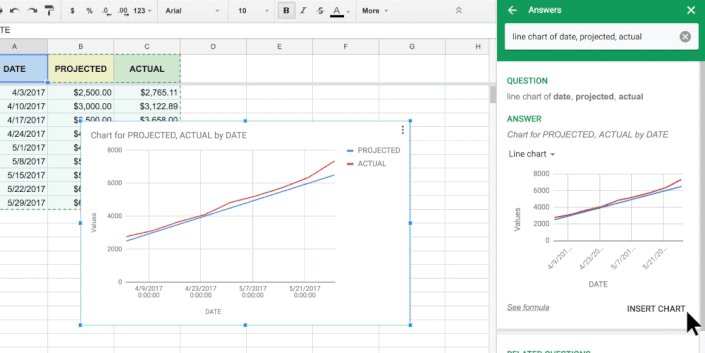
Visualisierung mit Machine Learning und Google Sheets

Machine Learning ist das ganz große Ding in den letzten Jahren. Gerade Google kann da mit seinem riesigen Datenbestand punkten.
Seit 2017 unterstützt der Excel Gegenspieler namens Google Sheets sehr einfache Visualisierungsmöglichkeiten mithilfe von Machine Learning. Das animierte Bild zeigt das ja.
Fazit zu Website Struktur visualisieren
Leider gibt es sehr wenige Tools, um den Website-Aufbau zu visualisieren. Kaum ein Webmaster kümmert sich um seine Website Struktur, um von kurzen Klickpfaden zu profitieren. Da bleibt oft Potenzial liegen.
Im Bereich der Webseiten Visualisierung gibt es nicht gerade die große Auswahl an Tools. Zumindest nicht fürs kleine Geld und/oder für den durchschnittlichen Anwender.
Ich würde dir empfehlen, eines der vorgestellten Programme zu nutzen und zumindest grob deine Website-Struktur zu planen. Der Besucher sollte mit höchstens drei Klicks jede Seite erreichen können.
Mein Favorit ist der Website Auditor.
Nun meine Frage an dich: Kennst du bessere Tools dafür? Ich freue mich über jede Antwort in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





Hallo Jochen, schauen Sie sich den Visual Sitemap Builder an – https://octopus.do Ich hoffe, er wird einen Platz in dieser Bewertung haben. Vielen Dank.
Hallo Alex, Octopus ist ein tolles Tool. Das nehme ich auf jeden Fall in meine Liste auf.
lg
Jochen
Hi Jochen,
danke für die coolen Tipps, genau das habe ich gesucht. Also mit genau meine ich octopus und flowmap. So kann ich endlich unsere Website visuell darstellen – und das auch übersichtlich. Das ist bei rund 1000 Artikel nämlich nicht so einfach.
Viele Grüße
Florian
Hallo Florian, ich nutze diese Tools gerne zum Planen und beim Umbau meiner Websites.
Jochen
Hi Jochen
Ich möchte gerne die bestehende Website in eine mehr Lösung und Personas orientierte Struktur vollständig umbauen.
So eine Side-by-Side Transition von Bestehend zu Zielstruktur wäre super spannend.
Kannst Du mir etwas empfehlen?
Beste Grüsse – Mirko
Hallo Mirko,
bei sowas kann dir wohl kein Tool helfen.
Da hilft nur eine gute Keyword-Recherche und dann die Struktur in einer Mindmap planen.
Jochen