Divi Theme - Bestes WordPress Premium Theme 2024
Möchtest du mehr zum Thema Divi Theme erfahren?
Das Divi Theme und die dazugehörige Mitgliedschaft bei Elegant Themes überzeugt hunderttausende Kunden weltweit. Damit ist Divi das beliebteste Premium WordPress-Theme. Mit dem enthaltenen Divi Builder kannst du ganz ohne Vorkenntnisse atemberaubende Websites erstellen. Mein Divi Theme Review.
Divi 5 setzt neue Maßstäbe – Foundation Update
Elegant Themes arbeitet an einer kompletten Neuentwicklung des beliebtesten Themes und Page-Builders für WordPress. Elegant Themes Divi 5 ist aufregend für Nutzer und Entwickler.
- Neuauflage der Kerntechnologien von Divi, die als Grundlage für die Zukunft dienen wird.
- Divi 5 wird mit einer neuen API ausgeliefert, die es der Divi-Entwicklergemeinschaft ermöglicht, bessere Funktionen schneller und mit weniger Fehlern zu entwickeln.
- Divi 5.0 ist ein grundlegendes Update, das sich auf Leistung, Stabilität, Skalierbarkeit und Erweiterbarkeit konzentriert.
Die komplette Neuentwicklung Divi 5 wird wahrscheinlich im zweiten Halbjahr 2024 verfügbar sein. Es wird ein normales Update im WordPress Admin sein.
Die ersten Demos von Divi 5 schauen echt Hammer aus. Endlich ein neues und super modernes Design im Builder. Schau dir das Video an:
Divi Changes Everything – Mit Divi ändert sich Alles!
Jochen Gererstorfer
Divi 4.0 mit neuem visuellen Page-Builder!
Elegant Themes beschäftigt sich seit mittlerweile mehr als sechs Jahren mit dem Erstellen von professionellen Themes für WordPress. Das Divi Theme ist das Flaggschiff des Designstudios. Ein sogenanntes multipurpose Theme für WordPress. ET entwickelt auch Premium WordPress-Plugins, wie Monarch und Bloom.
- Divi Theme – 150 Fertige Layout Packs
Verschaffe dir eine Starthilfe mit einer der erstklassigen vorgefertigten Websites. - Ultimative WordPress Toolkit
Einmal kaufen und auf allen Websites nutzen. - Divi Builder
Der einfache Page-Builder für WordPress-Themes. - Lead-Generierung und Social Media
Nutze die Werbekraft von Bloom und Monarch.
Nutzt ich Divi? Divi verwende ich nicht auf BloggerPilot, jedoch auf anderen Websites und Blogs, die ich über die Jahre aufgebaut habe. Als hauptberuflicher Blogger verfüge ich über das technische Know-how, um auch einfachere Themes zu nutzen. Diese mögen zwar weniger Komfort bieten, erlauben mir jedoch tiefgreifendere Anpassungen.
Die umfassende Einbindung der Community und der direkte Kontakt zu den Kunden und ihren Wünschen haben bei Elegant Themes für Produkte gesorgt, welche von den Kunden gerne angenommen wurden.
Die Premium WordPress-Themes von Elegant Themes sind heute auf tausenden Webseiten im Einsatz und überzeugen durch ihre Geschwindigkeit und ihre einfache Anpassungsfähigkeit. Vor allem das Theme Divi ist enorm beliebt und erfreut sich bei der Community größter Beliebtheit.
Wenn du dich nun fragst, welche Verbesserungen mit dem Divi WordPress-Theme auf dich zukommen, dann kannst du dich freuen. Denn Divi ist mit seiner Geschwindigkeit, seiner Veränderbarkeit und seiner Skalierbarkeit ein ganz neues Erlebnis. Es ist pure Magie, wie deine Wünsche und Vorstellungen mit dem Divi Theme Gestalt annehmen. Probiere es einfach selber aus und lasse dich von den vielen Optionen, welche das Theme dir bietet, überzeugen.
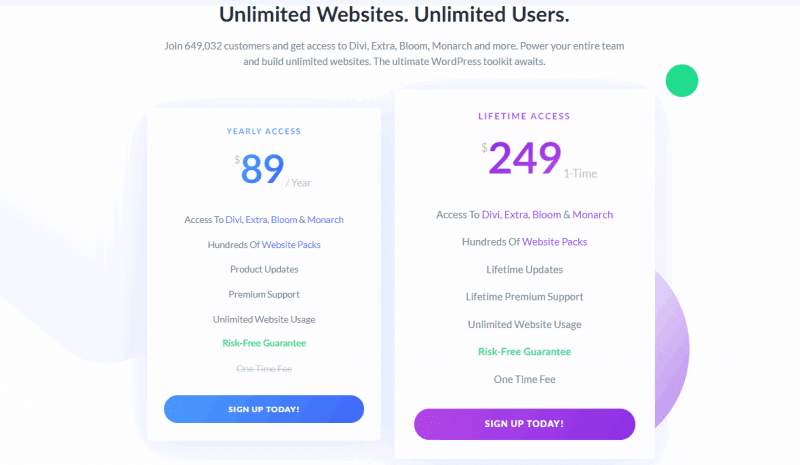
Was kostet Divi?

Du kannst das Divi Theme nicht einzeln erwerben, sondern nur im Pack mit weiteren Themes und Plugins. Es handelt sich um eine Mitgliedschaft, die du entweder einmalig bezahlen kannst, oder jährlich.
Für 89 Dollar kannst du alle Themes so lange nutzen wie du möchtest. Wenn du weitere Updates möchtest, musst du die Mitgliedschaft wieder um ein Jahr verlängern.
Alternativ kannst du auch 249 Dollar einmalig bezahlen und hast damit lebenslangen Zugriff auf alle Themes und Plugins von ElegantThemes. Meine Empfehlung!
| Jährlich | Lifetime Access | |
|---|---|---|
| Alle Themes | Ja | Ja |
| Alle Plugins | Ja | Ja |
| Updates | 1 Jahr | Immer |
| Unlimitierte Webseiten | Ja | Ja |
| PSD Files | Ja | Ja |
| Einmalzahlung | Nein | Ja |
| Preis | 89 USD / Jahr | 249 USD einmalig |
Divi kannst du 30 Tage kostenlos testen. Ganz ohne Risiko! Geld-Zurück-Garantie.
Du kannst aber schon vorab alle Funktionen in einer Live Demo ausprobieren. Besonders der neue Onpage-Editor wird dir gefallen.
Divi Installation in 5 Schritten

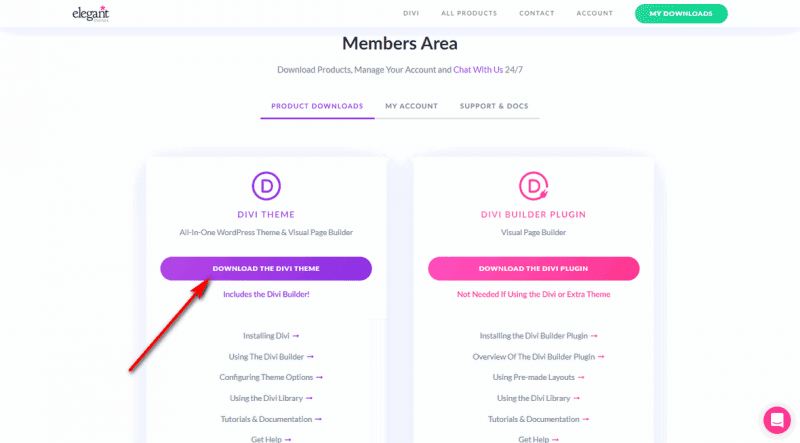
Divi ist ein Premium Theme und deshalb nicht im WordPress-Verzeichnis vorhanden. Du musst es also zunächst in der Member Area downloaden.
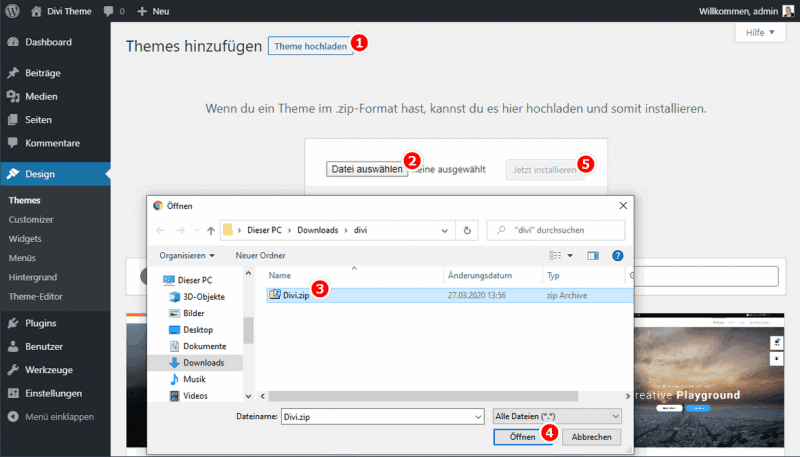
Nun wechselst du in deinem WordPress Admin ins Menü Design >Themes.

- Dort klickst du auf den Button Theme hochladen. Darauf erscheint ein Dateiauswahl-Dialog.
- Klicke auf Datei auswählen.
- Wähle die zuvor downgeladene Datei
Divi.zip. - Klicke auf Öffnen
- Klicke bitte auf Jetzt installieren.
Bei Erfolg erscheint die Meldung: „Das Theme wurde erfolgreich installiert.“
Im letzten Schritt klicke noch auf Aktivieren.
Klappt die Installation nicht, kannst du deinen Provider bitten die maximale Upload-Größe (upload_max_filesize) zu erhöhen, oder das Theme entpacken und per FTP hochladen.
Falls du vorhast, Änderungen an den Theme-Dateien zu machen, nutze auf jeden Fall ein Standard Divi Child Theme.
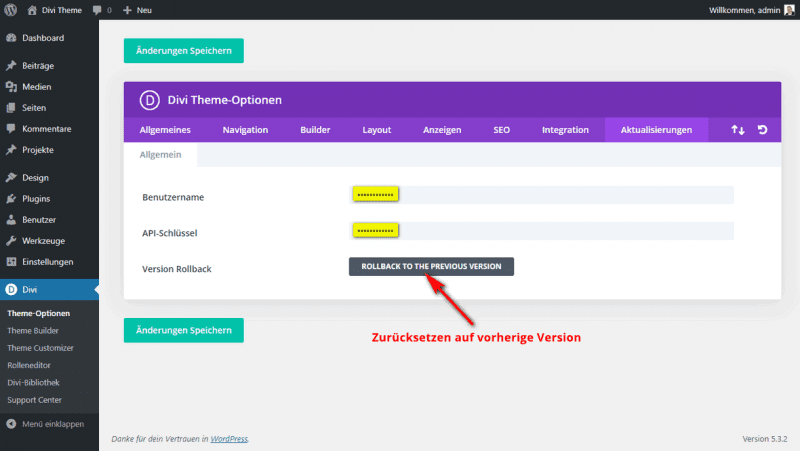
Theme aktivieren für automatische Updates

Schnelle und automatische Updates sind sehr wichtig. Nur so bleibt dein Blog vor Angreifern geschützt.
Für automatische Divi Updates benötigst du deinen Benutzernamen und deinen API Schlüssel. Beides erhältst du in deinem Dashboard.
Divi Theme Review

Ich nutze Divi schon seit der Version 1 im Jahre 2013. Das WordPress-Theme mit dem integrierten visuellen Page-Builder war damals revolutionär. Erstmals konnten Laien richtig schöne Websites erstellen, was oftmals nur Webdesigners und Programmierern vorbehalten war.
Trotzdem ist Divi heute nicht mehr was es mal war. Der Entwickler hat das Theme mehrmals komplett umgekrempelt und an die Technik der Zeit angepasst. So auch im Oktober 2019, mit der Version 4.0 und dem neuen Divi Theme Builder.
Für wen eignet sich das Theme Divi?

Grundsätzlich eignet sich Divi für alle Arten von Webseiten.
Besonders, wenn die Website ohne Programmierung und Profiwissen erstellt werden soll. Oder wenn es schnell gehen muss.
Webdesigner und Agenturen lieben Divi, weil es sie rasch ans Ziel bringt. Damit können mehr Kunden angenommen werden. An die Kunden darf das Theme kostenlos weiter gegeben werden. Dieser Umstand ist für Profis auch sehr praktisch.
Selbstständige sowie auch kleine Teams wollen sich oft keinen teuren Webdesigner leisten. Es soll so viel wie möglich selbst gemacht werden. Mit dem Divi Themes ist es möglich professionell aussehende Seiten zu erstellen. Es gibt sogar fertige Vorlagen für viele Berufsgruppen.
- Fotografen und Videografen
- Anwälte und Notare
- Bäcker und Lebensmittel
- Vegetarier
- Ärzte und Heiler
- Handwerker
- Blogger
- Agenturen
- Künstler
- Lifestyle und Yoga
- Bodybuilder und Sport
- SaaS und IT
Divi ist auch mit WooCommerce kompatibel und somit auch für Online-Shops gut geeignet.
Jegliche Art von privaten Webseiten sind mit Divi auch bestens bedient. Egal ob Verein, Bildergalerie oder Online-Tagebuch.
- 150 Fertige Layout Packs
Verschaffe dir eine Starthilfe mit einer der erstklassigen vorgefertigten Websites. - Ultimative WordPress Toolkit
Einmal kaufen und auf allen Websites nutzen. - Divi Builder
Der einfache Page-Builder für WordPress-Themes. - Lead-Generierung und Social Media
Nutze die Werbekraft von Bloom und Monarch.

Die einfache und intuitive Gestaltung der Webseite macht das Webdesign zu einem Kinderspiel. Du benötigst keine Programmier- und PHP-Kenntnisse mehr, wenn du eine tolle und lebendige Seite gestalten möchtest. Mit Divi kannst du alle Elemente der Webseite spielend leicht verändern und an deine Wünsche und Vorstellungen anpassen. Alle Änderungen lassen sich komfortabel rückgängig machen, sodass du auch vor Fehlern keine Angst haben musst. Texte, Bilder und Videos lassen sich einfach in die Website einbinden.
Der Divi Builder
Man könnte sagen, das Herzstück des Themes. Mit dem Divi Builder kannst du alle Bereiche deiner Website visuell anpassen. Die Branche spricht von einem visuellen Front-End-Editor.
Mit Elegant Themes Divi verändert sich die Art, wie du Sites erstellst und gestaltest, grundlegend.

Du kannst alle Elemente deines WordPress Blogs direkt verändern. Per Drag-and-drop lassen sich die verschiedenen grafischen Elemente problemlos verschieben und neu anordnen. Du kannst somit nicht nur deren Position auf der Webseite, sondern auch deren Größe direkt im Live-Editor verändern. Dazu kommen mehr als 40 Content-Module, welche du in deine Webseite einpflegen kannst.
Responsive Design – Responsive Editing
Responsive Webdesign ist der Standard. Divi ist von Grund auf darauf ausgelegt. Doch nicht nur das. Denn der Editor ist für anpassende Layouts perfekt. Du kannst bereits im Divi Builder genau bestimmen, wie deine Page auf den verschiedenen Endgeräten aussehen wird.
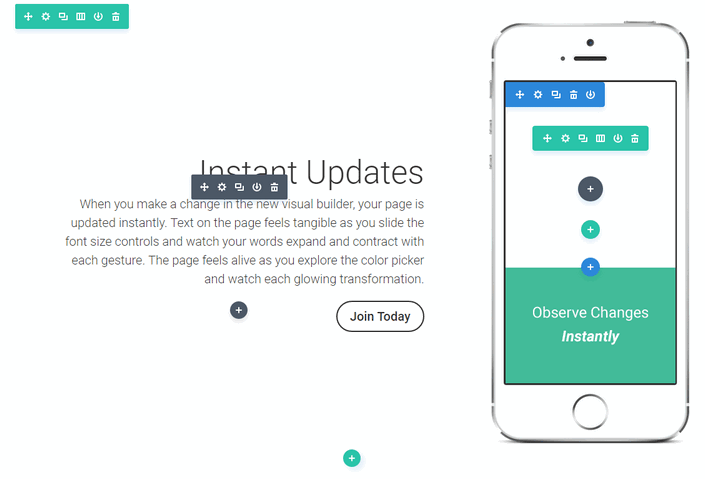
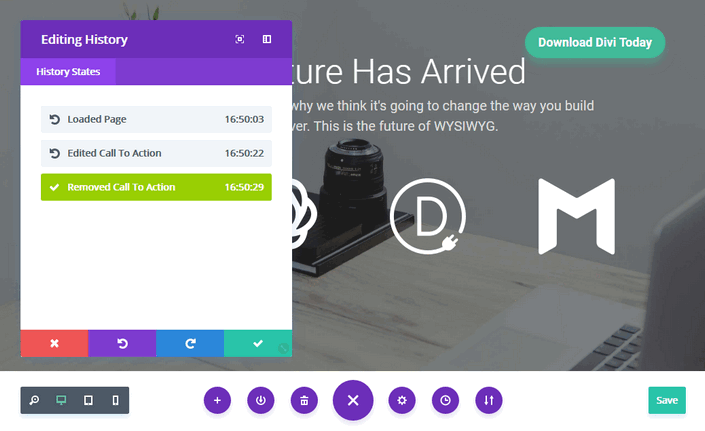
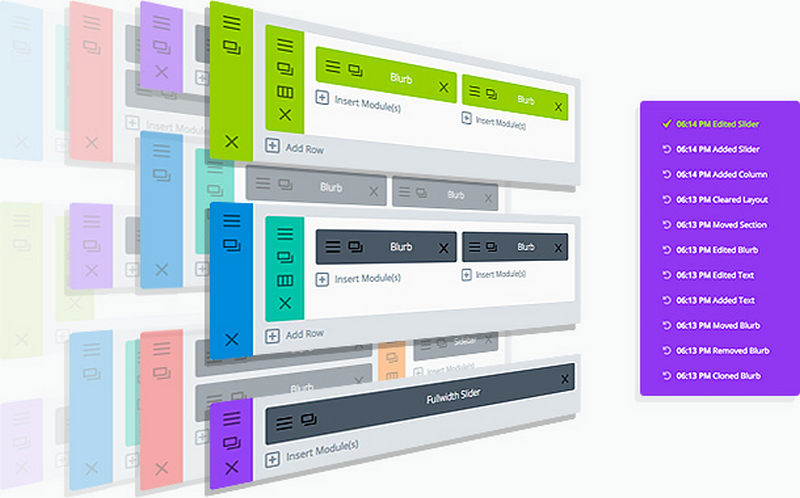
Mache Änderungen schnell rückgängig

Da du bei Divi alle Änderungen direkt an deiner Webseite vornimmst, ist es umso wichtiger, dass du Änderungen auch rückgängig machen kannst. Kernelement bei dem visuellen Editor von Divi ist dementsprechend ein umfassendes Re-do-System und das ganz ohne Plugin. Dieses System wird mit einer History-Funktion ergänzt, welche es dir erlaubt die verschiedenen Änderungen zu verfolgen und diese bei Bedarf rückgängig zu machen.
Das unsichtbare Interface des visuellen Editors
Wenn du das erste Mal mit dem visuellen Editor arbeitest, wirst du zunächst nach den Bedienelementen suchen. Das ist kein Wunder. Sind doch bei den meisten Editoren Sidebars und Header in unendlicher Anzahl zu sehen. Von diesem Konzept wollte sich ET mit Divi trennen. Der Divi Builder wartet mit einem kontext-basierten Layout auf und kann somit viel einfacher und effizienter genutzt werden. Wenn du in ein Textfeld klickst, kannst du sofort anfangen zu schreiben. Wenn du Elemente markierst, kannst du diese sofort verändern und alle wichtigen Optionen einstellen.
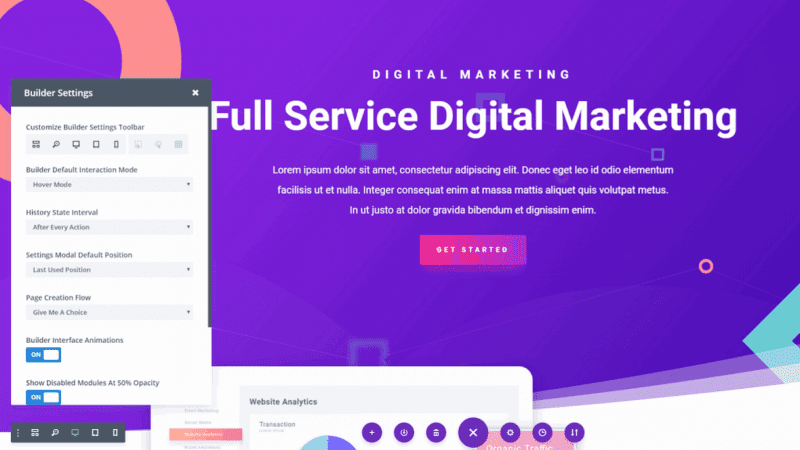
Einstellungen und Theme-Optionen
Das Divi-Multi-Purpose-Theme kommt schon immer mit eigenen Theme-Optionen. Leicht zu finden im linken Admin-Menü > Divi.
Mit diesen Einstellungen arbeitest du nicht täglich. Es handelt sich um grundlegende Optionen, die direkt nach der Installation und beim Einrichten deiner Website wichtig sind.
Nach einer Änderung vergiss nicht, auf den grünen Änderungen Speichern Button zu klicken!
Für jede Einstellung gibt es eine direkte Hilfe. Fährst du mit der Maus darüber, zeigt sich rechts ein kleines Fragezeichen. Mit einem Klick darauf bekommst du eine ausführliche Erklärung in einem Popup.
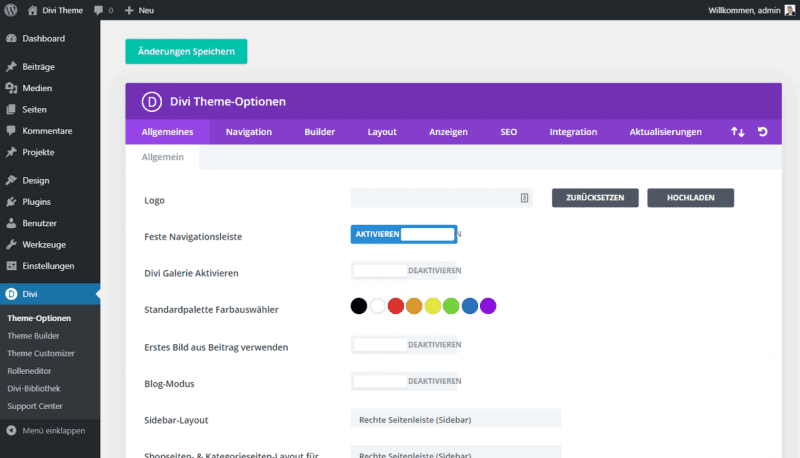
Allgemeins

In den allgemeinen Einstellungen kannst du ein Logo hinterlegen, die fixe Navigation aktivieren, die Divi Galerie aktivieren, Standardfarben festlegen und noch vieles mehr.
Du kannst auch aktivieren, ob das erste Bild im Artikel als Beitragsbild verwendet werden soll. Ich rate aber immer dazu, die Option deaktiviert zu lassen und das Beitragsbild gesondert auszuwählen.
Der Blogmodus lässt deine Artikel in voller Länge auf der Startseite anzeigen. Diese Option eignet sich bestens für persönliche Blogs und Tagebücher.
Einstellungen für Sidebar, Google Maps, Schriftarten, Social Icons, Kategorieanzeige, Datumsformat und Minifizierung sind weiter unten auf der Seite.
Auch ein Feld für eigenes CSS findest du hier.
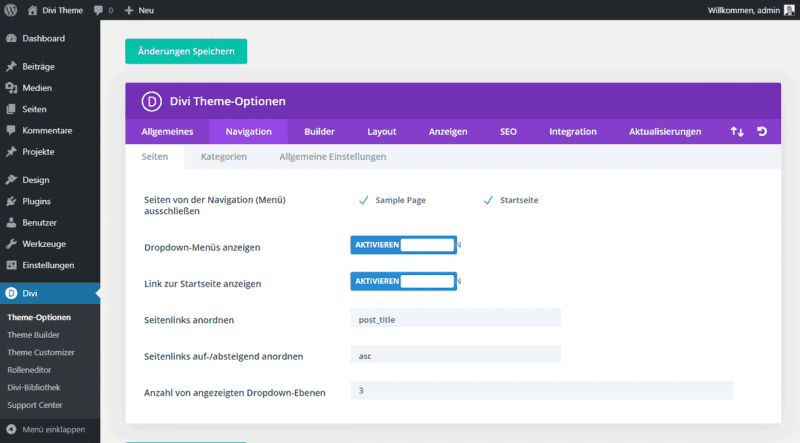
Navigation

Die Navigations-Einstellungen haben drei Tabs. Seiten, Kategorien und Allgemein.
Du kannst hier einzelne Seiten von der Navigation ausschließen. Das ist praktisch, wenn du automatisch alle neuen Seiten zur Navigation hinzufügen lässt.
Wähle, ob Dropdowns aktiv sein sollen und ob der Link zur Startseite immer angezeigt werden soll. Anschließend noch die Sortierung und die Anzahl von Ebenen. Die gleichen Optionen gibt es dann noch für die Kategorien.
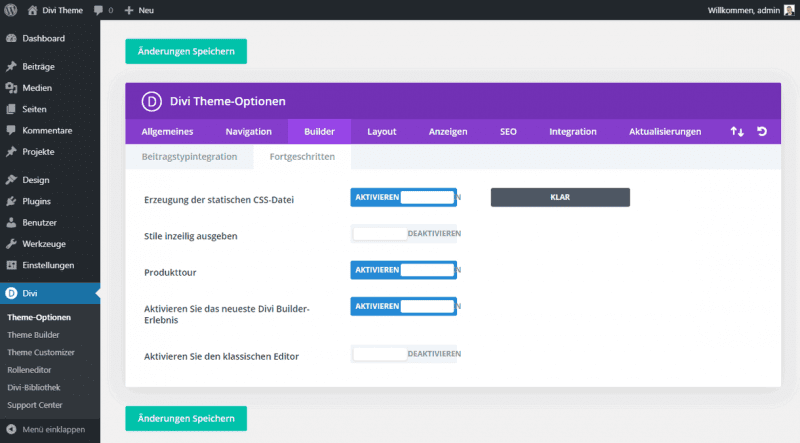
Divi Builder Einstellungen

Den Divi Builder kannst du gezielt für jedes Beitragsformat aktivieren oder deaktivieren. Standardmäßig sind das bei Divi die Beiträge, Seiten und Projekte.
Unter fortgeschritten kannst du auf den klassischen Divi-Editor wechseln, oder z.B. den Inline-CSS-Code in eine separate Datei einfließen lassen.
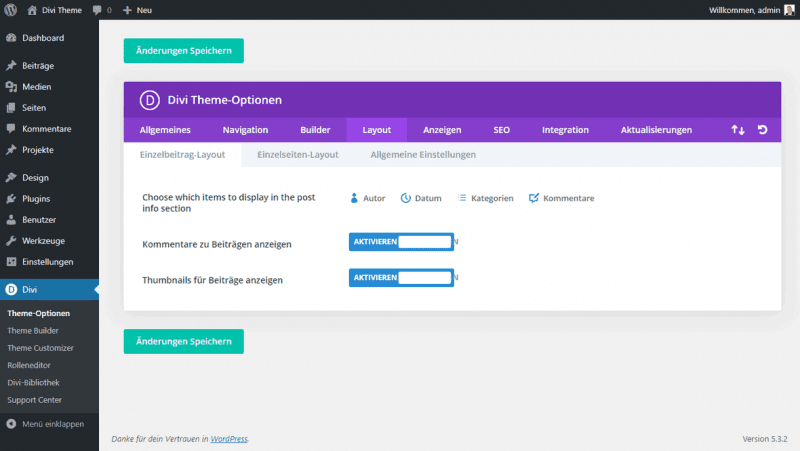
Layout

Einstellungen für das Beitrags- und Seiten-Layout.
Wähle, welche Daten du in der Beitragsinformation zeigen möchtest und in welcher Reihenfolge. Verfügbar sind:
- Autor
- Datum
- Kategorien
- Kommentare (Anzahl)
Außerdem kannst du noch einstellen, ob die Kommentare am Ende des Artikels angezeigt werden sollen, und ob ein Thumbnail ganz am Anfang eingeblendet werden soll.
In den allgemeinen Einstellungen kannst du noch Thumbnails für Index-Seiten aktivieren.
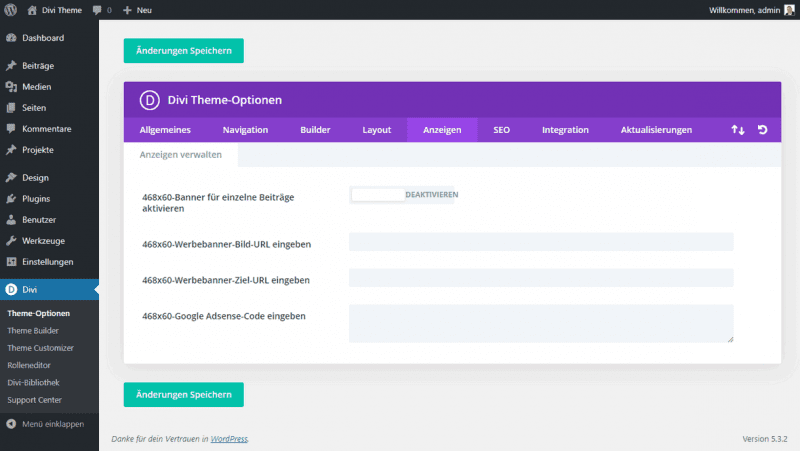
Anzeigen – Banner

Wähle, ob du 468×60-Banner am Ende deiner Posts anzeigen möchtest. Das Bild und das Ziel musst du ebenfalls hier angeben. Alternativ ist auch ein Adsense-Code möglich.
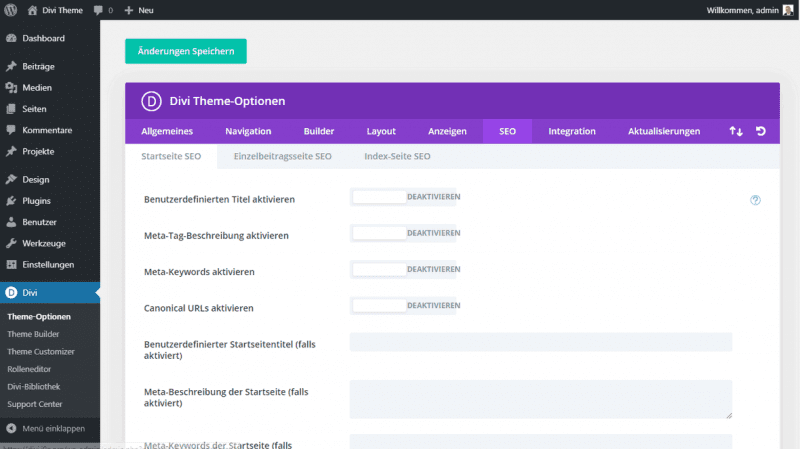
SEO

Divi kommt mit sehr detaillierten SEO-Einstellungen, die sonst nur in speziellen Plugins zu finden sind.
Hier solltest du dich entscheiden, ob du diese Optionen nutzen möchtest, oder ein gesondertes SEO Plugin wie Yoast SEO, Rank Math oder SEOPress.
Auf keinen Fall die Divi SEO-Einstellungen und ein SEO Plugin verwenden!
Ich empfehle immer ein SEO Plugin, weil die mehr Optionen mitbringen.
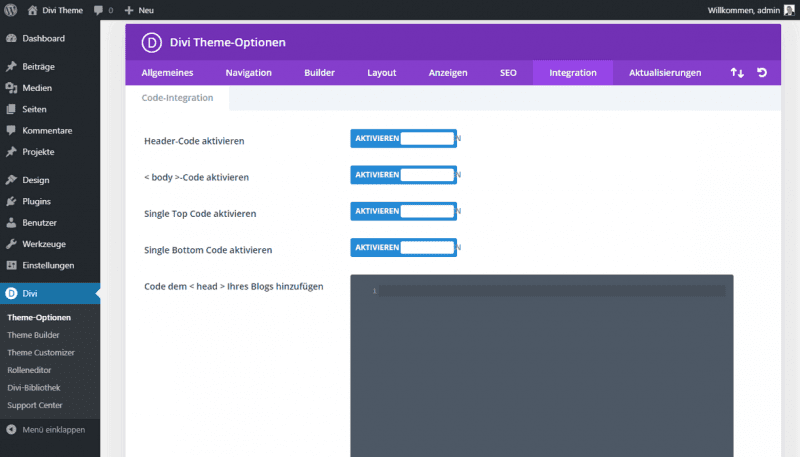
Integration

Der Bereich Integration dient zum Einfügen von Code in den Header, Body oder Footer.
Typischerweise genutzt für:
- Google Analytics
- Google Search Console
- Heatmaps
- Matomo
- Statcounter
Aktualisierungen
Mithilfe des API-Schlüssels kannst du das Divi Theme automatisch updaten lassen.
Backup und Zurücksetzen
Rechts sind noch zwei Icons. Mit dem ersten kannst du deine Einstellungen exportieren und importieren. Das ist praktisch für ein Backup oder für die Übertragung auf eine andere Website.
Das zweite Icon dient zum Zurücksetzen deiner Einstellungen.
Der neue Divi Theme Builder

Divi ist nicht mehr nur ein Page-Builder. Genieße mit dem Theme Builder die vollständige Kontrolle über die gesamte Website.
Der Divi Theme Builder ist ein vollwertiges Website-Templating-System, welches dir erlaubt, mit dem Divi Builder deine Website zu strukturieren und jeden Teil des Divi Themes zu bearbeiten. Einschließlich Kopf- und Fußzeilen, Postvorlagen, Kategorievorlagen und mehr.
Jede Theme-Builder-Vorlage besteht aus einem benutzerdefinierten Layout für:
- Header
- Footer
- Body
Diese drei Bereiche können mit dem Divi Builder und seinem kompletten Satz an Modulen zusammen mit Dynamic Content erstellt und angepasst werden.
So funktioniert der Theme Builder

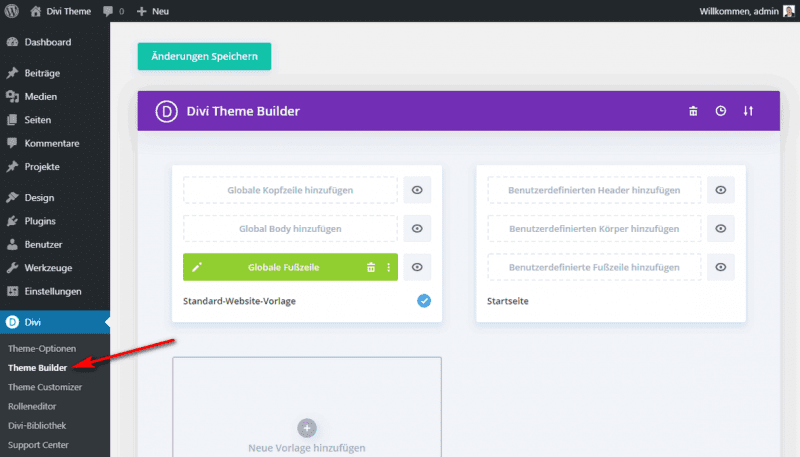
Den Theme Builder findest du unter Divi > Theme Builder.
Zunächst ist eine Standard-Website-Vorlage vorhanden. Diese kannst du verändern, jedoch nicht löschen.

Das Standard-Template zieht überall dort, wo kein anderes zugewiesen wurde.
Nun kannst du so viele Vorlagen anlegen, wie du möchtest. Zum Beispiel ein besonderes für die Startseite oder für Landing-Pages.
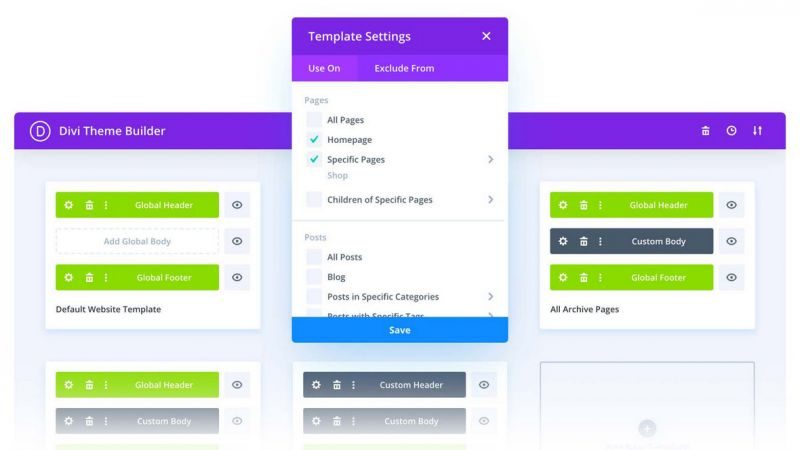
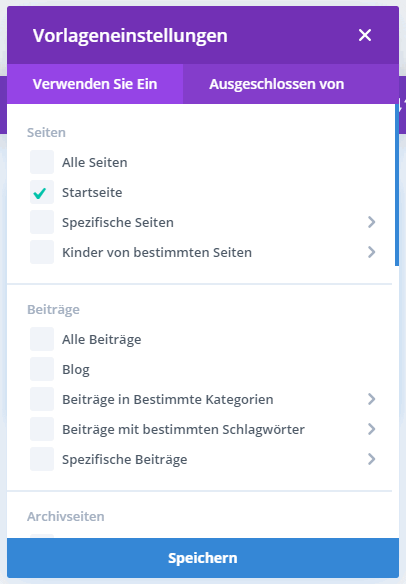
Wo das Template aktiv sein soll, legst du in den Vorlageneinstellungen fest.
Es kann sehr granular ausgewählt werden, für welche Seiten die Vorlage bestimmt ist. Oder andersherum können bestimmte Seiten auch ausgeschlossen werden.
Für das Standard-Template ist dieser Dialog nicht vorhanden.
Legst du eine neue Vorlage an, wirst du zuerst nach dem Namen und den Vorlageneinstellungen gefragt.
Mit dem Augen-Symbol wird der Bereich eingeblendet oder ausgeblendet. Das ist praktisch, wenn du den Bereich nur temporär nicht anzeigen möchtest.
Mit den drei kleinen Icons im Menü werden die Einstellungen zurückgesetzt, auf einen älteren Zeitstempel gesetzt oder exportiert bzw. importiert.
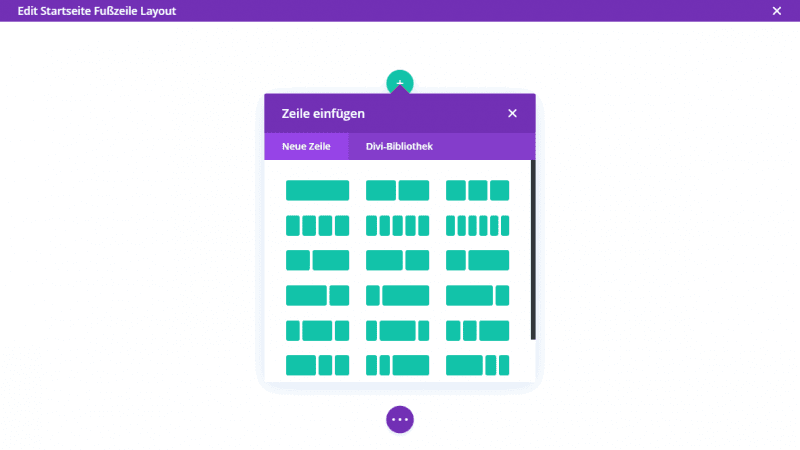
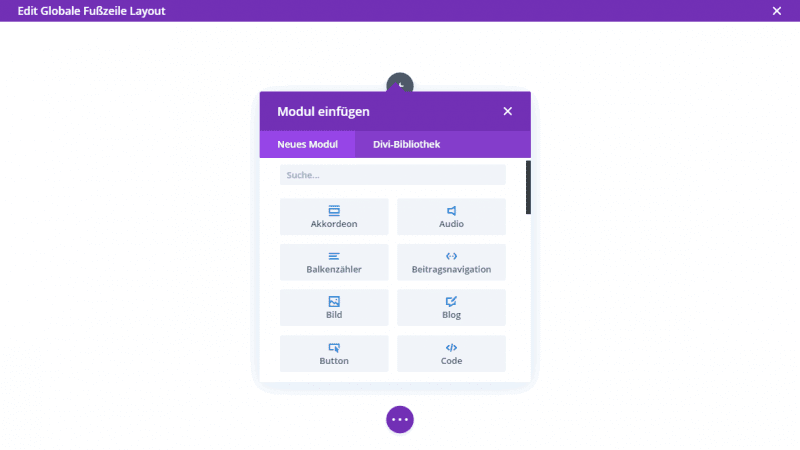
Möchtest du einen Bereich bearbeiten, klickst du einfach darauf. Dann wirst du gefragt, ob du komplett neu erstellen oder aus der Divi Bibliothek laden möchtest.

Ich habe neu ausgewählt. Im Builder sollst du nun die Gliederung für die erste Zeile/Reihe auswählen.
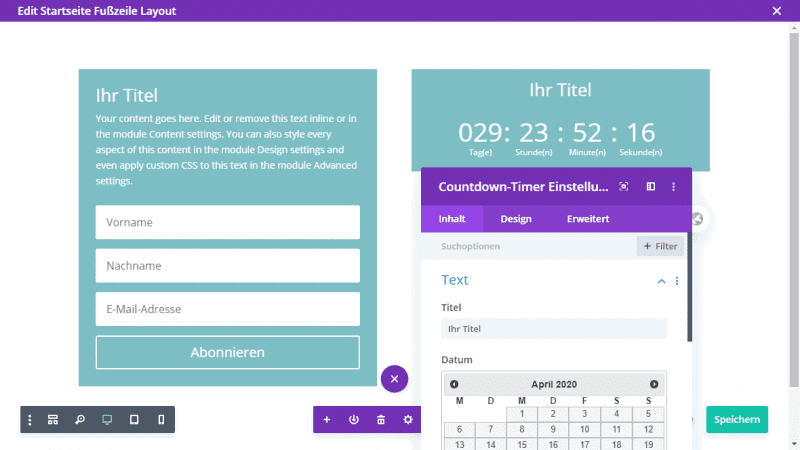
Anschließend wählst du ein Modul aus der Liste aus. Das kann ein E-Mail-Optin-Formular oder ein Widget-Bereich sein, nur als Beispiel. Die Möglichkeiten sind fast unendlich.

Der Editor ist der gleiche wie beim Divi Page-Builder.
Hast du dein Layout fertig erstellt, vergiss auf keinen Fall, auf Speichern zu klicken. Das X rechts oben führt dich zum Theme Builder zurück.
Mit dem Divi Theme Builder hast du ein sehr mächtiges Werkzeug an der Hand. Ab jetzt sehen deine Header und Footer genau so aus wie du es möchtest.
Ein weiterer Anwendungsbereich sind spezielle Seiten, wie die 404 Fehlerseite.
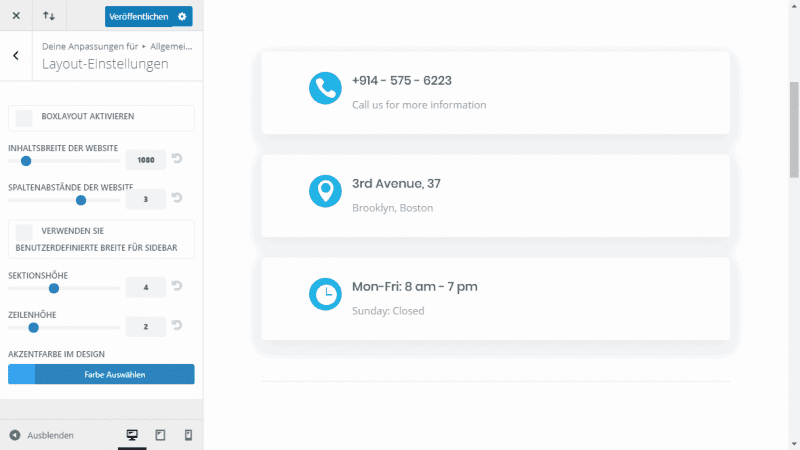
Theme Customizer

Der Theme Customizer ist ein standardisiertes Einstellungen-Panel von WordPress. Auch Divi nutzt den Customizer für sehr viele Anpassungen am Frontend.
Auf dem Screenshot siehst du, wie die Inhaltsbreite der gesamten Website angepasst werden kann. Oder das Layout für Boxed aktiviert werden kann.
Links hast du immer die Settings und rechts die Vorschau auf deiner Seite.
Die Masse an Einstellungen würde diesen Artikel sprengen, deshalb belasse ich es bei den wenigen Beispielen.
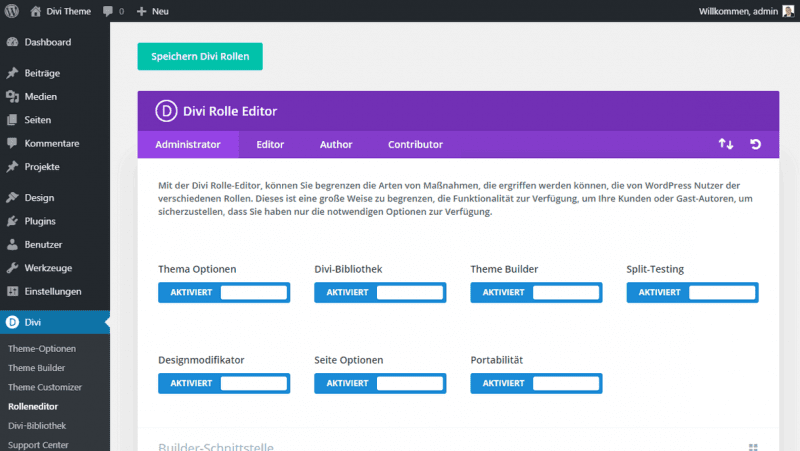
Rolleneditor – Rechte für deine User und Autoren

Rolle ist ein anderer Name für Benutzergruppe. Damit ist dieses Modul auch schon fast erklärt.
Mit dem Rolleneditor kannst du die Rechte für diese Gruppen verwalten:
- Administrator
- Editor
- Author
- Contributor
Pro Gruppe legst du fest, was die Mitglieder nutzen dürfen und was nicht. Der Editor muss wahrscheinlich Split-Tests durchführen, darf aber im Theme Builder nichts herumfummeln. Genau diese Art von Benutzerrechten verwaltet der Admin hier.
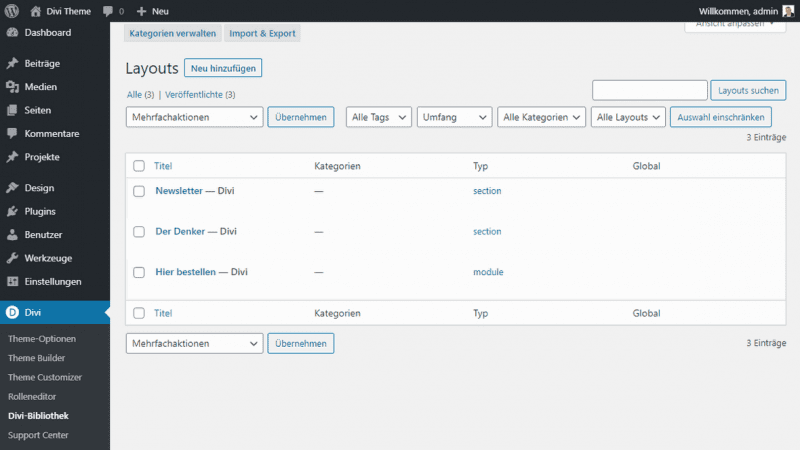
Die Divi-Bibliothek

Die Divi-Bibliothek ist das Lagerhaus für deine ganz persönlichen Vorlagen. Du kannst dir Kategorien für die Übersicht anlegen. Mithilfe des Imports und Exports teilst du Layouts über eigene und fremde Installationen hinweg. Erreichbar unter Divi > Divi-Bibliothek.
Layouts können einfache Texte, aber auch aufwendige Designs ein. Speichere ein sorgfältig erstelltes Newsletter-Formular und füge es mit einem Klick an jeder beliebigen Stelle wieder ein.
Layouts können ganz neu erstellt oder einfach aus einer bestehenden Seite gespeichert werden. Gefällt dir ein Teil eines Layouts aus der Divi Library, importiere es, markiere den gewünschten Teil und speichere ihn als neues Layout ab.
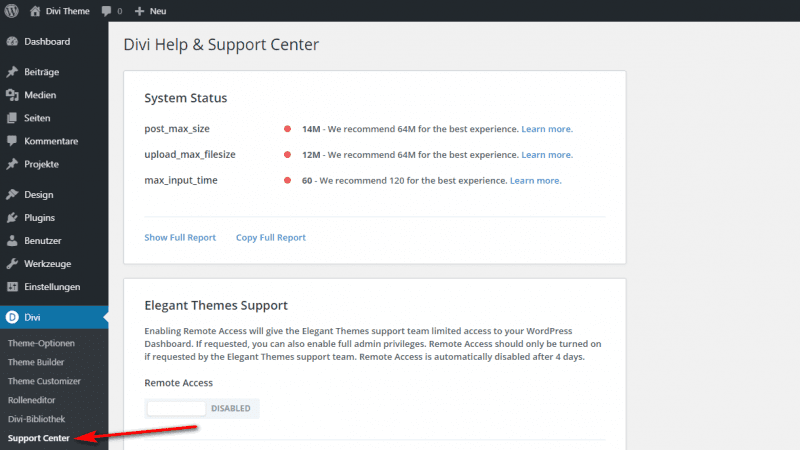
Support Center

Hier werden Sie geholfen!
Das Divi Help & Support Center findest du in deinem WordPress-Admin > Divi > Support Center.
Der System-Status überprüft bestimmte PHP-Einstellungen deines Providers. Sind die zu restriktiv gesetzt, hat deine Website zu wenige Ressourcen parat und es kann zu Fehlern und Problemen kommen. Im Screenshot oben siehst du drei rot markierte Punkte, wo ET höhere Werte empfehlen würde. Für meine Testinstallation reichen die Werte aber.
Von hier kannst du sogar den Remote Access für den Support aktivieren. Wenn du die Fernwartung nicht selbst wieder beendest, wird sie automatisch nach 4 Tagen wieder deaktiviert.
Weiter unten sind noch weitere hilfreiche Tools und viele Videos mit HowTos verlinkt.
Divi Layout Packs

Für jeden Beruf, für jedes Handwerk, für jede Nische und für jeden Anwendungszweck ein fertiges Layout. Das bieten dir die Divi Layout Packs.
Du hast zwei Möglichkeiten, ein fertiges Layout zu laden.
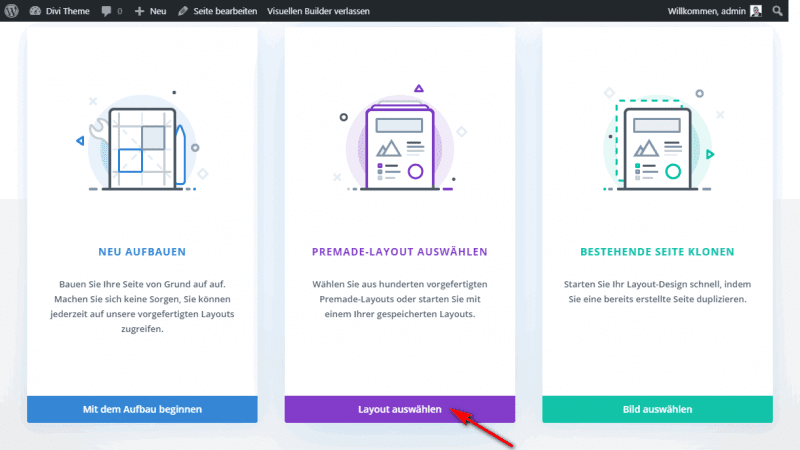
Erstelle eine neue Seite und verwende den Divi Builder. Danach wirst du gefragt, ob du mit einer leeren Seite beginnen möchtest oder mit einem Premade-Layout. Klicke hier auf Layout auswählen.

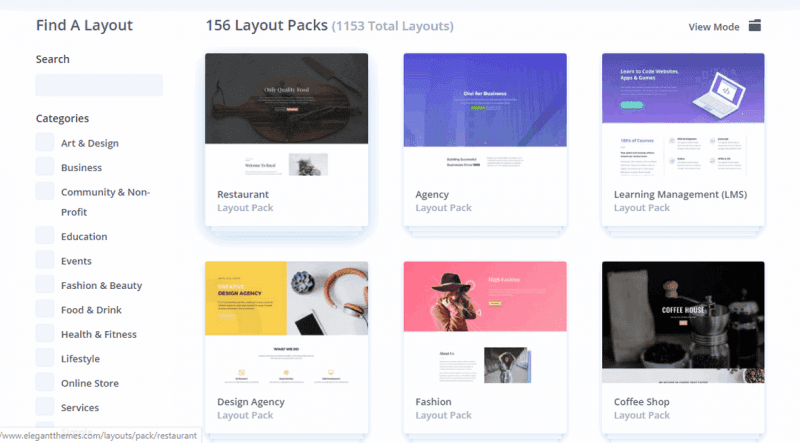
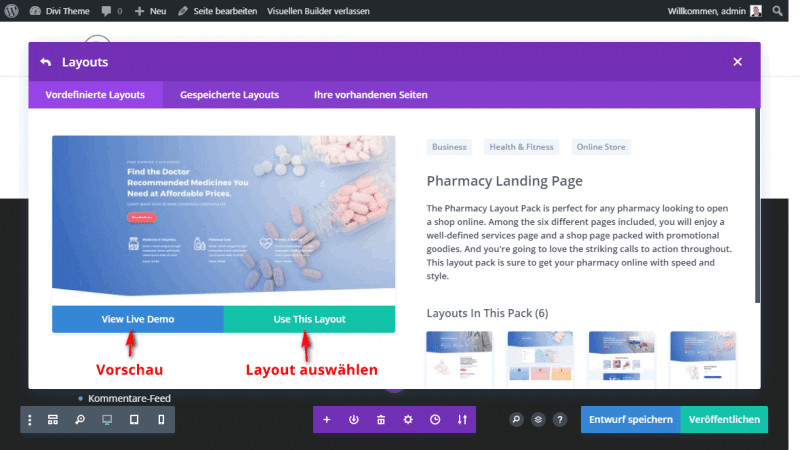
Als Nächstes öffnet sich die Bibliothek mit allen verfügbaren Layout-Packs bzw. „Vordefinieren Layouts“. Links kannst du nach Kategorien filtern oder die Suche nutzen.

Hast du eine passende Vorlage gefunden, wähle sie aus und klicke auf Use This Layout, um es zu verwenden. Vorher kannst du dir mit View Live Demo eine Vorschau anzeigen lassen.
Divi muss nun das Layout downloaden. Nach wenigen Sekunden kannst du mit deinen Änderungen beginnen.

Alternativ ist es zu jeder Zeit möglich, ein Layout zu laden, indem du auf das Plus-Zeichen im Builder-Menü klickst.
Die folgenden Schritte sind gleich wie zuvor.
Das Video zeigt dir, wie du die vorgefertigten Website-Vorlagen nutzen kannst:
Features – Was kann Divi noch?
Dieses Premium WordPress-Theme verfügt über zahlreiche Funktionen, die nicht auf den ersten Blick ersichtlich sind. Einige davon möchte ich dir zeigen.
Divi Cloud
Ich habe ja schon ausgiebig über die neue Divi Cloud berichtet.
Divi Cloud ist eine Plattform, die es Divi-Theme-Benutzern ermöglicht, vorgefertigte Layouts, Abschnitte und Module zu erstellen und zu teilen. Mit Divi Cloud können Benutzer ihre eigenen Designs erstellen und speichern, um sie später erneut zu verwenden oder mit anderen zu teilen.
Ferner können Benutzer auf die gespeicherten Designs anderer Benutzer zugreifen und sie auf ihren eigenen Websites verwenden. Divi Cloud ist ein nützliches Werkzeug für Webdesigner, die schnell und effektiv ansprechende Designs erstellen möchten.
Mit dem Featured Divi Cloud Sharing geht der Entwickler noch mal einen Schritt weiter und lässt dich deine Layouts und Snippets auch direkt mit deinem Team teilen.
Das Feature ist super praktisch, wenn du Templates an deine Kunden weitergeben möchtest. Das möchte ich nicht mehr missen.
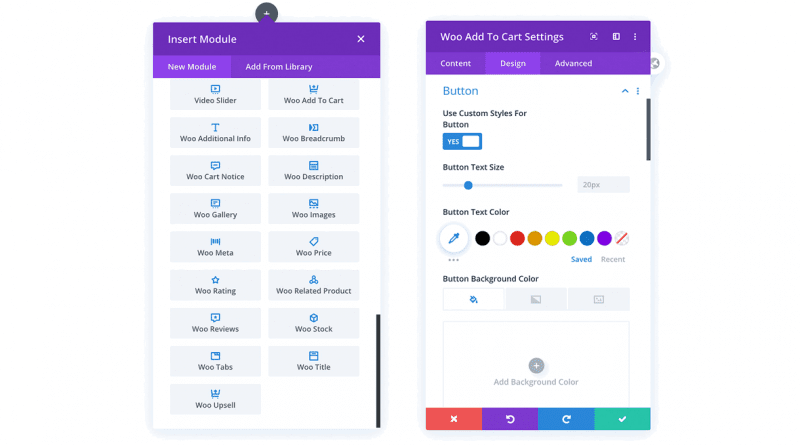
Divi Presets – Voreinstellungen

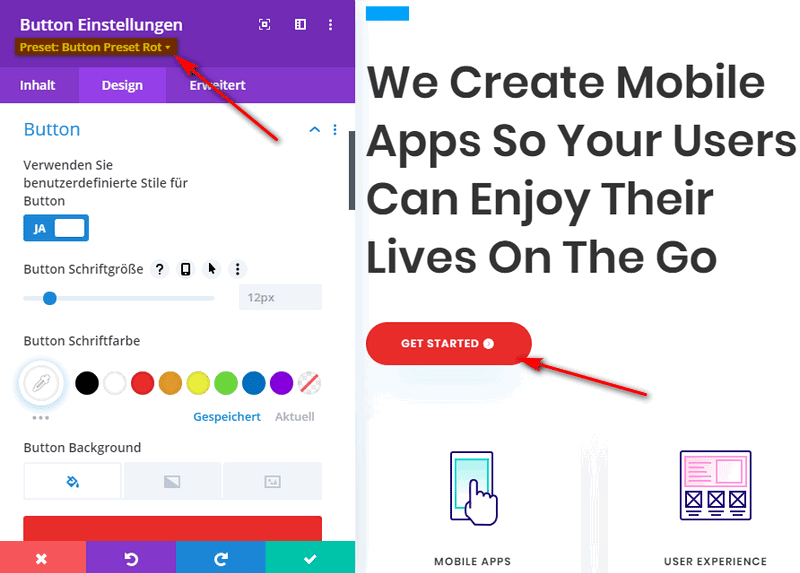
Die Divi-Presets sind eine enorme Erleichterung, wenn es um die Arbeit mit Designs und Styles geht. Du kannst von jedem Element ein Preset abspeichern und später damit alle Design-Voreinstellungen auf andere Elemente übertragen.
Mit dem Default Preset änderst du die Design-Einstellungen für alle neuen Elemente, oder Elemente, die noch keine benutzerdefinierten Einstellungen haben. Das ist besonders dann vorteilhaft, wenn du etwa die Farben aller Buttons auf deiner Website ändern möchtest.
Divi Leads – Split Tests
Egal, ob du Besucher möglichst lange auf der Seite behalten möchtest, sie zum Registrieren in deinen Newsletter bewegen möchtest, oder etwas verkaufen möchtest. Sogenannte A/B-Tests oder Split-Tests helfen dir, das optimale Setting für dein Ziel zu finden.
Andere Split-Test-Anbieter sind teuer oder umständlich zu nutzen. Divi bringt diese Funktion voll integriert mit. Die Nutzung ist auch einfach gestaltet.
Du kannst für jedes Modul oder ganze Reihen und Sektionen Varianten anlegen.

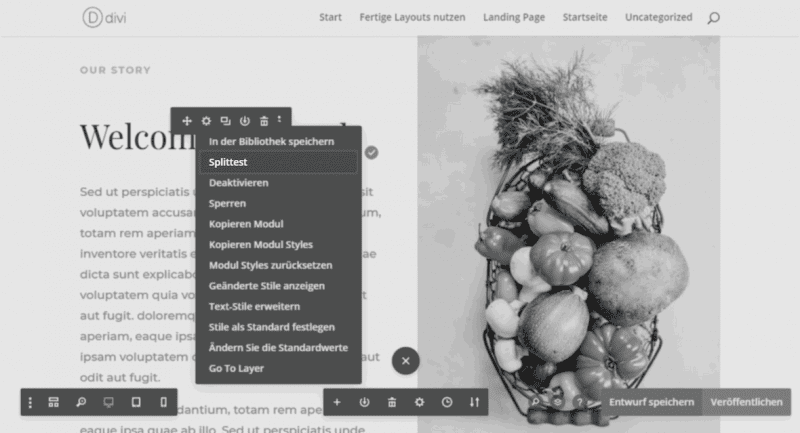
Um den Splittest zu starten, bewege deine Maus über das gewünschte Element, klicke auf das Drei-Punkte-Menü und wähle Splittest aus.
Anschließend erscheint ein Dialog, der zum Auswählen eines Zieles auffordert und den Vorgang erklärt.
Wähle das Ziel aus und lege eine Variante an. Ändere etwa die Überschrift auf einen anderen Text.

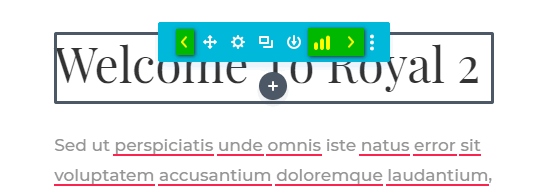
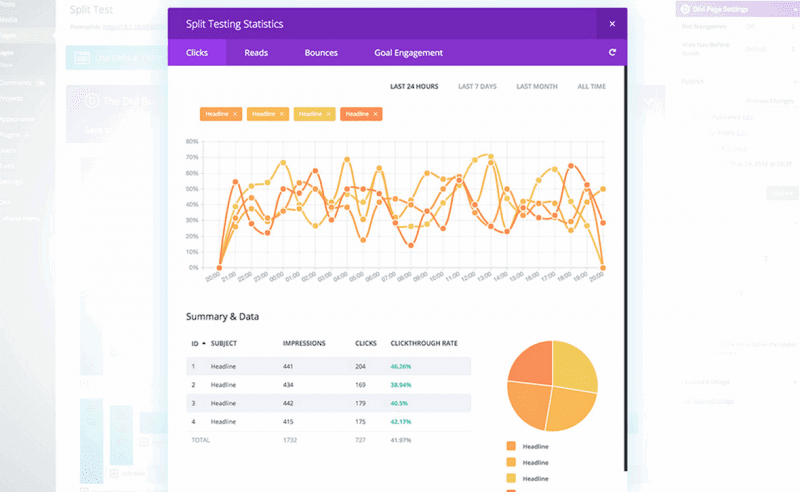
Module mit aktiven A/B-Test erkennst du an den drei zusätzlichen Symbolen. Mit den Pfeilen springst du zwischen den Varianten hin und her. Das animierte Statistik-Symbol öffnet ein Popup mit Auswertungen über Klicks, Anzeigen, Absprüngen und Zielaufrufen.

Content-Module für jeden Einsatzbereich

Divi verfügt über beinahe 50 verschiedene Content-Elemente, die sogenannten Module.
Diese lassen sich nicht nur blitzschnell einfügen, sondern auch entsprechend deiner Wünsche und deiner Ansprüche verändern. Du benötigst hierfür weder Programmier-Kenntnisse, noch musst du auf verschiedene Plugins und deren Abhängigkeiten Rücksicht nehmen. Alle Elemente sind direkt in Divi vorhanden und können von dir eingesetzt werden. Darunter findest du Elemente wie:
- Bilder
- Galerie
- Button
- Videos
- Video-Slider
- Akkordion
- Tabs
- Slider
- Handlungsaufforderungen
- Audio
- Login
- Balkendiagramme
- Kreisdiagramme
- Kontakt-Formulare
- Sidebars
- Textelemente
- Blog-Elemente
- Shop-Integration
- Navigation
- und viele mehr
Du siehst also: Mit Divi kannst du deine Webseite so frei und kreativ gestalten, wie du es dir schon immer gewünscht hast. Vor allem kannst du alle Elemente genau nach deinen Wünschen und Vorstellungen anpassen, ohne dafür am Code der Webseite oder des Themes arbeiten zu müssen. Ein einfacher Klick genügt für die Veränderungen.
Weitere Themes und Plugins von Elegant Themes
Wie weiter oben schon erwähnt, kaufst du nicht nur das Theme allein, sondern die Elegant Themes Mitgliedschaft.
Mit der Mitgliedschaft hast du Zugriff auf weitere WordPress-Themes und Plugins. Die besten möchte ich dir vorstellen.
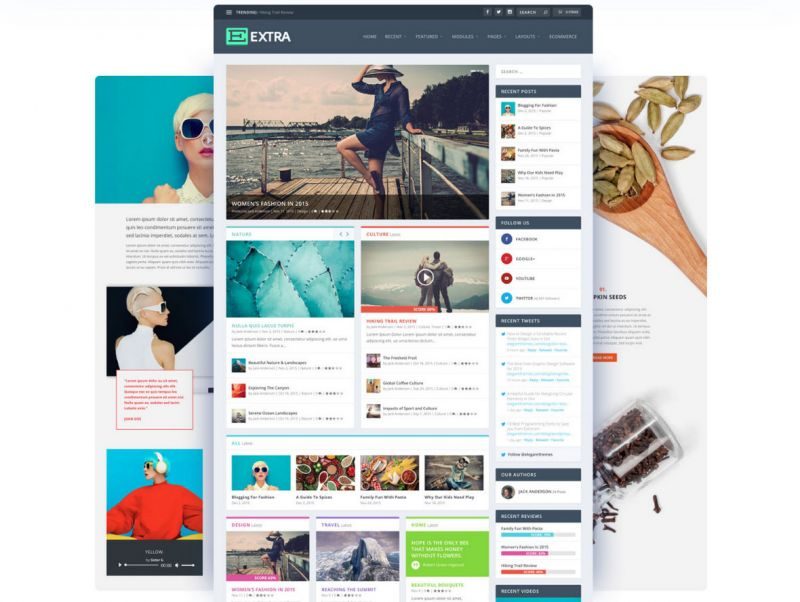
Extra Magazin Theme

Extra – Das ultimative WordPress Magazin Theme & Visual Page-Builder
Elegant Themes
Suchst du ein Theme im Magazin Look, bist du mit Extra perfekt bedient.
Das Gute daran ist, in Extra ist ebenfalls der Divi Builder voll integriert. Du hast also auch beim Magazin-Theme volle Gestaltungsfreiheiten.
Die Installation von Extra ist genau gleich wie bei Divi. Auch die Theme-Einstellungen sind gleichwertig, nur speziell für Online-Magazine optimiert.
Das Theme kommt aber auch mit extra Funktionen:
- Ratings & Reviews: Nutze das eigens erstellte Bewertungssystem und lade deine Leser zur Interaktion ein.
- Category Builder: Der Divi Builder wurde mit neuen, post-basierten Modulen für Kategorien erweitert.
Ebenfalls kompatibel mit dem Extra Magazin Theme sind die weit über 1150 Layouts von Divi. Damit hast du rasant besondere Seiten für dein Magazin angelegt.
Bloom Email Optin Plugin

Popups, Formulare, E-Mail Opt-in und Lead-Generierung. Kaum eine Website kommt ohne aus.
Keine Angst, es kommen keine weiteren Kosten auf dich zu. Das professionelle Lead Generation Plugin Bloom ist in deiner Mitgliedschaft dabei. Einfach installieren und loslegen.
Bloom gibt dir alle Werkzeuge an die Hand, die du benötigst, um aus den Besuchern deiner Website loyale Anhänger und Kunden zu machen. Bloom wird nicht nur hervorragend konvertieren, sondern auch großartig aussehen.
Mögliche Formate sind:
- Popups
- Fly-ins
- Formulare
- Formulare nach dem Inhalt
- Formulare als Widget
- Unlock Content – Abonniere um den Inhalt zu lesen

Wichtig ist auch die Verbindung mit externen E-Mail-Diensten. Bloom biete eine Auswahl an 19 vorgefertigten Integrationen.
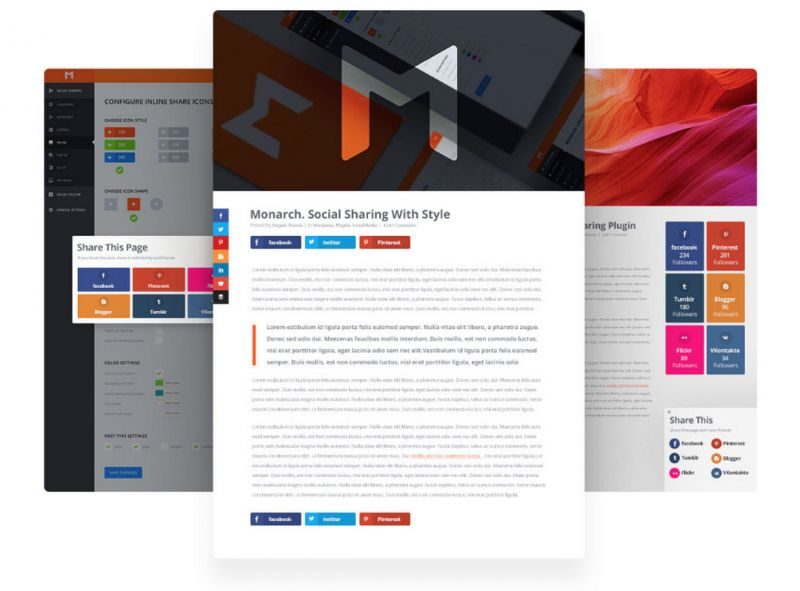
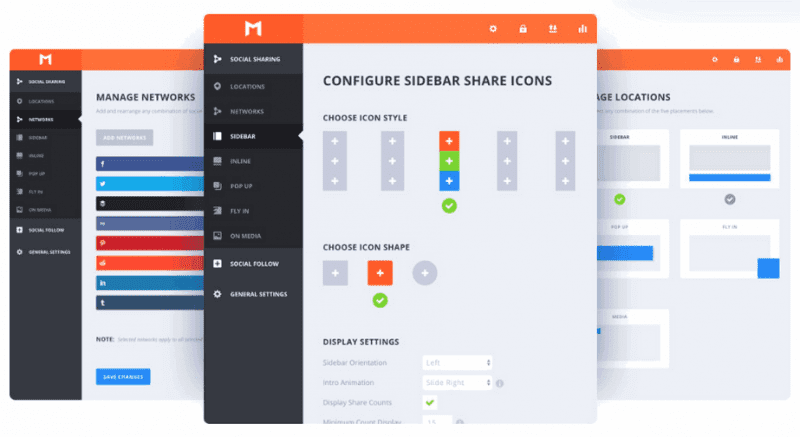
Monarch Social Media Plugin

Zugegeben, die Social-Media-Sharing-Buttons waren mal moderner als heute. Hast du aber starke Profile in den sozialen Medien, solltest du dir das WordPress-Plugin Monarch installieren. Natürlich kostenlos mit im Umfang dabei.
Kaum ein anderes Plugin dieser Art kommt mit so vielen Möglichkeiten und Einstellungen.

Konfiguriere die Farben, Positionen oder die Animation. Wie von ET gewohnt, kannst du dich auch mit dem Monarch Social Media Sharing Plugin voll austoben.
WooCommerce Unterstützung
Divi kommt mit voller E-Commerce-Unterstützung, dank dem WooCommerce Builder.
Möchtest du einen Online-Shop erstellen, ist WooCommerce sicher das Shop-System deiner Wahl. Es gibt zwar auch andere Shop-Plugins, diese finden allerdings kaum Erwähnung.
Aber was bedeutet WooCommerce Builder? Noch ein System lernen?
Genau jetzt kommt das Schöne! Der WooCommerce Builder ist voll in den Divi Builder integriert.

Mit 16 neuen Modulen kannst du deinen Shop genau so zusammenstellen, wie du es dir vorstellst. So was war bis jetzt nur mit einem Programmierer möglich. Du machst das ganz alleine, in deiner gewohnten WordPress-Umgebung.
Drittanbieter Plugins und Layouts
Da Divi das meistgenutzte Theme überhaupt ist, gibt es auch ein dementsprechend großes Angebot von Drittanbietern. Spezielle Plugins, Layouts für jede erdenkliche Nische oder zusätzliche Module erweitern die Features deiner Website.
Je nachdem, was du suchst, sind diese Erweiterungen kostenlos oder zu bezahlen.
Für und Wider
- Einfach zu bedienen
- Unzählige fertige Layouts
- Inkl. Pro Plugins
- Langsam bei sehr großen Seiten
- Builder nutzt Shortcuts
Hilfe zum Divi Theme
Viele Antworten findest du ja schon hier im Divi Theme Review. Ich habe auch noch viele weitere Elegant Themes Artikel verfasst.
Der Entwickler hat einen ganz großen Hilfe-Bereich mit vielen Tutorials und HowTo-Videos.
Direkt im WordPress Dashboard findest du im Divi Menü einen Support Center Menüpunkt mit vielen guten Videos. Damit werden sehr viele Fragen beantwortet.
Divi VIP
Divi VIP ist ein Premium-Service, der schnellere Unterstützung für Webdesigner und Agenturen bietet. In der Regel werden Anfragen innerhalb von 30 Minuten beantwortet.
Als Divi VIP-Mitglied erhältst du zudem 10% Rabatt auf alle Einkäufe im Divi-Marktplatz. Alle deine Teammitglieder, einschließlich deiner Kunden, profitieren ebenfalls von diesem VIP-Support ohne zusätzliche Kosten. Schließlich kann sich die Mitgliedschaft schnell durch diese Ersparnisse bezahlen und zusätzlich erhältst du den VIP-Support kostenlos.
Divi FAQ
Lohnt es sich das Divi Theme zu kaufen?
Meiner Meinung nach ja. Mit keinem anderen WordPress Premium Theme kannst du so schöne Webseiten umsetzen. Du darfst auch nicht vergessen, was du noch alles mit der Mitgliedschaft mitbekommst. Das relativiert den Preis noch mal enorm. Das interne Supportforum hilft auch sehr schnell bei Problemen.
Kann ich Divi auch ohne HTML Kenntnisse anpassen?
Ja klar! Genau darum geht es bei Divi und dem visuellen Editor. Du kannst alles ganz ohne Programmieren einstellen und anpassen.
Wie kann ich die Logo-Größe ändern?
Diese Frage kommt meistens noch von älteren Versionen. Ab Divi 3.0 ist das ganz einfach über den Theme Customizer zu regeln. Im Bereich Header und Navigation und Hauptmenü kannst du die Logo Größe verändern. Aber mach erst mal ein Update.
Soll ich ein Child Theme nutzen?
Ein Child Theme brauchst du wirklich nur, wenn du Dateien des Themes ändern möchtest. Andernfalls solltest du keines verwenden.
- 150 Fertige Layout Packs
Verschaffe dir eine Starthilfe mit einer der erstklassigen vorgefertigten Websites. - Ultimative WordPress Toolkit
Einmal kaufen und auf allen Websites nutzen. - Divi Builder
Der einfache Page-Builder für WordPress-Themes. - Lead-Generierung und Social Media
Nutze die Werbekraft von Bloom und Monarch.

Divi ist eine klare Empfehlung!
WordPress war noch nie so einfach wie mit Divi. Auch das Preis-Leistungs-Verhältnis stimmt.
Soll ich mir das Divi Theme kaufen? Ja, wenn du eine einfache Möglichkeit suchst, deine Website zu erstellen, ist das Divi Theme sicher eine gute Wahl.
Nach fast 20 Jahren Erfahrung mit WordPress und 10 Jahren mit Divi kann ich dir das gesamte Ökosystem von Elegant Themes empfehlen. Besonders für Einsteiger eignet sich der einfache Page-Builder. Mit den zusätzlichen Plugins machst du Popups und Social-Sharing.
Mit den vielen Funktionen kannst du dir auch die Installation von zahlreichen WordPress-Plugins sparen. Das Divi WordPress-Theme bringt alles mit, was du für atemberaubende Layouts benötigst. Falls du noch eine Alternative suchst, kann ich dir das Enfold Theme ans Herz legen. Möchtest du lieber ein WordPress-Theme ohne mitgelieferten Pageguider, ist das Astra Pro oder Kadence Theme vielleicht das Richtige für dich. Als alternativen Page-Builder kann ich dir Thrive Architect ans Herz legen.
Nun wünsche ich dir noch viel Spaß mit deiner eigenen Website!
Updates – Divi Changelog
Divi 4.20 – 16.02.2023
Einführung von Divi Cloud Sharing, das es Teammitgliedern ermöglicht, ihre Divi Cloud Bibliotheken zu teilen. Verbesserte Reaktionsfähigkeit des Divi Library Popups.
Divi 4.19 – 03.11.2022
Seit Version 4.19 gibt es die praktischen Divi Code Snippets, mit denen du Code direkt in deiner Divi Cloud speichern kannst. Damit sparst du dir ein Plugin wie Code Snippets Pro. Zum neuen Feature.
Divi Teams – 19.10.2022
Lade dein Team ein und geben ihm Zugang zu deinen Divi-Diensten mit Divi Teams.
Divi 4.18 – 10.08.2022
Die neue Theme Builder Library mit Cloud Unterstützung.
Divi 4.17 – 06.04.2022
Teile deine Designs und Module über die Divi Cloud.
Divi 4.5 – 07.09.2020
Mit dem Update auf Divi Theme 4.5 kamen auch die Divi Presets. Design-Voreinstellungen für den Divi Builder, die das Arbeiten deutlich vereinfachen.
Divi 4.0 – 17.10.2019
Der Divi Theme Builder ist da. Nun kannst du auch Header und Footer vollständig bearbeiten. Mit den neuen Theme-Builder-Packs bekommst du eine benutzerdefinierte Kopf- und Fußzeile, eine Produktvorlage, eine Blog-Post-Vorlage, eine Kategorie-Vorlage und eine 404-Seiten-Vorlage.
Das Update ist wie immer für alle Mitglieder kostenlos.
Divi 3.0 – 07.09.2016

Divi 3 mit dem neuen visuellen Page-Builder. Der Page-Builder ist nun auch als Plugin erhältlich und für das Extra Theme in Vorbereitung. Der Builder ist jetzt richtig modern geworden.
Divi 2.6 – 26.01.2016
Elegant Themes hat ein richtig gutes Update für das berühmte Divi Theme rausgehauen. Am auffälligsten ist das neue Options Panel. Das war auch schon mehr als dringend nötig, denn das alte ePanel war schon mehr als 6 Jahre alt und so gar nicht mehr zeitgemäß.
Es wurde auch mehr Beachtung auf das Responsive Design gelegt. Ab Divi 2.6 können Größen und Abstände für verschiedene Device-Größen hinterlegt werden. Diese Möglichkeiten bergen aber auch gewisse Risiken. Bitte mit Bedacht abändern. In dem Zuge können Elemente für gewisse Devices auch komplett deaktiviert werden. Das ist schon ein cooles Feature.
Das Theme hat auch zwei neue Header Styles erhalten. Den Slide-In und den Full-Screen Header.
Es gibt auch fünf neue Divi Builder Module: Button, Post Slider, Kommentare, Suche und Post Navigation (Pagination). Besonders das Button-Modul wird viele Freunde finden. Einige bestehende Module wurde auch deutlich angepasst und verbessert.
Neu sind auch Hintergrund Overlays und Image Overlays. Das kennt man ja schon von sehr vielen anderen Themes. So ein Overlay ist natürlich immer ein Hingucker
Divi 2.5 – 02.09.2015

Erstmal hat der Divi Builder ein Rechtsklick-Menü. Schneller ans Ziel mit dem Live Preview Feature für Desktop, Tablet und Smartphone.
Fehler passieren schnell. Mit der Undo & Redo Funktion machst du die letzten Schritte einfach rückgängig. Sogar eine richtige Versionskontrolle wurde eingeführt.
Gerade für größere Seiten für der Divi Role Editor eingeführt. Rechtevergabe in WordPress. Falls du gerne mit der Tastatur arbeitest, werden dich die neuen Hotkeys freuen. Module können erstmals deaktiviert werden.
Divi 2.0 – 21.05.2014

Divi 2 war ein großer Schritt. Das Theme ist erwachsen geworden.
Direkt nach der Installation hast du eine fertige Homepage und brauchst nur mehr zu schreiben beginnen.
Ein großes Update hat der Divi Builder erhalten. Die Bedienung wurde verbessert und es gibt neue Module:
- 3 Sektion Typen
- 20 Spalten-Strukturen
- 33 Inhaltsmodule
Sehr praktisch ist auch das neue Clone-Tool im Visual Builder. Mit einem Klick kannst du jedes Element duplizieren.
Divi 1.0 – 11.12.2013

Das Divi Theme erblickt das Licht der Welt. Elegant Themes hatte damals schon einen großen Marktanteil, mit dem neuen Flaggschiff-Theme wurde aber so richtig der Boden aufgewischt.
Divi ist ein optisch sehr schönes WordPress-Theme. Hinzu kommt ein sehr mächtiger Page-Builder.
Vollständiger Divi Changelog
Divi Theme Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Divi ist das beliebteste WordPress-Theme der Welt und der ultimative WordPress Page Builder für Profis und Laien.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.


Hallo Jochen,
Danke für den Beitrag. Ich bin selber seit Jahren Divi Nutzer und ganz deiner Meinung. Hab vor kurzen die integrierte Split Test Funktion entdeckt und bin mal wieder begeistert wie viel dieses Theme liefert
Beste Grüße Kai
Hey Kai,
schöne Grüße nach Webdesign Bonn ;)
Jochen
Hi Jochen,
danke für den Content. findest du nicht, dass DIVI ein sehr mit zu vielen Features kommt und dadurch die Performance der Webseite leidet? Kannst du außerdem bitte auch etwas zu den Performance Einstellungen in den Divi Theme Options sagen? Taugt das was?
Beste Grüße
Hallo Stefan!
Ja, die Performance von Divi war schon immer ein Problem. Seit Divi 3 und besonders Divi 4 wurde da aber viel verbessert.
Die Optionen unter Leistung sind sinnvoll. Du musst aber testen, ob auch alles richtig auf der Website angezeigt wird, wenn du alles aktivierst.
Ich würde aber trotzdem auf ein Plugin wie WP Rocket setzten, damit holst du mehr raus.
lg
Jochen
Hi nochmal,
danke für den Input. Ich habe WP Rocket aktiviert. Bedeutet das, dass ich die Optionen unter Leistung komplett deaktivieren kann?
Beste Grüße
Ich würde alle Funktionen, die doppelt sind, in Divi deaktivieren. Oder anders rum.
Hey Jochen,
danke, für deinen Beitrag. Hast du zufällig schon ein Event Plugin zusammen mit DIVI eingesetzt? Ich verwende gerade das von Webnuss, aber das läuft alles nicht rund. Ständig gibt es irgendwelche Überraschungen, auf die auch der Support keine Antworten hat.
Ich hoffe du hast ein paar gute Ideen für mich.
Hallo Kai,
jetzt nicht direkt für Divi. Ich hatte aber gerade erst mit The Events Calender zu tun.
Das macht einen guten Eindruck.
Jochen