Ultimate Addons for Gutenberg Plugin
Möchtest du mehr zum Thema Ultimate Addons For Gutenberg erfahren?
Das WordPress-Plugin Ultimate Addons for Gutenberg erweitert den WP-Block-Editor um zusätzliche Features und Blöcke. Es gibt einen Nachfolger! Schau dir mein Spectra Review an.
Der Block-Editor von WordPress wird immer mächtiger. Die Vanilla-Variante lässt aber noch an einigen Ecken zu wünschen übrig. Das ist sicher absichtlich so. Die Macher von WP wollen den Gutenberg nicht wahllos mit Möglichkeiten überlager, die dann die wenigsten User wirklich benötigen. Wer gerne mehr Blöcke haben möchte, soll auf Erweiterungen zurück greifen.
Diese Funktionserweiterungen werden bei WordPress-Plugins genannt. Im Regelfall kommen diese Plugins von Drittentwicklern, die mit der Core-Entwicklung vom CMS nichts zu tun haben. So ist das auch bei Ultimate Addons for Gutenberg (UAFG). Der Entwickler ist niemand Geringeres als das Team von Brainstorm Force, die auch für das Astra Theme verantwortlich sind.
Tipp: Die besten Gutenberg Block Plugins
Download und Preis
Das Plugin ist kostenlos erhältlich und wird unter der Open Source Lizenz GPLv2j entwickelt.
- Offizielle Seite
- WordPress-Plugin-Verzeichnis
- Github
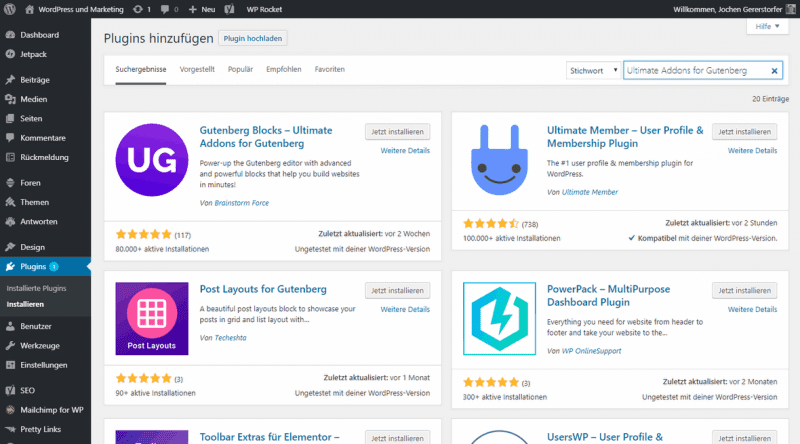
- In WordPress über den Bereich Plugins installieren:

Ultimate Addons for Gutenberg Blöcke
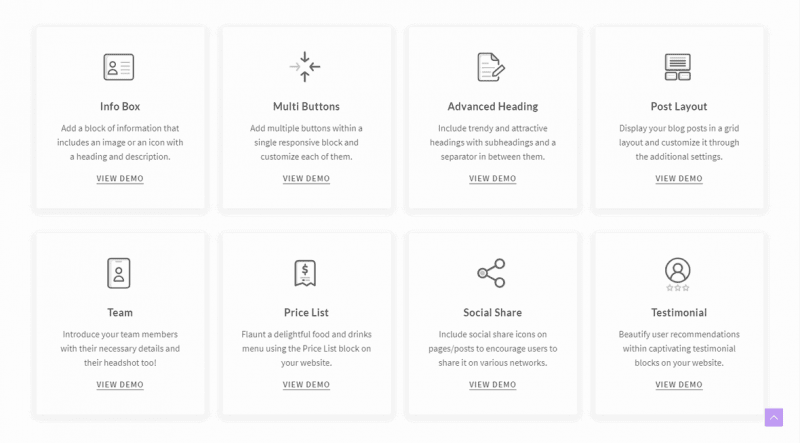
Jeden einzelnen Block vorzustellen wäre wohl etwas zu viel des Guten. Nachfolgend findest du aber eine Auflistung aller Gutenberg-Blöcke.

Aktuell gibt es genau 22 Blöcke.
- Inhaltsverzeichnis / Table Of Contents
- Erweiterte Spalten / Advanced Columns
- Erweiterte Überschrift / Advanced Heading
- Blockzitat / Blockquote
- Aufruf zum Handeln / Call To Action
- Inhalt Zeitachse / Content Timeline
- Google Karte / Google Map
- Icon-Liste / Icon List
- Info Box
- Team
- Marketing-Button / Marketing Button
- Mehrfachbuttons / Multi Buttons
- Beiträge-Raster / Post Grid
- Beiträge Masonry / Post Masonry
- Beiträge-Karussell / Post Carousel
- Beiträge-Zeitleiste / Post Timeline
- Preisliste / Price List
- Abschnitt / Sections
- Soziale Medien Teilen / Social Share
- Referenz / Testimonials
- FAQ – Schema
- How-To Schema
- WP – Search Block
- Inline Notice
- Review Schema
- Lottie Block
Außerdem gibt es noch zwei Plugin-spezifische Blöcke für Contact Form 7 und Gravity Form:
- Contact Form 7 Styler
- Gravity Forms Styler
Weitere Blöcke sind schon in der Entwicklung. Falls du mitverfolgen möchtest, welche Blöcke als Nächstes kommen, kannst du das in der offiziellen Roadmap auf Trello machen.
So funktioniert Ultimate Addons for Gutenberg
Damit du das Plugin nutzen kannst, musst du den Gutenberg Block-Editor verwenden. Bei aktuellen WordPress- Installationen ist der Editor standardmäßig aktiviert, nutzt du eine ältere Version, ist die Erweiterung per Plugin möglich.
Nach der Installation und Aktivierung findest du die neuen Blöcke direkt im Editor. Spezielle Einstellungen gibt es keine.
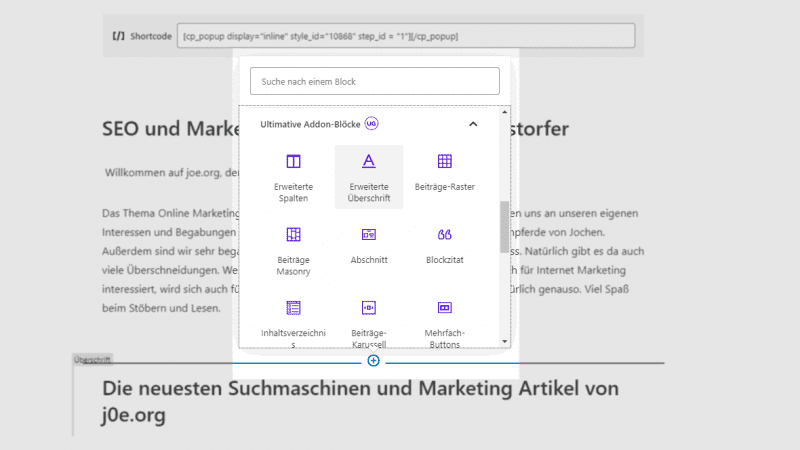
Durch einen Klick auf das weiße Pluszeichen links oder auf das blaue Pluszeichen in der Mitte des Editors öffnet sich das Block-Menü.

Wenn du etwas runter scrollst, findet sich eine neue Sektion namens Ultimative Addon-Blöcke mit dem UG Icon nebenbei. Nun mit einem Klick aufklappen und deine Auswahl treffen. Alle UAFG Blöcke sind übrigens einfach an der Lavendel-Farbe zu erkennen.
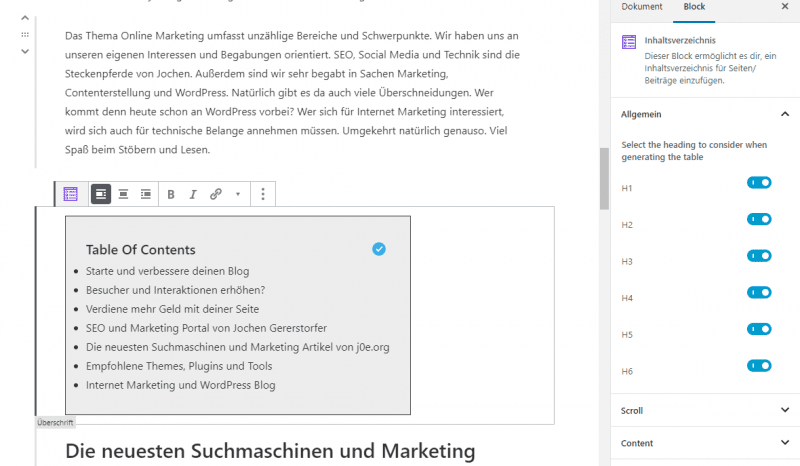
Nach dem Klick auf den gewünschten Block kannst du diesen sofort editieren und Einstellungen vornehmen. Alle Textänderungen kannst du direkt ala WYSIWYG vornehmen.

Direkt über dem Block findest du grundlegende Einstellungen wie Textausrichtung, fett, kursiv oder Link einfügen. Auf der rechten Seite im Block-Menü finden sich die erweiterten Einstellungen. Im Screenshot siehst du die Einstellungen für den Table Of Contents Block. Da kannst du zum Beispiel auswählen, welche Überschriften in das Inhaltsverzeichnis aufgenommen werden sollen.
Tipps und Tricks – Code Snippets
Hier sammle ich alle Code Snippets, die sich so für UAG ansammeln.
Action Hooks und Filter
Die Dokumentation für das Plugin ist sehr gut. Die folgende Seite listet alle Hooks und Filter auf:
» https://wpspectra.com/docs/filters-actions-for-post/
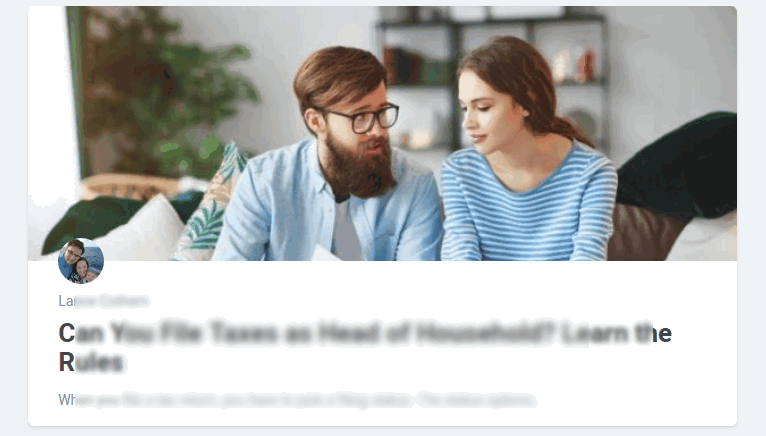
Post Layout: Autor-Icon im Beitragsbild

Möchtest du ein kleines rundes Autor-Icon im Post-Header haben, kannst ließ hier weiter.
Folgender Code muss in deine functions.php:
add_action( 'uagb_single_post_before_title_grid', function( $id, $settings ) {
$avatar = get_avatar( get_the_author_meta( 'ID' ) ); ?>
<div class="uagb-post__authorbox-image">
<?php echo $avatar; ?>
</div>
<?php
}, 10, 2 );CSS für die style.css deines Child Themes:
.uagb-post__authorbox-image {
display: inline-block;
overflow: hidden;
position: absolute;
z-index: 10;
left: 30px;
top: -23px;
width: 46px;
height: 46px;
-webkit-border-radius: 23px;
border-radius: 23px;
background-clip: padding-box;
}
.uagb-post__text {
position: relative;
padding-top : 35px!important;
}Der Code ist vom Brainstorm Force Team.
Font Awesome deaktivieren
Das Plugin Ultimate Addons for Gutenberg lädt die CSS Datei vom Font Awesome. Falls schon ein anderes Plugin oder Theme die Icon-Schrift lädt, bedeutet das nur unnötige Seitenladezeit. So kannst du die Schrift deaktivieren:
Füge folgenden Code in die functions.php deines Childthemes:
add_filter( 'uagb_font_awesome_enable', '__return_false' );Blöcke auf Mobile deaktivieren
Leider unterstützen die UAFG-Blöcke das Deaktivieren für bestimmte Bildschirmgrößen noch nicht. Der Support hat den Feature-Vorschlag aber aufgenommen.
Momentan kannst du das nur mittels CSS im Customizer –> Zusätzliches CSS machen.
@media(max-width: 768px) {
.deineKlasse {
display: none;
}
}Support und Hilfe
Für kostenlose Plugins ist der direkte Support unüblich. Bei UAFG kannst du aber direkt auf der Herstellerseite ein Ticket eröffnen. Ich habe das schon zwei mal gemacht und jedes mal innerhalb von 24 Stunden eine hilfreiche Antwort erhalten.
Alternativ kannst du auch deine Frage an die WordPress-Community im Plugin-Forum stellen.
Deutschsprachigen Support für Ultimate Addons für Gutenberg bekommst du hier in den Kommentaren von mir. Einfach fragen.
Fazit
Das WordPress-Plugin Ultimate Addons for Gutenberg erweitert den tollen Blockeditor um nützliche zusätzliche Blöcke. Die Anzahl von mehr als 80.000 Installationen und der ausgezeichnete Support sprechen für das Plugin.
Ich persönlich kann auch nur Gutes Berichten. Die originalen Blöcke decken zwar schon sehr viele Bedürfnisse ab, mit UAFG kommt der Umfang aber schon sehr nahe an herkömmliche Page-Builder heran.
Updates
- 08.06.2021 – Version 1.23.0: Ein großes Update für die Gutenberg-Block-Sammlung. Möglichkeit zum „roll back“ zur vorherigen Version. Neue Option „Regenerate assets“, mit der du bei Problemen alle Dateien neu aufrollen kannst.
- 24.03.2021 – Version 1.22.0: Neuer Block: Formular Block
- 01.03.2021 – Version 1.21.0: Neuer Tabs Block
- 19.01.2021 – Version 1.20.0: Neuer Block für Lottie Animationen.
- 15.12.2020 – Version 1.19.0: Der neue Review Schema Block ist hinzugekommen.
- 22.06.2020 – Version 1.16.0: Zwei neue Blöcke. Mit dem WP-Search Block kannst du an jeder Stelle ein Suchfeld einbinden. Der Block ist sehr praktisch für benutzerdefinierte 404 Fehlerseiten. Der Inline Notice Block ist ähnlich den Alerts von Bootstrap.
- 02.06.2020 – Version 1.15.0: Ein tolles Update mit zwei neuen Blöcken. FAQ Schema und How-To Schema.
- 23.04.2019 – Version 1.13.0: Table of Contents (TOC) Block – Der Inhaltsverzeichnis-Block hatte schon lange fehlt.
- 14.03.2019 – Version 1.12.0: Neben vielen Fehlerbehebungen gibt es einen neuen Gravity Forms Styler.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Ich habe Ihren Artikel https://bloggerpilot.com/ultimate-addons-for-gutenberg/ gelesen und mit diesem Add-On auch eine meinen Wünschen entsprechende Startseite für unsere Homepage erstellt … aber ich scheitere an dem „Referenzen-Carousel“ – ich kann zwar ein Bild hinzufügen aber den Text nicht ändern – verstehe ich da etwas falsch und müsste ich für die einzelnen Referenzen „Detail-Seiten“ anlegen? Oder liegt das an dem Twenty-Sixteen-Theme? Ich habe auch versucht den Text in der HTML-Ansicht zu ändern – das führt aber regelmässig zu einer Fehlermeldung und zerstört den ganzen Block?
Hallo Erich,

ich habe gerade den UAG Referenzen Block probiert. Ich kann im Editor jeden Text problemlos ändern.
Versuch mal im Chrome F12 zu drücken. Vielleicht hast du einen Konflikt mit einem anderen Plugin. In der JavaScript-Konsole werden mögliche Fehler angezeigt.