Thrive Theme Builder Review - WordPress-Theme
Möchtest du mehr zum Thema Thrive Theme Builder erfahren?
Der Thrive Theme Builder ist ein WordPress-Theme, bei dem du jedes Element frei anpassen kannst. Mit fertigen Themes, wie dem Shapeshift, hast du Zugriff auf unterschiedliche Designs.

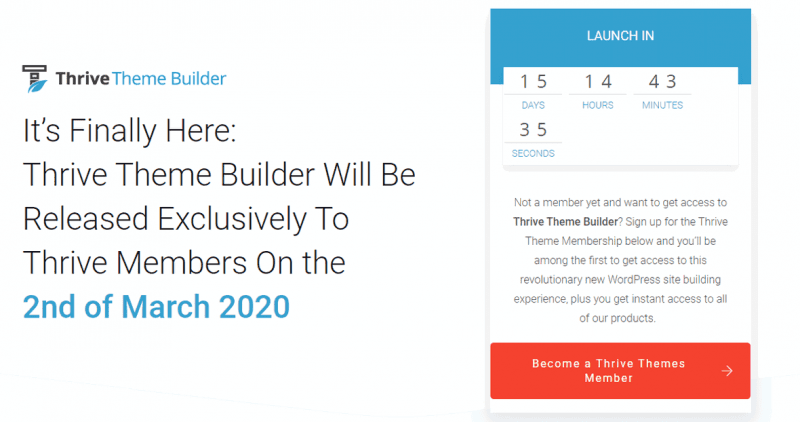
Thrive Theme Builder soll alle vorhandenen Thrive Themes ablösen. Nach langer Wartezeit bekommen Thrive Theme Mitglieder Zugriff auf das neue Theme. Am 2. März 2020 war es so weit.
Seit dem 4. April 2020 können auch nicht-Mitglieder den Thrive Theme Builder einzeln erwerben.
Vorgeschichte
Thrive Themes ist heute für den Page-Builder Thrive Architect und Thrive Leads bekannt. Die WordPress-Themes wurden schon lange nicht mehr weiter entwickelt und stehen auch nicht mehr zum Verkauf bereit. Grund dafür ist bzw. war der Plan für ein komplett neues Theme. Leider hat sich die Entwicklung immer wieder verzögert. Thrive Themes wollte aber etwas ganz Neues erschaffen und nicht nur ein herkömmliches WordPress-Theme.
Die Fragen nach dem neuen Theme tauchten im internen Forum immer wieder auf. Wie der Wecker im Film „Und täglich grüßt das Murmeltier“. Bestehende Thrive Theme Members haben zwar auf die alten Themes Zugriff, aber wer möchte schon auf ein Jahre altes Theme aufbauen, wenn jederzeit der neue Wurf ins Haus stehen könnte.

Nun ist es endlich so weit. Das lange Warten hat ein Ende.
Am 2. März 2020 ist Thrive Theme Builder für alle Thrive Theme Mitglieder erhältlich. Der Termin für die Verfügbarkeit als Einzelprodukt wurde noch nicht bekannt gegeben. Thrive möchte sich auf diese Art bei seinen Mitgliedern bedanken und einen langsamen Start sicherstellen.
Der Preis

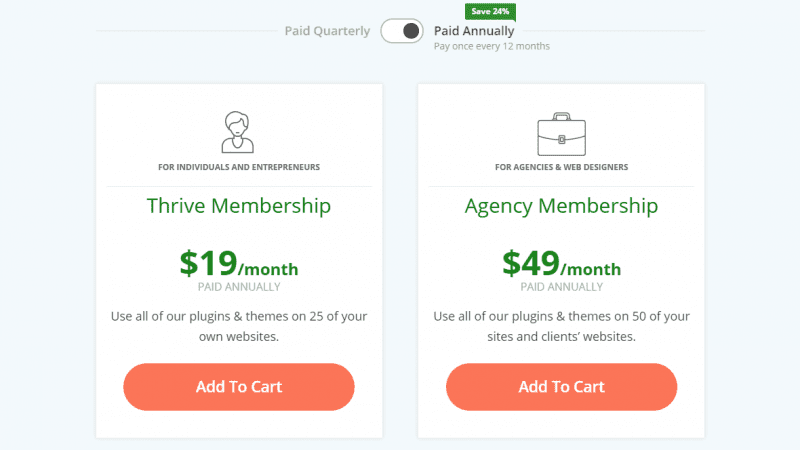
| Thrive Suite | Thrive Suite Agency | |
|---|---|---|
| Zielgruppe | Privat und Einzelunternehmer | Agenturen und Webdesigner |
| Websites | 5 | 50 |
| Nutzung auf Kundenwebsites | nein | ja |
| Preis | $ 299,00 / jährlich | $ 588,00 / jährlich |
| Zum Angebot | Zum Angebot |
Thrive Theme Builder bekommst du nur mit der Thrive Suite.
Die Mitgliedschaft kostet $ 19 monatlich, bei jährlicher Abrechnung.

Alternativ kannst du auch nur drei Monate im Voraus bezahlen, dann erhöhen sich die Preise auf $ 30,00 pro Monat, bzw. $ 69 pro Monat.

Es werden 30 Tage vollständige Erstattung gewährt.
Was ist Thrive Theme Builder?
Thrive Theme Builder ist kein Plugin, und es ist kein Workaround oder „Hack“, um mehr aus deinem aktuellen Theme herauszuholen. Es handelt sich um einen revolutionären neuen Theme Builder, der dir eine unvergleichliche Kontrolle über jeden Aspekt deiner WordPress-Website gibt.
Thrive Theme Builder ist ein Theme.

Der WordPress Builder ist nur der Rahmen, das Werkzeug mit dem du dein Theme anpassen kannst. Für die Optik sind Themes notwendig. Keine Angst, es ist ein fertiges Theme mit im Lieferumfang enthalten – Shapeshift, jedoch dazu später mehr.
Wichtig: Thrive Theme Builder ist keine WordPress-Plugin, sondern ein WordPress-Theme!
Erstelle die auf Conversion ausgerichtete WordPress-Seite deiner Träume – vollkommen visuell, ohne Profiwissen. Mit enthalten ist die Thrive Architect Light-Version.
Mit Website Builder kannst du alle Teile deines Themes visuell anpassen. Veränderbare Beispiel-Elemente sind:
- Header
- Footer
- Single Post
- Single Page
- Blog Page
- Archiv Seiten
- 404 Seite
- Content-Bereich
- Seiten Layout
- Sidebars
- Author Box
- Post Metas (Datum, Author, Kategorien, …)
- Related Posts
- Social Sharing
Erstelle Layouts, die auf bestimmte Inhaltstypen oder Kategorien zugeschnitten sind, und aktualisiere Schriften und Markenfarben website-weit mit intelligenter Farbtechnologie.
Für wen ist Thrive Theme Builder?
Thrive Theme Builder ist perfekt für Solopreneurs und kleine Teams.
Also für alle Einsteiger und Unternehmer, die ihr Profiwissen in anderen Bereichen haben und nicht auch noch programmieren lernen möchten.
- Einzelunternehmer
- Kleine und mittlere Unternehmen (kurz KMU)
- Kleine Teams
- Private Webseiten
- Kursanbieter
- Content Creator
- Blogger
- Autoren
- Coaches
- Fotografen
Falls du dir also keinen professionellen Webdesigner und Programmierer leisten möchtest, ist dieses Produkt genau das Richtige für dich.
Der Theme Builder kann alle Bereiche deiner Website verändern, ohne dass du auch nur eine Zeile Code schreiben musst.
Soll ich ein Child Theme nutzen?
Shane Melaugh, der Thrive Themes Gründer, empfiehlt ausdrücklich kein Child Theme zu nutzen.
Der WordPress-Theme Builder ermöglicht dir, alle Bereiche deines WordPress-Themes visuell anzupassen. So wie du es von Page-Buildern wie Thrive Architect oder Elementor gewohnt bist. Deshalb ist es nicht notwendig, direkt im Code der Theme-Dateien Änderungen vorzunehmen.
WordPress Profis können aber trotzdem ein Child Theme nutzen, falls sie das wirklich für notwendig halten.
Thrive Theme Builder vs Thrive Architect

Die zwei Produkte bedienen unterschiedliche Bereiche deiner Website. Thrive Builder ersetzt kein vorhandenes Plugin, sondern arbeitet perfekt mit diesen zusammen.
Thrive Theme Builder ist ein WordPress-Theme Builder, mit dem du alle Bereiche rund um deinen Inhalt verändern kannst. Im Bild als blauer Bereich dargestellt.
Thrive Architect ist ein WordPress-Plugin, mit dem du deinen Inhalt pixelgenau formatieren kannst. Grün dargestellt.
Das Thrive Leads Plugin kümmert sich dann um Popups und Formulare.
Umstieg auf Thrive Theme Builder
Wenn du von einem bestehenden Theme wechseln möchtest, solltest du unbedingt Vorbereitungen treffen und ein WordPress Backup machen.
Am besten installierst du dir Local von Flywheel und führst auf deinem lokalen Rechner einen Testlauf durch. So siehst du vorab, was sich mit dem neuen Theme verändert und was du noch anpassen musst.
Ein einfaches Update von einem alten Thrive Theme auf den Thrive Theme Builder funktioniert nicht. Es handelt sich um ein komplett neues Produkt mit neuer Technik.
Muss ich jeden Post überarbeiten?
Das hängt stark von deinem aktuellen Setup ab. Grundsätzlich kümmert sich der Theme Builder nur um die Elemente rund um deine Texte.
- Nutzt du Thrive Architect für deinen Content (oder einen anderen Page-Builder, den du weiter verwendest), kannst du sicher auf den Builder umsteigen.
- Nutzt du ein Theme mit vielen eigenen Shortcodes oder eigenem Page-Builder, wird sich dein Content stark verändern. Führe auf jeden Fall einen Testlauf durch.
- Nutzt du für deinen Content nur den WordPress-Editor oder Gutenberg, wird sich nicht viel verändern.
Schriftart, Schriftgröße, Farben und Ähnliches kannst du ja wieder wie im alten Theme einstellen.
Features und Funktionen
Das ultimative WordPress-Theme für Conversion-Optimierung kann mit reichlich Features aufwarten. Es kommen auch ständig wichtige Funktionen und Verbesserungen hinzu.
Die wichtigsten Features wollen wir uns nun ansehen.
Theme Builder Wizard

Der Einrichtungs-Assistent gibt dir die Möglichkeit, die wichtigsten Dinge auf deiner Website so schnell wie möglich einzurichten.
Thrive Dashboard > Thrive Theme Builder > Wizard
Du kannst dein Logo hochladen, dein bevorzugtes Kopf- und Fußzeilen-Design wählen, entscheiden was auf der Homepage angezeigt werden soll oder das Aussehen der Blog-Liste bestimmen.
Sobald du den Assistenten durchlaufen hast, kannst du den visuellen Vorlageneditor verwenden, um weitere Änderungen vorzunehmen.
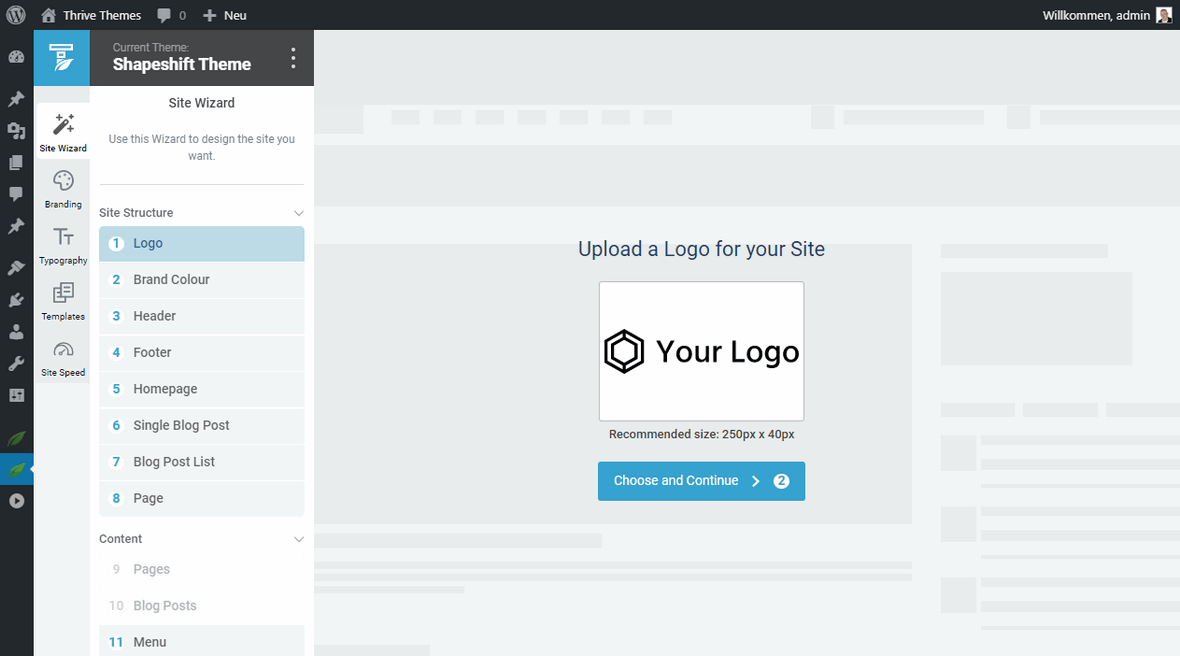
In 11 Schritten zu deinem neuen WordPress-Theme!
Schritt 1: Logo

Wähle dein Logo aus. Vorgeschlagen wird eine Größe von 250 px x 40 px.
Weiter geht es immer mit dem Button: Chose and Continue >
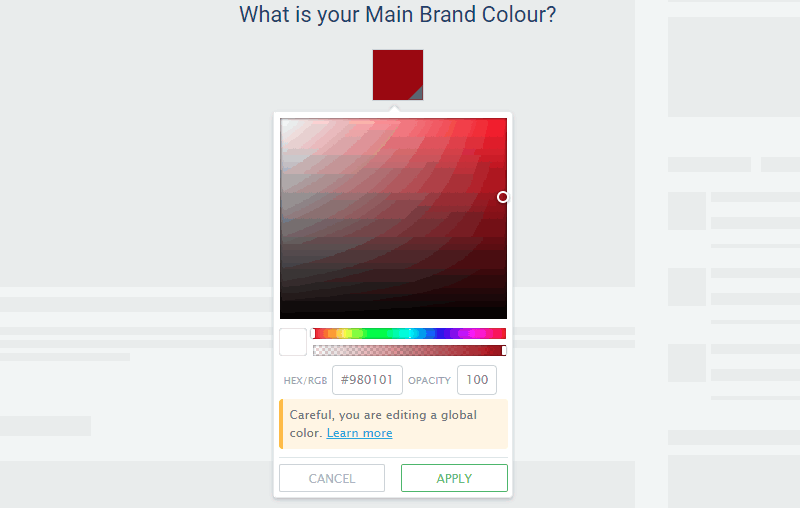
Schritt 2: Brand Colour

Falls du ein Farbschema oder eine Brand-Colour besitzt, gib im Color-Picker den HEX/RGB Farbwert ein.
Alternativ kannst du auch frei eine Farbe mit dem Farbwähler suchen und auswählen.
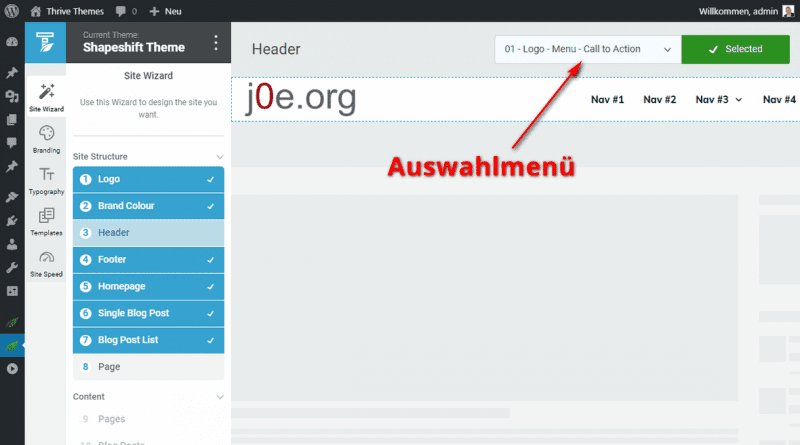
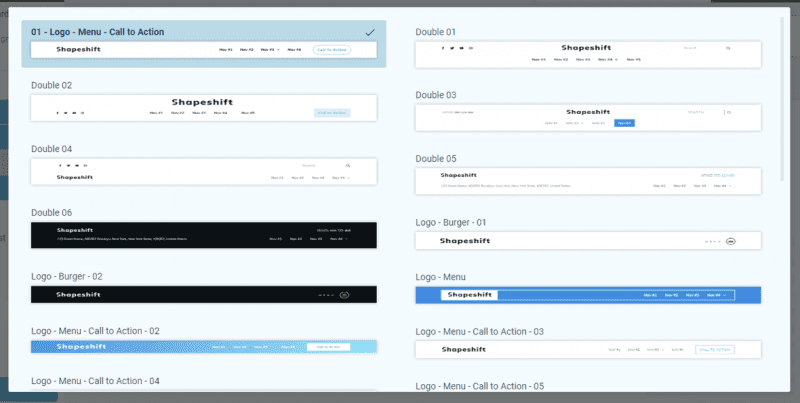
Schritt 3: Header

Im dritten Schritt wählst du das Aussehen deines Headers und des Hauptmenüs aus. Aktuell kannst du aus 30 Varianten wählen.

Du siehst direkt eine Vorschau mit dem zuvor ausgewählten Logo und deiner Hauptfarbe.
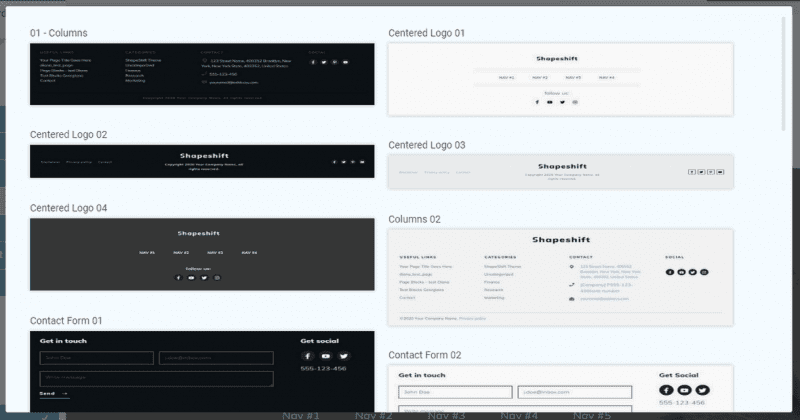
Schritt 4: Footer

Auch für den Footer hast du unzählige Design-Möglichkeiten. Ganz schlicht mit Copyright und Link zum Impressum bis zum vollen Menü und Newsletter-Formular.
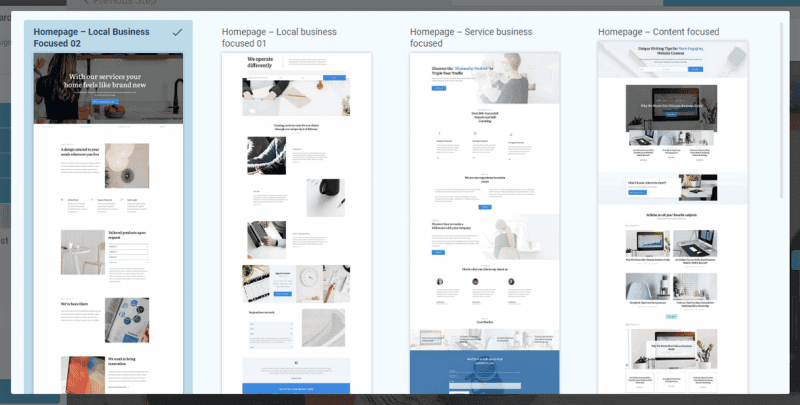
Schritt 5: Homepage

Der Schritt Homepage bietet zunächst drei Auswahlmöglichkeiten:
- Choose from ready-make homepages: Vor allem für Firmen bietet sich ein fertiges Homepage-Template an. Wähle eines von 5 aus und passe es später an.
- Display one of your existing pages: Hast du bereits eine vorgefertigte Seite mit Thrive Architect erstellt, kannst du diese hier auswählen.
- Display your blog as homepage: Wähle diese Option, wenn du einen typischen Blog mit den letzten Posts auflisten möchtest.
Nach der Auswahl siehst du sofort eine Vorschau mit allen bestätigten Elementen.
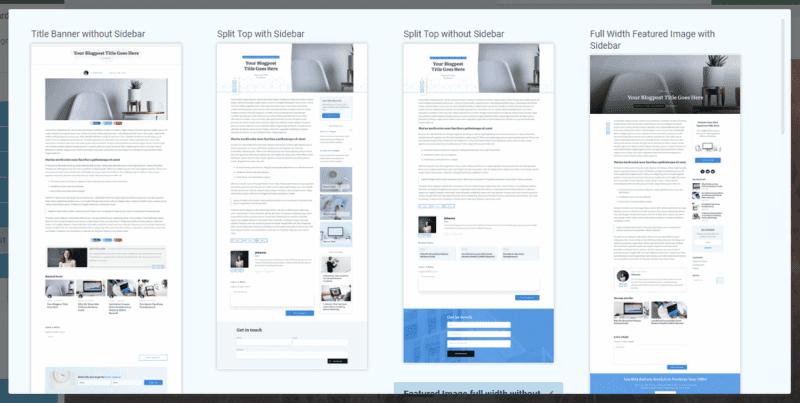
Schritt 6: Single Blog Post

Weiter geht es mit dem Design für deine einzelnen Blogposts. Mit Sidebar oder ohne, ein großes Featured-Image oder lieber etwas dezenter und soll es noch ein Lead-Formular am Ende geben?
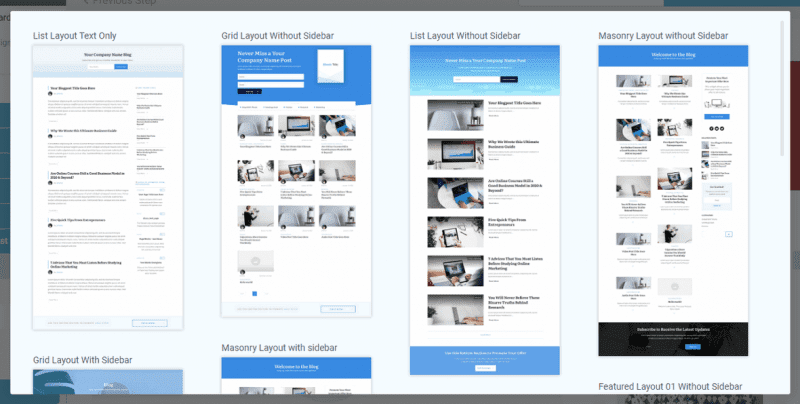
Schritt 7: Blog Post List

Wähle das Design für deine Blog-Post-Listen. Die neun sehr unterschiedlichen Varianten bedienen jeden Gusto.
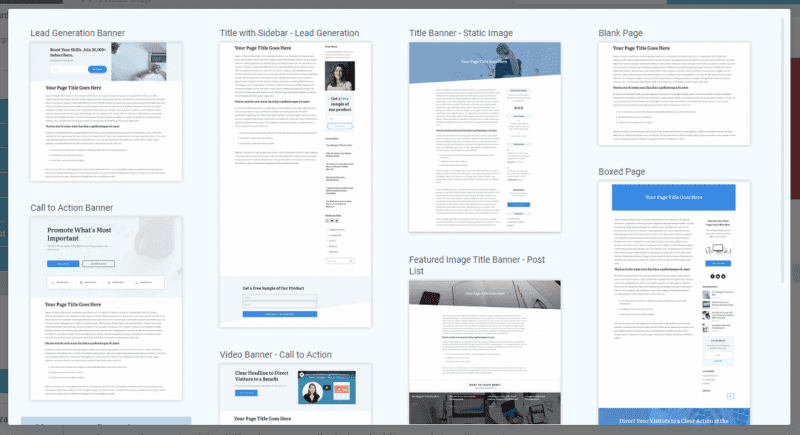
Schritt 8: Page

Auch für deine Seiten (Pages) stehen vorgefertigte Layouts zur Verfügung.
Wähle nach deinem Geschmack und klicke auf Choose and Continue.
Schritt 9: Content – Pages
Pages ist in Entwicklung.
Schritt 10: Content – Blog Posts
Blog Posts ist in Entwicklung.
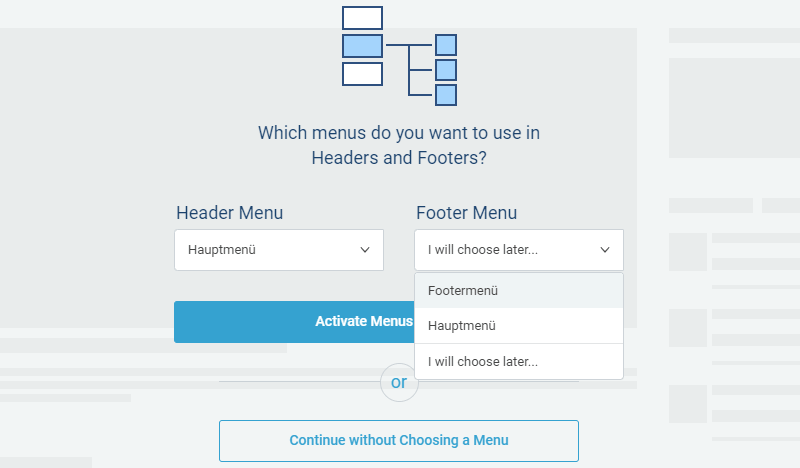
Schritt 11: Content – Menü

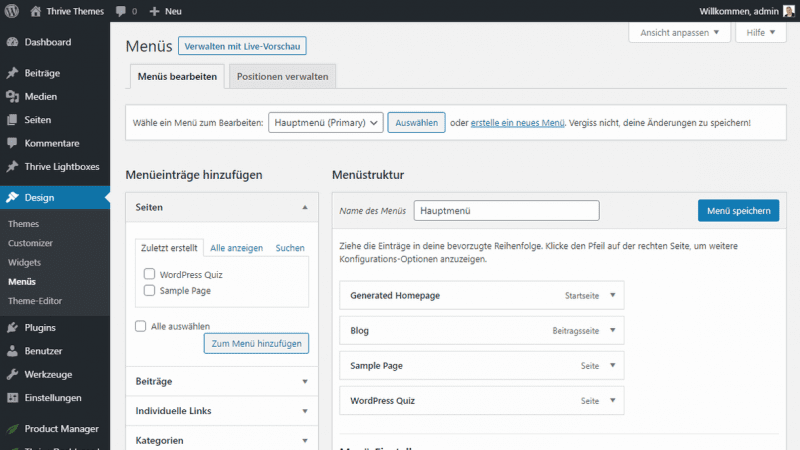
Mit den Menüs kannst du die Navigation im Header und im Footer festlegen.
Zuvor musst du die Menüs allerdings unter Design > Menüs anlegen.

Damit ist die grundlegende Einrichtung mit dem Thrive Theme Wizard erledigt.
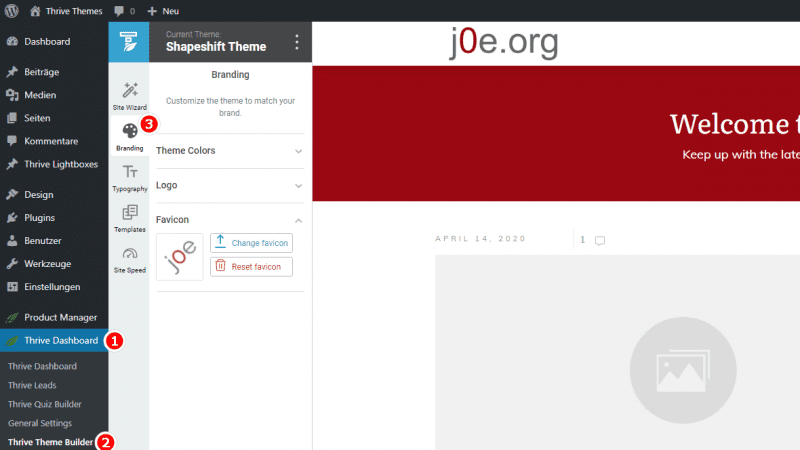
Branding

Passe das Theme an deine Marke an.
Thrive Dashboard > Thrive Theme Builder > Branding
Beim Branding geht es um deine Farben, dein Logo und das Favicon.
Deine Hauptfarbe und das Logo hast du wahrscheinlich schon im Wizard eingerichtet. Falls du da mal was verändern möchtest, solltest du in das Menü Branding schauen.

Das Favicon ist das kleine Logo im Browser-Tab einer Website. Das kleine Bildchen ist nicht zu unterschätzen, da es sehr wichtig für den Wiedererkennungswert deines Blogs ist. Meist wird eine vereinfachte Version des Logos verwendet.
Nutze diese drei Optionen, damit deine Website ein einheitliches und einzigartiges Bild darstellt.
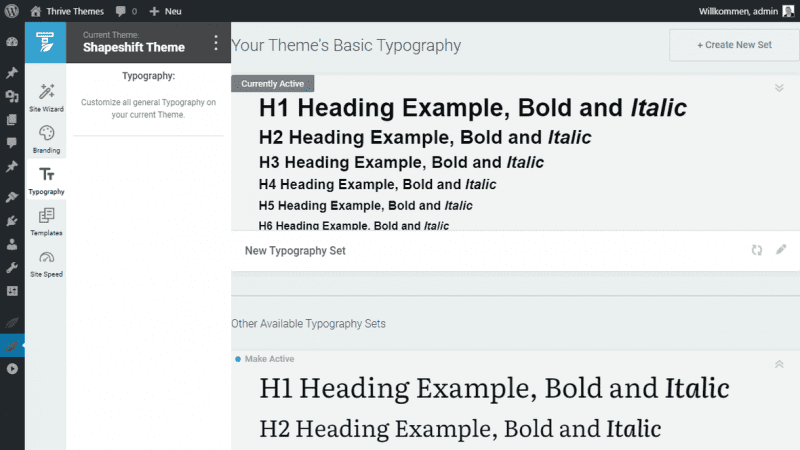
Typography

Für lange Zeit hatte ich keine bestimmte Schriftart für bloggerpilot.com vergeben, sondern dem Browser einfach die Standardschrift nutzen lassen. Das spart zwar einige Bytes beim Laden der Website, könnte aber für einen unterschiedlichen Look bei meinen Besuchern sorgen, da ja nicht jeder die gleiche Systemschrift nutzt. Deshalb ist es wohl besser sich für eine, oder auch mehrere, Schriften zu entscheiden.
Genau das kannst du im Menü Typography machen.
Thrive Dashboard > Thrive Theme Builder > Typography
Jedes Thrive Theme kommt mit einem default Set. Dieses kannst du so beibehalten, oder nach deinen Wünschen anpassen.
Du hast sogar die Möglichkeit mehrere Sets anzulegen und mit dem Button Make Active zu aktivieren. So könntest du zum Beispiel für Ereignisse wie Weihnachten ein alternatives, sehr festliches Schrift-Set anlegen.

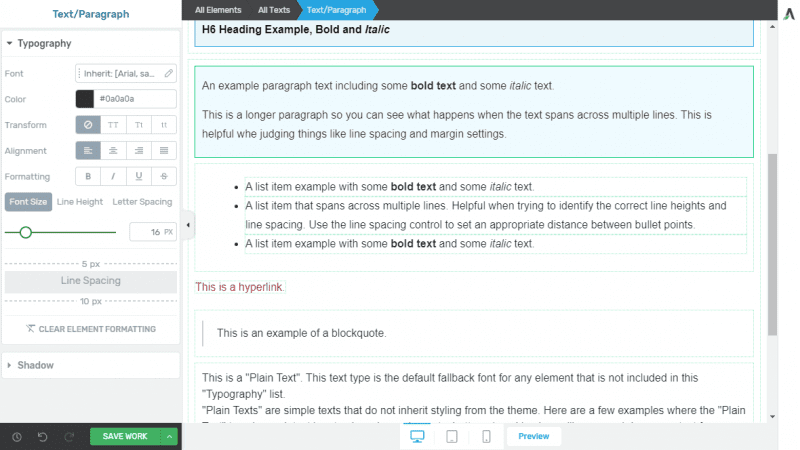
Möchtest du eines der Font-Sets bearbeiten, öffnet sich der Thrive Architect Light in einem neuen Browser-Tag, wo du alle Anpassungen machen kannst.
Nicht vergessen mit SAVE WORK abzuspeichern.
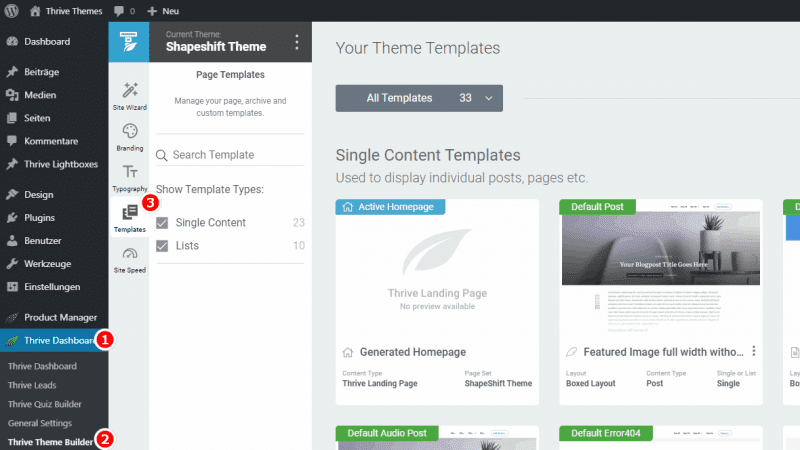
Templates

Templates sind die Vorlagen für alle Seiten deines WordPress-Blogs.
Thrive Dashboard > Thrive Theme Builder > Templates
Aktuell unterscheidet das Tool zwei Arten von Templates:
- Single Content (Detailseiten)
- Lists (Listen und Archive)
Links im Menü hast du die Möglichkeit, nach einem Template zu suchen. Gleich darunter kannst du nach den zwei Template-Typen filtern.
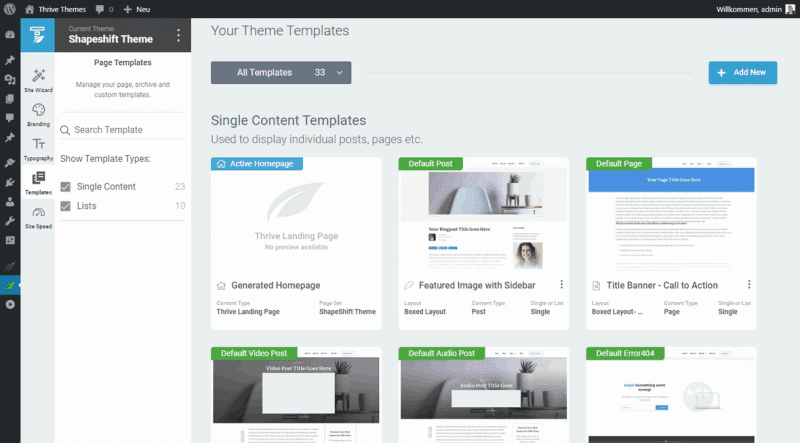
Im Hauptbereich findest du alle vorhandenen Templates. Ein Auswahlmenü lässt nach folgenden Gruppen sortieren:

- Core Templates: Die wichtigsten, gerade aktiven Vorlagen.
- Homepage Templates: Vorlagen die für die Startseite passen.
- Archives: List Templates für Archive.
- Custom Post Templates: Alle Custom Posts, Beiträge und Seiten.
- All Templates
Für folgende Bereich muss immer ein Template als Default markiert sein:
- Aktive Homepage
- Post
- Page
- Video Post
- Audio Post
- Error 404
- Blog
- Archive

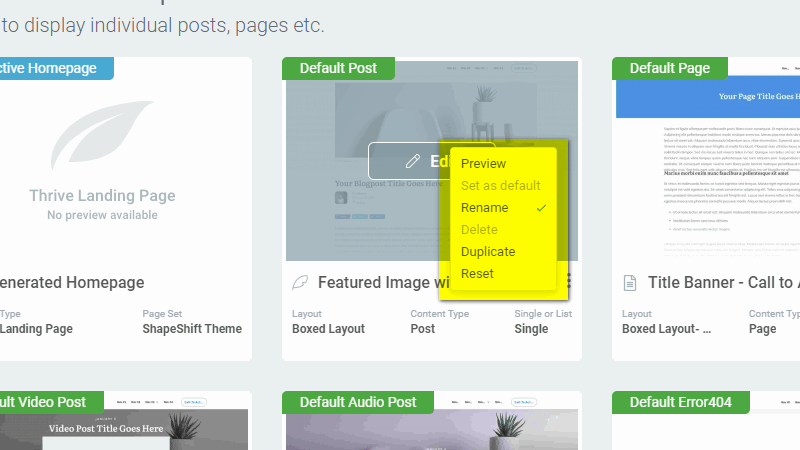
Vorhandene Vorlagen kannst du als Default setzen, umbenennen, löschen, duplizieren oder zurücksetzen. Die Vorschau live auf der Website ist immer möglich. Ist ein Template für einen Bereich als Standard aktiv, kann es nicht gelöscht werden.
Möchtest du ein neues Template erstellen, ist der einfachste Weg, ein vorhandenes zu duplizieren und abzuändern.
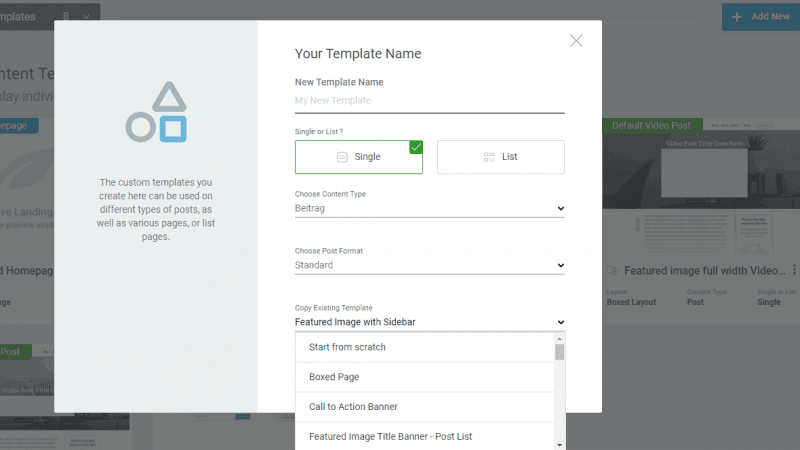
Über den blauen Button Add New kannst du mit einem Duplikat beginnen, oder mit einer leeren Vorlage (Start from scratch).

Zunächst musst du einen Namen für dein neues Template vergeben und gleich darunter den Template-Typ Single oder List auswählen.
Die nächsten zwei Auswahlmöglichkeiten hängen immer von der vorherigen Auswahl ab. Wähle also entweder Content-Typ oder List-Typ aus.

Wichtig ist nochmal das letzte Dropdown-Menü. Gleich das erste Element „Start from scratch“ beginnt wirklich ein neues Template, hingegen alle anderen Elemente sind bestehende Templates, die bei der Auswahl kopiert werden.
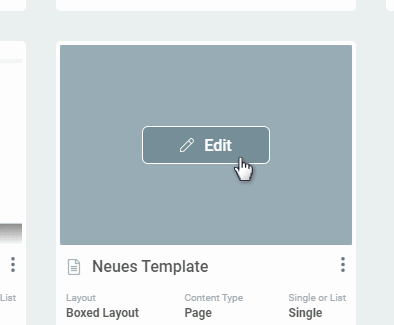
Um ein Template zu bearbeiten, fährst du mit der Maus darüber, woraufhin sich der Edit Button zeigt.
Auf den Klick öffnet sich der Editor in einen neuen Browser-Tab.

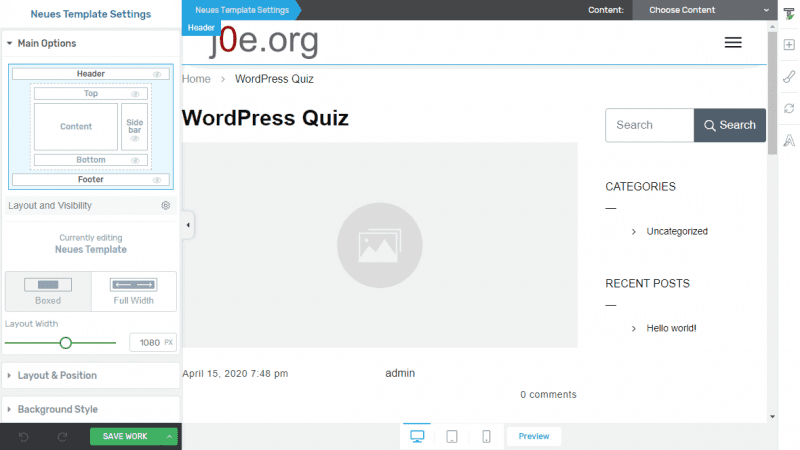
Falls du schon mal mit dem Thrive Architect gearbeitet hast, wirst du dich hier sofort zu Hause fühlen. Es handelt sich um eine abgewandelte Version speziell um Themes anzupassen. Wie gewohnt per Drag-and-drop.
Links siehst du eine Skizzierung des Theme-Layouts mit allen Bereichen:
- Header
- Top
- Content
- Sidebar
- Bottom
- Footer
Mit einem Klick darauf kannst du schnell zwischen den Bereichen wechseln bzw. diese auch ein- und ausblenden.
Generell findest du im linken Menü alle Einstellungen für das Layout.

Im Screenshot siehst du die Möglichkeit, zwischen Boxed oder Full Width zu wählen. Bei Boxed kannst du dann auch noch die maximale Breite anpassen. Diese Einstellungsmöglichkeiten hast du wirklich für jedes Template.
In der Mitte findest du die Detail-Anpassungen. Du siehst hier genau, wie dieses Template dann auch auf deiner Website aussieht.
Mit dem grünen Pluszeichen rechts oben kannst du weitere Elemente hinzufügen.
Site Speed

Kurze Ladezeiten sind sehr wichtig und ein offizieller Ranking Factor von Google. Deshalb gibt es auch unzählige Plugins, die sich genau darum kümmern. Allen voran Caching-Plugins wie WP Rocket.
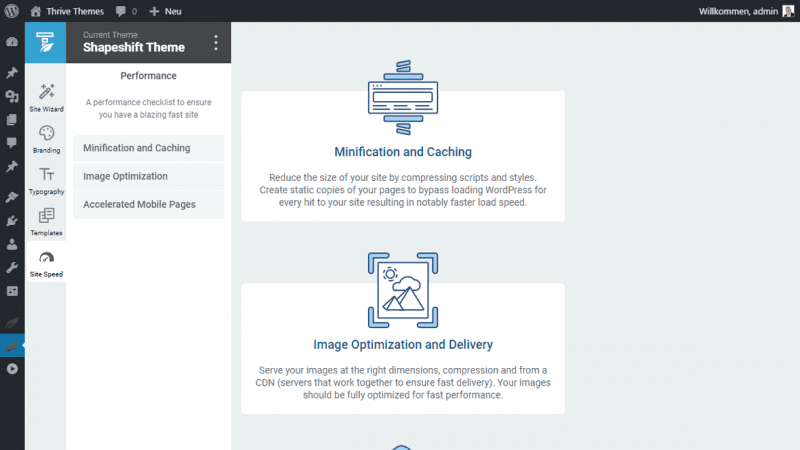
Thrive Dashboard > Thrive Theme Builder > Site Speed
Es handelt sich also um einen typischen Plugin-Space. Thrive Themes bricht diese Regel auch nicht wirklich, denn Site Speed ersetzt keine Plugins, sondern empfiehlt Plugins und hilft bei der Einrichtung.
Weiter mit den drei Site Speed Bereichen!
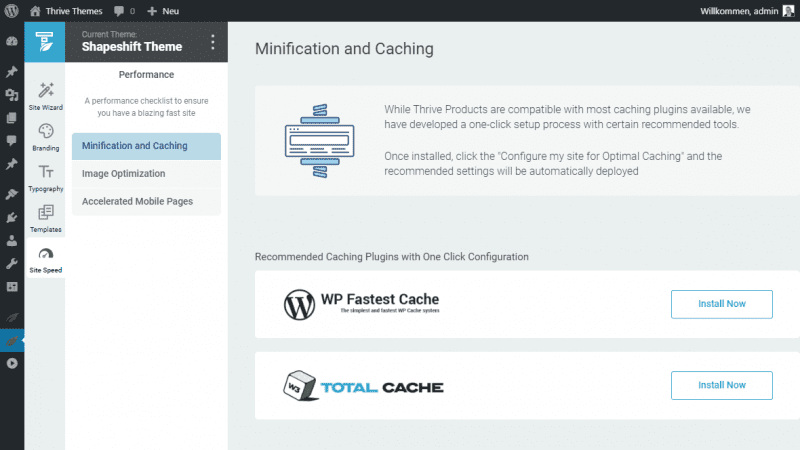
Minification und Caching

Wenn du einen WordPress-Blog betreibst, solltest du unbedingt für Caching und Minifizierung deiner Stylesheet und JavaScript Dateien sorgen.
TTB bietet momentan die one-click Installation und Optimierung für zwei Caching-Plugins an:
- WP Fastest Cache
- W3 Total Cache
Mein Favorit WP Rocket fehlt leider noch.
Beide WordPress-Plugins sind sehr beliebt. Wähle nach deinen Vorlieben.
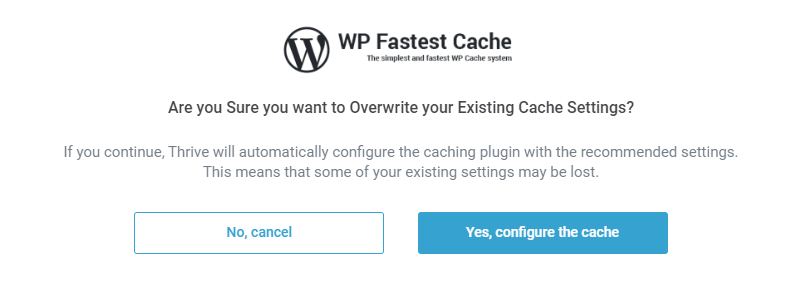
Zunächst musst du auf Install Now klicken. Im Hintergrund wird das entsprechende Plugin installiert. Kurz darauf ändert sich der Button auf einen blauen Hintergrund mit dem Text Activate. Klicke auf den Button.
Nun beginnt das eigentliche Thrive Themes Service. Mit einem Klick auf Configure for Optimal Caching with Thrive übernimmt TTB alle Einstellungen für dich.

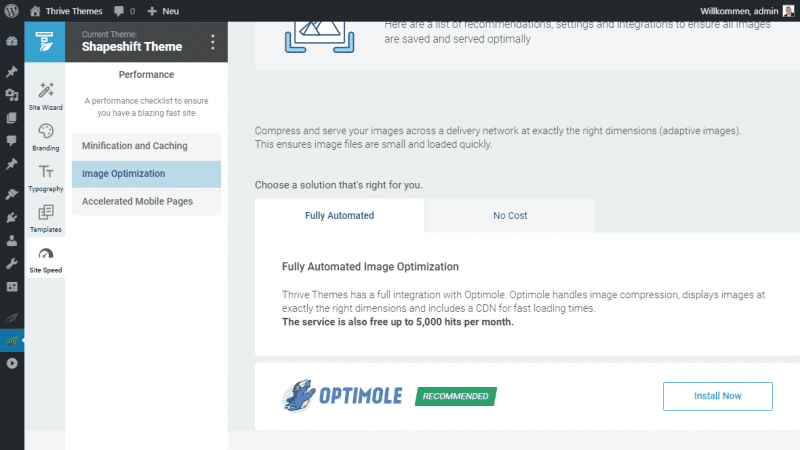
Image Optimization

Bilder sollten immer auf die maximale Breite deiner Website angepasst werden und optimal komprimiert werden. Zu große Bilder können deinen Blog ernsthaft ausbremsen.
Grundsätzlich stehen dafür drei Möglichkeiten parat.
- Händisch anpassen vor dem Hochladen
- Ein WordPress-Plugin wie ShortPixel, oder Imagify
- CDN mit Bildoptimierung wie Optimole
Als vollautomatische Bildoptimierung wird Optimole vorgeschlagen, womit Thrive Themes eine vollständige Integration mit anbietet. Optimole beherrscht die Bildkomprimierung, zeigt Bilder in genau den richtigen Dimensionen an und enthält ein CDN für schnelle Ladezeiten.
Der Dienst ist bis zu 5.000 Zugriffe pro Monat kostenlos.
Alternativ wird das Plugin Smushit vorgeschlagen. Damit kannst du eine unbegrenzte Anzahl an Bildern optimieren. Mit Aufpreis wird ebenfalls ein CDN angeboten.
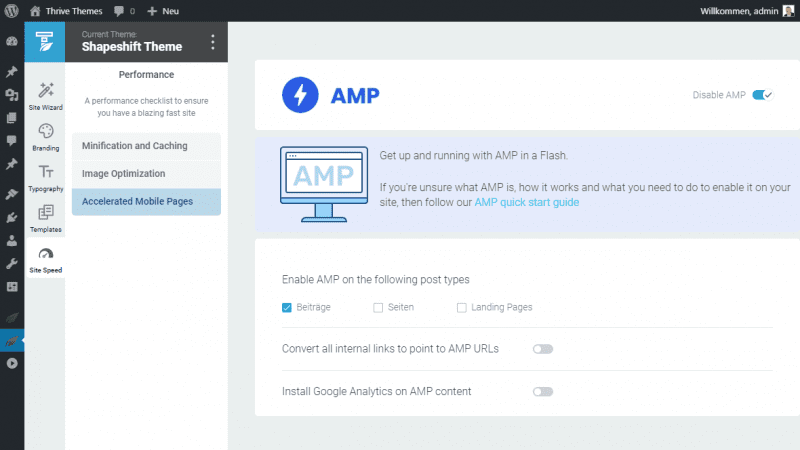
Accelerated Mobile Pages (AMP)

Spezielle AMP-Seiten werden nur auf mobilen Geräten angezeigt. Es wird jeder unnötige Code entfernt, wodurch sich auch das Aussehen verändert.
Aktiviere AMP, wenn du hauptsächlich News veröffentlichst.
Hast du hauptsächlich Desktop-Besucher, und sehr umfangreichen Evergreen-Content, würde ich AMP eher deaktiviert lassen.
In den Einstellungen kannst du die Accelerated Mobile Pages für einzelne Post Types aktivieren. Etwas nur für die Posts und nicht für Pages und Landing-Pages.
Eine Einstellung ändert die internen Links direkt zu den AMP-URLs. Ob das so schlau ist bin ich mir nicht so sicher. Das würde ich erst mal nicht aktivieren.
Zuletzt kannst du noch deinen Google Analytics Code zu den AMP-Seiten einfügen lassen. Siehe
Schema Markup
Der Builder und alle Themes werden grundlegende Schema Markups unterstützen und ausgeben.
WooCommerce Support

Thrive Theme Builder bietet volle WooCommerce Unterstützung. So wie du es dir schon immer gewünscht hast.
Der Start ist besonders einfach mit dem Setup Assistenten.
Sobald das WooCommerce-Plugin auf Deiner Website installiert und aktiviert ist, ermöglicht der Setup-Assistent das Herunterladen und Aktivieren Deiner zentralen WooCommerce-Seitenvorlagen – ein einfacher Klick.
Die WooCommerce-Integration bietet dir Vorlagen für deine:
- Shop-Seite (Deine Shop-Homepage)
- Warenkorb-Seite
- Checkout-Seite
- Konto-Seite
- Produkt-Seiten
Alles, was du tun musst, ist ein paar Design-Anpassungen an jeder dieser Seitenvorlagen vorzunehmen, um sie zu deinen eigenen zu machen.
Dein Shop ist die wichtigste Seite deines WooCommerce-Shops. Aus diesem Grund haben die Designer 9 wunderschöne Shop-Seitenvorlagen-Designs erstellt.
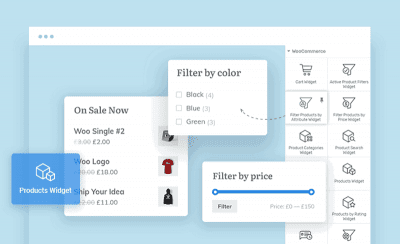
Bei der Verwendung des Thrive Editors (entweder innerhalb von Thrive Theme Builder oder Thrive Architect) erhalten WooCommerce-Benutzer jetzt eine Reihe spezieller WooCommerce-Widgets.
Das bedeutet, dass du jetzt deine von Thrive Architect Inhaltsbereiche und die von Thrive Theme Builder kontrollierten Themenbereiche mit 12 neuen WooCommerce-Widgets visuell bearbeiten kannst!

Mit Thrive Theme Builder hast du die Möglichkeit, vorgefertigte Abschnittsvorlagen mit einem einzigen Klick hinzuzufügen und zu ersetzen. Aktiviere WooCommerce auf deiner Thrive Theme Builder-Website und du findest mehrere neue eCommerce-spezifische Designs für deine Top-Abschnitte, Bottom-Abschnitte, Inhaltsabschnitte und Sidebar-Abschnitte, die es dir ermöglichen, deine Seiten mit einem Klick zu wunderschönen WooCommerce-Schaufenster zu gestalten.
Anpassen deiner Produktseitenbilder, Beschreibungen, Rezensionen und mehr mit der Drag & Drop-Power von Thrive Architect (Thrive Architect Lite ist in Thrive Theme Builder enthalten).
Da deine Produktbeschreibungen genauso wie der Inhalt innerhalb eines Blogposts angezeigt werden, gibt dir Thrive Architect die Möglichkeit, deine Produkte mit visueller Bearbeitungspräzision zu entwerfen und zu präsentieren.
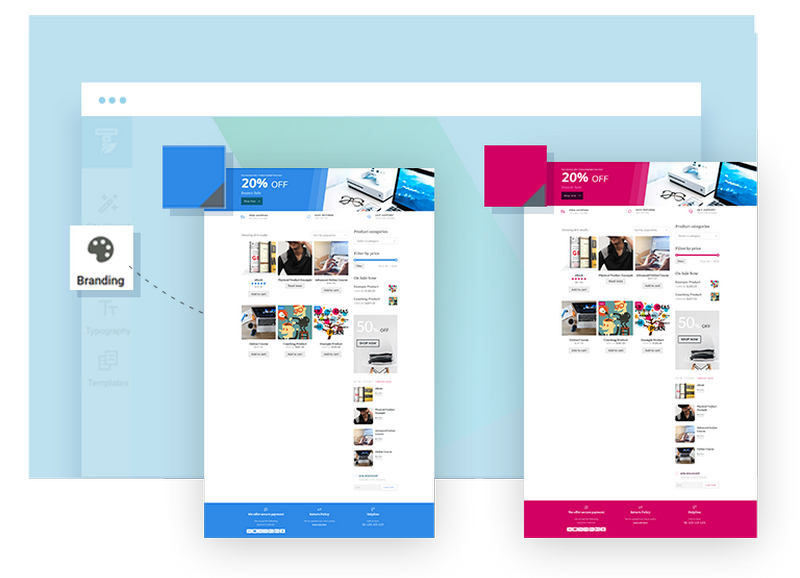
Smart Color Technology

Die WooCommerce-Vorlagen von Thrive Theme Builder haben die Smart Color Technology in jedes Design integriert.
Das bedeutet, dass die Markenfarbe, die du wählst, sofort mit komplementären Schattierungen und Tönen (ausgewählt durch unseren Smart Color Algorithmus) gepaart wird und dann automatisch auf deine gesamte Website angewendet wird – einschließlich der WooCommerce-Shop-Seiten!
Wenn du jemals die Farbe deiner Marke ändern möchtest, musst du die Änderung nur einmal in Thrive Theme Builder vornehmen, und unsere Smart Color Technologie kümmert sich um die Aktualisierung der Farben überall sonst.
Noch nie war es so einfach, einen schönen und umsatzorientierten WooCommerce-Shop schnell einzurichten.
E-Mail Marketing
Da es sich um ein conversion focused Theme handelt, darf Lead Generation nicht fehlen. Out of the Box kannst du Formulare fest in einer WordPress Site verankern.
Thrive Theme Builder Themes
Alle neuen WordPress-Themes von Thrive Themes werden für den Thrive Theme Builder sein.
Es wird regelmäßig neue Thrive Themes geben. Jedoch keine Flut von Themes mit nur fünf Unterseiten. Jedes neue Thrive Theme wird sehr hochwertig sein und mit hunderten fertigen Elementen kommen.
Der Anwender soll damit von Anfang an alle notwendigen Werkzeuge für eine professionelle Website bekommen.
Geplant sind Themes für alle gängigen Nischen und Einsatzgebiete. Für alle nicht so speziellen Bereiche bieten sich schlichtere Multi-Purpose-Themes wie das Shapeshift an.
Natürlich sind die Themes full Responsiv, passen sich also an jede Bildschirmgröße an.
Shapeshift Theme

Nach der Veröffentlichung wird Thrive Theme Builder zusammen mit Shapeshift, dem ersten Thrive Theme, ausgeliefert. Mit Shapeshift hast du deine erste benutzerdefinierte WordPress-Website in 15 Minuten oder weniger einsatzbereit.
Das Shapeshift-Theme ist so konzipiert, dass es von Anfang an beeindruckend aussieht.
Thrive Theme Builder is fantastic! It’s revolutionary! You did a great job… So many great features, ease of use, top design, etc. It is a tool to quickly create an ultra beautiful site that converts prospects into customers… BRAVO.
David M.
Ommi

Das Ommi Theme ist das zweite Begleit-Theme für den Thrive Theme Builder.
Modern und schnittig, aber dennoch warm und einladend. Ommi ist das perfekte Theme, um deiner Marke eine wunderschöne, einladende Website zu geben, die deine Besucher mit einer skurrilen Designpalette, abgerundeten Kanten und warmen Farben und Schriftarten anzieht.
Kwik Theme

Mit dem Kwik Theme wird Thrive Theme so richtig performant.
Die Ladenzeiten einer Website werden immer wichtiger. Deshalb haben sich die Entwickler besonders um die Core Web Vitals gekümmert. Das Ergebnis ist das flotte Kwik Theme für den Thrive Theme Builder.
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Fazit
Beim Thrive Theme Builder handelt es sich also um ein Theme, mit dem du alle Elemente deiner WordPress-Seite anpassen und erstellen kannst.
Der Builder ist das Werkzeug für das WordPress-Theme. Dazu benötigst du noch ein Thrive Theme, welches alle optischen Aufgaben übernimmt.
Was denkst du über den WordPress-Theme Builder?
Updates
01.02.2021
- Die Thrive Produkte sind nur mehr mit der Thrive Suite erhältlich.
01.07.2020 – Version 1.5.1
- WooCommerce Integration: Du kannst jetzt Deinen E-Commerce-Shop mit der visuellen Click-to-Edit-Power von florierenden Themen aufbauen. Inklusive WooCommerce Setup Wizard.
01.05.2020 – Version 1.4.0
- Site Speed Optimization Panel: Thrive Themes kümmert sich nun auch um die Geschwindigkeit deines Blogs. Minification and Caching, Image Optimization und Accelerated Mobile Pages (AMP) sind die drei neuen Untermenüs im Site Speed Tab.
- Radio Buttons for Opt-In Forms – Auswahlknöpfe für Opt-In-Formulare
- Dropdown-Auswahl für Formulare
- Editor für E-Mail-Benachrichtigungen: Genutzt wird das Lead Generation Element.
- Neues Login-Form Element: Das neue Element des Anmeldeformulars kann in jedem Inhalt oder jeder Vorlage von Thrive Architect oder Thrive Theme Builder auf deiner Website platziert werden und ermöglicht es Benutzern, sich in ihr Konto einzuloggen.
- Anpassbares Breadcrumb Element für deine Brotkrummen-Navigation
- Shapeshift SILO Pages: Um es schnell zusammenzufassen: Es handelt sich um eine SEO-Strategie, die den Website-Kategorie-Seiten zu besserem Ranking in Google verhilft.
- Redirect to Custom Category Page: Damit die neuen SILO-Seiten aktiv werden können, musst du die gewünschten Kategorien zu den SILO-Seiten weiterleiten. Dafür gibt es eine neue Option direkt in den Kategorie-Einstellungen.
- Filter On Default Blog List, Dynamic Table of Contents, Clone Feature
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.