Monarch - Social Sharing Plugin für WordPress
Möchtest du mehr zum Thema Monarch erfahren?
Es ist noch gar nicht so lange her, da durften wir von Elegant Themes das Divi genießen. Eigentlich bisher das Beste, was man von Elegant Themes bestaunen durfte, wenn es nach meiner Meinung geht. Extrem vielfältig, leicht zu bedienen und damit ein Muss. Doch wer oder was ist Elegant Themes eigentlich? Und was ist dieses WordPress-Plugin namens Monarch?
Wir wissen, wenn du professionell im Web auftreten willst, benötigst du ein Design, welches die Inhalte unterstreicht und hervorhebt. Dabei ist es oftmals wirklich schwer, das passende Design auch zu finden, zumal die wirklich guten Designs in der Regel extrem teuer sind. Immer? Nein, eben nicht immer.
ElegantThemes zum Beispiel bietet dir ein professionelles Design für deinen Webauftritt an und das für richtig kleines Geld. Doch was taugt ein Design für WordPress, was nicht wirklich teuer ist? Mit Bezug auf ElegantThemes lässt sich das einfach beantworten: Eine Menge!
Design und Farben sind individuell einstellbar – auch für den Background! Die Navigationselemente sind easy anzupassen und du kannst sie per Drag & Drop hinzufügen. Dein Layout lässt sich spielend leicht ändern und du kannst Elemente nach Belieben aus- oder anschalten. Auch das Ad Management ist ausgefeilt und so werden die vordefinierten Werbeflächen z. B. mit Bannern bestückt. Wie du es drehst und wendest, die Designs von Elegant Themes sind eine runde Sache!
Und es geht noch besser – mit Monarch. Und da schauen wir uns an, wieso das so ist.
Social Sharing: Teilen, teilen, teilen – wieso es wichtig ist, dass eigener Content geteilt wird
Als Aktiver im Netz weißt du natürlich, dass es wichtig ist, die Inhalte im Web so zu gestalten, dass sie so häufig wie eben möglich geteilt werden. Doch warum ist das Teilen von Content so enorm wichtig?
Das Social Sharing bürgt dafür, dass man die eigene Marke wohl im Markt platziert, man bekannt wird und ein Markenbranding erhält, was natürlich positiv sein muss. Und weil das Social Sharing so wichtig ist, denn damit kannst du natürlich wunderbar Follower aufbauen, muss der ganze Inhalt so gestaltet sein, dass er zum Teilen auf den Social Media einlädt – am besten verlangt er förmlich danach.
Dazu muss aber auch der ganze Rahmen stimmen und stimmig sein. Was das bedeutet? Nun, der Besucher muss es fix teilen können und nicht elend lange suchen müssen, bis er deine Inhalte in die Social Media pushen kann. Also: Je mehr deiner Inhalte geteilt werden, desto besser und einfacher wird es für dich sein, deine Follower aufbauen zu können. Nach dem Followen kommt das Engagement, die Aktion, das Beteiligen an oder auf der Webseite oder dem Blog. Und Interaktionen bedeuten ein gutes Branding, hohe Bekanntheitsgrade, hohe Sales und perfektes Marketing. Und nun schauen wir uns an, wie das mit Monarch funktionieren kann.
Was ist Monarch eigentlich?

Die Social Media Dienste sind mit rasender Geschwindigkeit zur Lebensader des Internet geworden und drum muss deine Strategie zum Social Sharing immer oberste Prämisse sein und die höchste Priorität haben, willst du Follower aufbauen.
Doch wenn du das SocialSharing aufziehen willst, dann reicht eben der berühmte Button an der Seite oder unten drunter oder oben drüber nicht aus. Du willst, dass Inhalte öfter geteilt werden und das auf optisch ansprechende Weise – das ist der Moment, wo der Monarch Effekt greift. Hierbei wird auf Sidebars zurückgegriffen, auf die bekannten Buttons, Popups und Fly-Ins. So werden die SocialSharing Aktivitäten deiner Seite geboostet und das nicht zu knapp. Dadurch, dass es hier kinderleicht wird, all deinen Aktivitäten in den Social Media zu folgen und sie zu teilen, wird sich die Followerzahl nach oben verschoben.
40 soziale Netzwerke

Jeder bevorzugt andere Netzwerke. Auch wenn Facebook und Twitter Standards sind, kommen in verschiedenen Nischen auch unterschiedliche Social Networks zum Einsatz. ET weiß das und hat deshalb die 40 bekanntesten Netzwerke, zum Teilen und Folgen, in Monarch integriert.
Da die Sharing-Punkte etablieren, wo sie gebraucht werden
Nun leidet man als Designer, der eine Seite baut, nicht selten darunter, dass viele Parameter vorgegeben sind. So zum Beispiel die Orte, wo die Buttons zum Sharen liegen. Hier ist es anders, denn es sind diverse Arten und Standorte voreingestellt, die sich zuschalten oder abschalten lassen. Ab ins Dashboard, Einstellung ändern, fertig. No big deal und kinderleicht. Und weil die Seitenbesucher unterschiedlich darauf aufmerksam gemacht, dass sie Sharen können, wächst natürlich der Anreiz das auch zu tun. Doch welches sind denn nun die Standorte, die du wählen kannst?
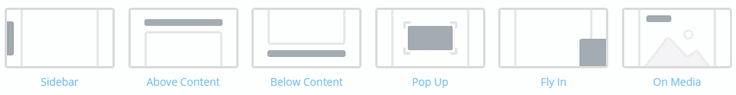
Einblendungsmöglichkeiten

Welche Möglichkeiten des Einblendens von Buttons zum Social Sharing bestehen bei Monarch? Schauen wir uns die Optionen gemeinsam an.
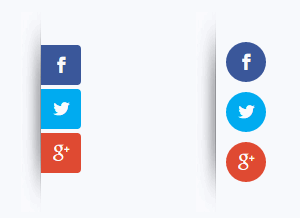
Floating Sidebar

Fangen wir mit der Sidebar an. Die ist „schwimmend auf der Page gelagert“. Das bedeutet, die Icons sind linksseitig und wenn du scrollst, wandern sie einfach mit nach unten. Oder nach oben, wenn es in die andere Richtung geht. So kannst du, egal wo auch immer du dich auf der Page befinden solltest, mit einem Klick auf das Icon bei Facebook, Twitter, Instagram, Google+ und so weiter teilen. Perfekt. Und es kommt noch besser, denn auch bei der mobilen Ansicht „sliden“ die Icons mit und machen so das Prozedere beim mobilen Surfen wesentlich einfacher, wenn es ums Teilen auf den Social Media geht. Und du weißt, wie wichtig die mobilen Endgeräte sind, wenn es um die sozialen Medien geht. Also, solltest du dich dazu entscheiden, dass die Möglichkeit zu sharen nur an einem Standort auf der Page ermöglichen willst, bist du mit der Sidebar – der Floating Sidebar natürlich – immer gut beraten.
Über dem Content oder nach dem Content

Gehen wir weiter zu den Inlines, die über oder unter dem Content stehen. Inline Buttons zum Teilen kennt im Grunde jeder User. Kennt man, hat man schon mal gesehen und sicher auch schon mal benutzt. Die sieht man sehr oft bei Online-Angeboten von Zeitungen. Nur mal so als Beispiel. Hier hast du nun die Wahl, wenn du diese Standard-Variante präferierst, den Ort zu wählen: Oben oder unten. Oder auch oben und unten, wenn du dem Leser die Chance geben willst, es vor oder nach dem Lesen zu teilen. Der Weg mit den Inline Buttons ist, das muss so ganz deutlich gesagt werden, der sauberste und einfachste Weg, wie du den Lesern die Möglichkeit zum Teilen gibst. Das ist eingefahren, das kennt man, da achtet man drauf – zumindest mehrheitlich. Der User ist nun mal ein Gewohnheitstier. Also gib dem User seinen Button oben und unten, schon stehst du auf der sicheren Seite. Für den Anfang sicher ein eleganter Weg.
Was deine Optionen zur Gestaltung angeht, stehen dir wieder alle Türen offen. Farben, Größe, Konturen – nichts ist unmöglich.
Content-Sharing als Pop-Up

Klar, Popups sind eigentlich der am meisten bekannte Weg, wenn du Aktionen über eine Website generieren möchtest.
Nichts, aber auch wirklich gar nichts erzeugt so viel an Aufmerksamkeit beim Leser wie ein Popup.
Gut, nicht immer positiv, aber es generiert auf jeden Fall Aufmerksamkeit. Und die Popups sind selbstverständlich auch beim Monarch eine Option, die wieder, wie die Flying Boxes zum Sharen, sehr fein justiert werden können, wann sie aktiviert werden.
Hier bietet sich natürlich wieder der Moment an, wenn der User mit dem Lesen durch ist und am Ende des Eintrags ankommt.
Sharing-Aufforderung als Fly-in – Die fliegende Box ist elegant und effektiv

Die „Flying Box“ ist nicht nur höchst-effektiv, sie ist auch ziemlich einzigartig, was das Social Sharing angeht. Doch ET hat sich mehr einfallen lassen, denn diese Box ist extrem gut einzustellen und feinzutunen, sodass auch kritischste Designer zufriedengestellt werden. Wird die Page angesteuert, slidet die Box vom oberen Seitenrand nach unten und signalisiert dem Betrachter der Page das Signal: Leser, du kannst auch teilen! Damit wird sehr schnell ein psychologischer Effekt erzielt, dass der Leser sich über den Service, dass er nicht mehr endlos suchen muss, dazu animiert fühlt, den Inhalt zu sharen. Und wir wissen: Sharing bedeutet für dich, dass du neue Follower aufbauen kannst, was ja Sinn und Zweck der Übung ist.
Doch beim Feintuning sind noch weitere feine Features inkludiert. So lässt sich prima einstellen, wann die Flying Box aktiv werden soll. Zum Beispiel dann, wenn userseits keine Aktionen mehr auf der Page stattfinden. Oder wenn der User zum Beispiel das untere Ende eines Blogeintrages oder Postings erreicht hat. Dein Leser ist mit dem Lesen fertig? Fein, dann wird es ja Zeit, dass er den Beitrag in den Social Media verbreitet. Und schon taucht die Flying Box auf – it’s a kind of magic. Eine weitere Option ist, dass die Box auftaucht, wenn der User im Begriff ist, deine Page zu verlassen. Das signalisiert: User, wenn du zufrieden warst, gut unterhalten worden bist, sei doch bitte so freundlich und share die Page. Diese Option ist die einzigartige Chance, dass man User, die möglicherweise niemals Inhalte geteilt hätten, doch noch dazu bewegen kann, Social Sharing vorzunehmen. Dass es über diese Einstellungsoptionen hinaus die „üblichen Verdächtigen“ gibt, also die Buttons, die Farbeinstellungen und perfekt ans Design anzugleichen sind, schenken wir uns an dieser Stelle, denn dafür sollte Monarch mittlerweile hinlänglich bekannt sein.
Auf Bildern – Media Sharing

Ganz pfiffig ist das Media-Sharing. Hierbei wird die Sharing-Aufforderung dann aktiviert, wenn der Leser über Bilder fährt – alle oder ausgesuchte Bilder. Und du weißt, Bilder ziehen User, wenn sie gut gesetzt sind. Wer einen Blog oder eine Webpage zur Thematik Photographie fährt oder einen Blog zu Kunstthemen, der kommt an dieser einmaligen Chance des Sharing schlicht nicht vorbei!
Shortcode

Mit dem Shortcode bist du sehr frei, wie du dem „Follower-Exhibitionsmus“ frönen möchtest. Der Shortcode, der von Monarch generiert wird, erlaubt dir, diese Counts quasi in jeden Beitrag zu stellen. Generieren lassen, in die Beiträge einfügen und schon werden die Follower-Buttons angezeigt. Und ja, Shortcodes sind ein perfekter Weg um die Buttons exponiert darzustellen.
Widget

Die Buttons zum Folgen in den sozialen Medien lassen sich auf zwei Arten darstellen, und zwar als Widgets oder als Shortcode. Über das Widget kannst du den Counter an den dafür vorgesehen Stellen easy platzieren. Hier bietet sich natürlich eine exponierte Stelle im oberen Bereich an – besonders dann, wenn da schon Zahlen stehen, die andere Leser animieren könnten, dir zu folgen.
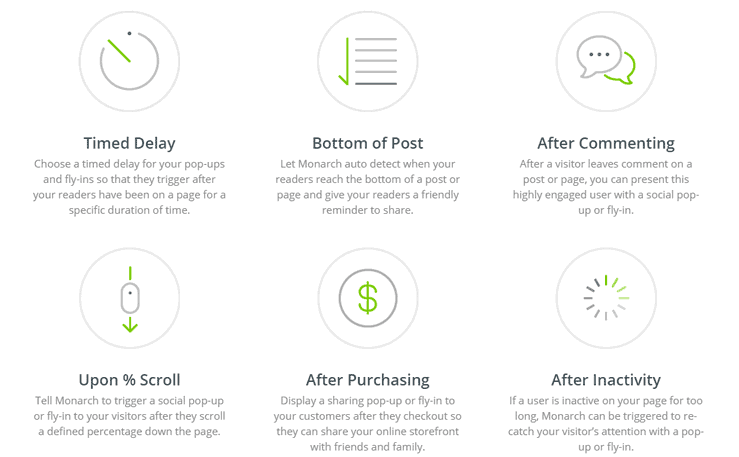
Trigger – Entscheide wann

Mit Monarch bist du frei zu entscheiden, wann du deine Leser animieren willst, dass sie deinen Inhalt teilen. Du kennst deine Leser, du kennst deine Zielgruppe und weist entsprechend auch, wenn ist der richtige Zeitpunkt, dass der Auslöser kommen soll und wann der Besucher getriggert werden möchte, deinen Inhalt auf den sozialen Medien zu sharen!
Zeitgesteuertes Sharing

Das zeitgesteuerte Sharing heißt hierbei, du sagst an, wann soll zum Beispiel das Pop-Up aufploppen. Ist der User inaktiv oder will er gehen, hat aber vorher nicht den Button des Teilens betätigt? Dann wäre doch jetzt der optimale Zeitpunkt, dass er deinen Inhalt im Netz teilt!
Sharing am Ende des Contents
Ja, die Option Inhalte am Ende des Beitrages zu teilen bietet sich förmlich an, denn der Leser weiß, was kommt im Text vor, wie ist der Content aufgestellt und er entscheidet, ist es für seine Follower oder Freunde interessant, was du dort online gestellt hast!
Entscheidungen beim Scrollen fällen
Wunderbar ist auch die einstellbare Option, dass der Leser beim Scrollen zum Sharen aufgefordert wird. Dadurch sieht er, er kann an jedem Punkt reagieren und muss nicht warten, bis er am Artikelende angekommen ist.
Sharen nach dem Kommentieren
Wer möchte nicht gerne sehen, dass seine Follower gewahr werden, was und wie man selbst Content kommentiert hat? Darum lohnt es sich, dass der User die Option erhält, nach dem Abgeben seines Comments sofort die Möglichkeit des Teilens erhält, denn wer kommentiert, der teilt das Kommentierte sicher auch gerne in seiner Community.
Sharing nach dem Bezahlen (WooCommerce)
Wann kann ein Button treffender platziert sein als nach einem Bezahlvorgang? Wer Waren kauft, die auf der Page angeboten werden, ist der Besucher vom Content und vom Angebot mehr als angetan. Was liegt da näher, als dem Besucher dann die Chance zu gehen, dass er seinen Kauf oder seine Begeisterung mit dem Sharen Ausdruck verleihen kann?
Sharen nach Inaktivität
Ist der User geraume Zeit inaktiv, dann bedeutet das, er ist mit dem Lesen des Contents „durch“ und das ist dann der Moment, wo sich ein Sharen auch lohnt. Inhalt gelesen, Inhalt sacken lassen, nun sollte der Triggereffekt kommen, das Gelesene bitte auch zu teilen.
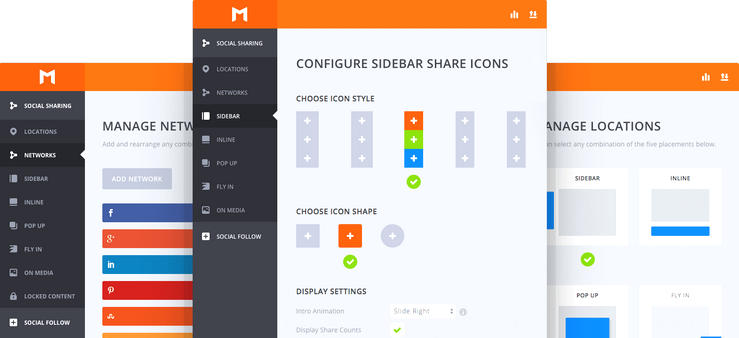
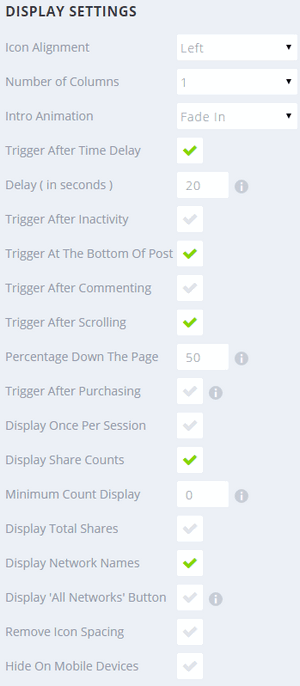
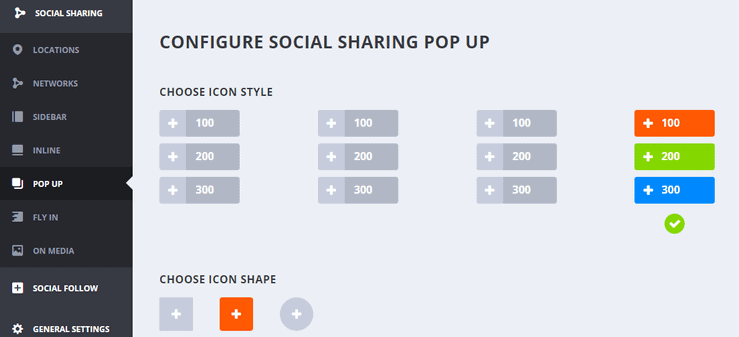
Gestaltungsmöglichkeiten im Dashboard

Suche dir deine Social Networks aus der Liste aus, die du bedienen willst – und wenn du auf alle Networks vertreten bist, umso besser für dich – sortiere sie nach der dir genehmen Reihenfolge und ab dafür!

Jetzt wählst du aus, welche Form dein Icon haben soll – quadratisch, rund oder eher oval – und im Grunde kann es dann schon fast ans Teilen gehen. Natürlich stehen dir endlos weitere Einstellungsmöglichkeiten zur Verfügung, die du ausprobieren kannst: Du kannst den Counter aktivieren und zeigen, wie oft ein Inhalt wo geteilt wurde.
Das sollte man aber nur dann tun, wenn auch wirklich etwas zusammen kommt, denn wenn da die 0 steht, dann ist das nur beim Fußball hinsichtlich der Gegentore gut.
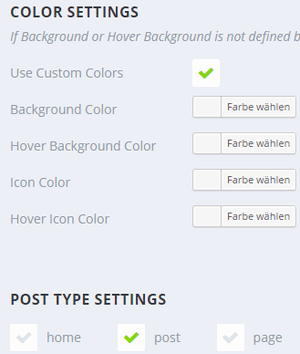
Bei Shares kann das nicht ganz so viel, wenn da überall Nullen stehen. Darüber hinaus kannst du selbstverständlich mit den Farben experimentieren und das im Grunde überall. Hintergrund, Hover, Icon – alles lässt sich prima farblich gestalten und das nach deinem Gusto.
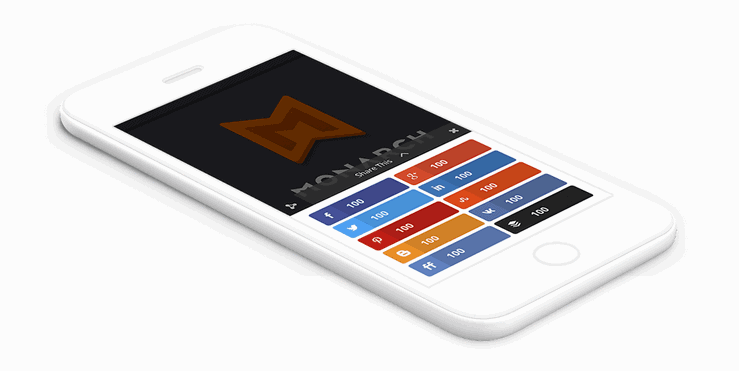
Responsive für alle Geräte

Was zählt am meisten, wenn es um das Sharing geht? Richtig, der User soll das Teilen auf allen Endgeräten durchführen können. Dabei muss natürlich größtes Augenmerk darauf gelegt werden, dass die Buttons auch mit den Smartphones oder Tablets perfekt kommunizieren – und das ist bei Monarch sichergestellt.
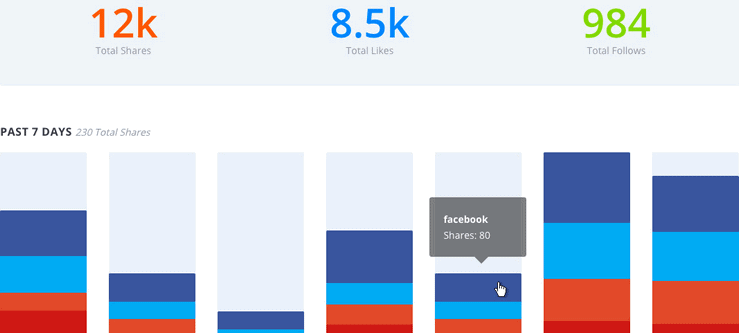
Statistiken

Was nutzt all die Arbeit, wenn der Erfolg nicht gemessen werden kann. Dafür gibt es Statistiken und Auswertungen. Monarch hat im Backend einen eigenen Bereich nur für die Stats. So hast du die Übersicht über die letzte Woche, Monat und das ganze Jahr deiner social Shares. Außerdem gibt es noch die All Time Stats, wo du alle Shares und Likes insgesamt sehen kannst.
Sehr gut finde ich auch die Übersicht, über die Artikel, welche am meisten geteilt wurden.
Import und Export

Nutzt du Monarch auf mehreren Seiten, ist das Import und Export Feature sehr praktisch. Auf der ersten Seite alle Einstellungen genau an deine Bedürfnisse anpassen und dann auf allen weiteren Seiten einfach importieren.
Fazit
Wer seine Page so aufstellen will, dass er möglichst viele Kanäle der Social Media anspricht und dabei auch Erfolge erzielen möchte, die Follower generieren, für den ist Monarch eigentlich unverzichtbar. Das Teilen des Contents ist nun einmal ein elementarer Bestandteil in den sozialen Medien und drum ist jedes Tool, welches diese Arbeit erleichtert, mehr Follower generiert und das noch so, dass es auch ins Design passt, perfekt.
Gerade die Optionen des Feintunings, dass du frei bist zu entscheiden, wann der Leser aufgefordert wird, doch deine Inhalte zu teilen, sind – um es in einfachen Worten zu schreiben – bares Geld wert. Hier wird unaufdringlich daran erinnert, dass man doch bitte, wenn einem die Beiträge gefallen haben, auch dem Rest der Community in den Social Media die Chance gibt, sich an den Inhalten zu erfreuen und einen Mehrwert zu haben.
Elegant Themes Monarch
Leistungsumfang
Benutzerfreundlichkeit
Preis
Monarch ist ein social Sharering Plugin für WordPress.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Danke für die ausführliche Beschreibung!
Auf einen (meiner Meinung nach sehr wichtigen) Punkt bist du leider nicht eingegangen, nämlich den Datenschutz. Wie sieht es damit aus? Ich habe gelesen, dass Monarch leider nicht datenschutzkonform nach deutschem Recht funktioniert und daher für deutsche Blogs mit Vorsicht zu genießen ist (so wie leider die meisten Social Media Plugins).
Womöglich droht eine teure Abmahnung! Echt schade, dass die Rechtslage in Deuschland die Verwendung so eines guten Plugins erschwert…
Vielen Dank, für diesen ausführlichen Bericht! Mir gefällt dieses Plugin sehr gut und eigentlich würde ich es sehr gern für meinen Blog nutzen. Meine Frage hat sich im Punkt Datenschutz etwas verändert das man dieses Plugin auch in Deutschland ohne Probleme auf einem Blog nutzen kann?
MfG
Regina
Hallo Regina!
In die Richtung hat sich leider nichts geändert. Die Amis kümmern sich selten um Deutschen Datenschutz.
lg
Jochen
Vielen Dank für diese super Zusammenfassung der Möglichkeiten! Ich habe eben noch versucht, ob auch eine Kombination aus Sidebar und Popup oder Fly-In realisierbar ist, geht ebenfalls. Was noch eine Knacknuss ist, betrifft die Inhalte, welche geteilt werden. Diese können nicht beeinflusst werden und sind m. Mng. pro Kanal unterschiedlich. Manchmal wird der Seitentitel und der erste Textblock verwendet, manchmal das der Seitentitel, das erste Bild und ein Textausschnitt. Es wäre sehr praktisch, wenn man dies beeinflussen könnte, kennst Du einen Weg?
Hallo Thomas,
vielen Dank für dein Feedback.
Leider habe ich für dein Problem keine Lösung. Ich habe jetzt Monarch schon neu Weile nicht genutzt.
lg
Jochen