Gutenberg Block Patterns und WordPress Starter Templates
Möchtest du mehr zum Thema Gutenberg Block Patterns erfahren?
Wenn es um das Erstellen und Bauen von Websites geht, dann ist WordPress eines der beliebtesten Systeme. Die weltweit führende Blogging-Software zeichnet sich durch hohe Benutzerfreundlichkeit und eine beeindruckende Anpassungsfähigkeit aus.
Gutenberg Block Patterns sind Vorlagen aus einer Kombination unterschiedlicher Gutenberg-Blöcke. Diese Block-Vorlagen können überall im Block-Editor eingefügt werden. Anschließend sind alle Bereiche und Texte frei anpassbar.
Allerdings kann es ab und zu dann doch etwas kompliziert und enorm zeitaufwendig werden, wenn es um das Gestalten von neuen Seiten und Unterseiten für die eigene Internetpräsenz geht.
Doch dafür gibt es eine Lösung: die Block Patterns und Starter Templates für den Gutenberg Editor. Doch worum handelt es sich dabei, wo sind die Vorteile und warum sind sie so hilfreich? Wir klären die wichtigsten Fragen rund um Gutenberg Block Patterns und Starter Templates für dich. Egal welches WordPress-Theme du nutzt, diese Funktionen stehen dir immer zur Verfügung.
Das beliebte Astra Theme und die Ultimate Addons for Gutenberg kommen mit unzähligen Seiten-Templates und Blog-Patterns.
Warum sind die Templates sinnvoll und nützlich?

Wenn du eine Website von Grund auf entwerfen willst, dann wirst du schnell feststellen, dass es sich um einen komplizierten und zeitaufwändigen Prozess handelt – selbst bei der benutzerfreundlichen Software von WordPress. Zunächst einmal fällt Recherche an, dann die Fertigstellung von Mockups, die Gestaltung von Seitenlayouts und die Auswahl von Farben, Typografien und einem passenden Design. Eine lange Liste.
Zeit ist in der Welt der Unternehmen bekanntlich Geld und daher eine wichtige Ressource. Deswegen kommen an dieser Stelle die Starter Templates ins Spiel, die neue und attraktive Möglichkeiten für Unternehmen schaffen.
Wozu sind Starter Templates bei WordPress da?

Bei den Astra Starter Templates handelt es sich um zeitsparende Lösungen rund um das Erstellen deiner Website. Sie stellen die ideale Lösung für alle Herausforderungen im Design der Website dar. Die Frage nach dem Warum ist einfach zu beantworten: durch die Starter Templates können ganze Seiten und sogar komplette Websites mit nur einem Klick importiert werden.
Diese Funktion bietet sich für dich in WordPress schon eine ganze Weile. Nun kommen aber neue Möglichkeiten hinzu, welche mit dem Problem zu tun haben, dass es einiges an Geschick und Know-how benötigt, wenn einzelne Abschnitte nach dem Importieren der Seite angepasst und verändert werden sollen. Für dieses Problem gibt es nun eine Lösung, die Gutenberg Block Patterns.
Was sind Gutenberg Block Patterns?
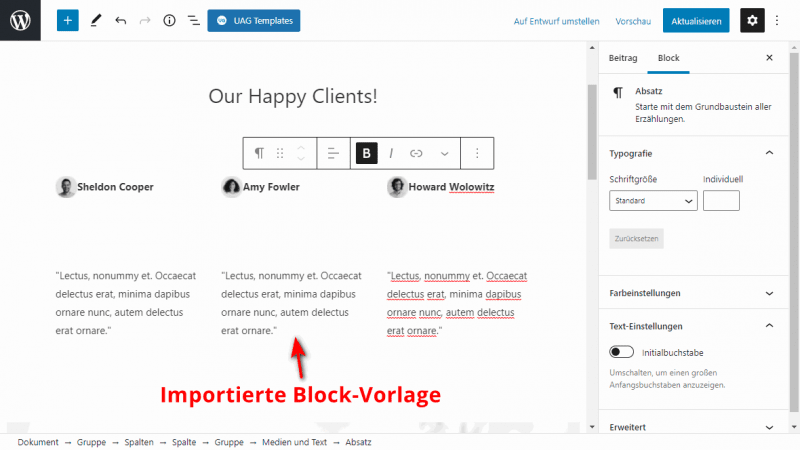
Die Gutenberg Block Patterns könnte man im Deutschen auch mit Gutenberg-Blockmuster übersetzen – was schon einen kleinen Einblick in die Funktionen gibt. Es handelt sich dabei um vorgefertigte Abschnitte von Websites, die du zu jedem Design hinzufügen kannst. Das funktioniert einfach, die Block Patterns können mit nur einem Klick eingefügt werden – und zwar überall auf der Seite.
Durch die praktische Drag-and-Drop-Funktion, die du bei der Seitenerstellung in WordPress überall nutzen kannst, kannst du in kürzester Zeit Elemente zu der Seite hinzufügen. Dann kommen die Gutenberg Block Patterns ins Spiel, mit denen du einzelne Elemente gruppieren und sie in ein gemeinsames Design verpacken kannst. Die Erstellung wird dadurch nicht nur deutlich einfacher, sondern frisst vor allem auch nicht mehr so viel wichtige Arbeitszeit.
Du kannst deine Seiten auch mit einer Kombination aus verschiedenen Mustern erstellen. Ein weiterer Pluspunkt: du kannst auch ein Muster auf einer bestehenden Seite anwenden, um das Aussehen und die Benutzerfreundlichkeit der Seite zu verbessern und eine bessere User-Experience zu ermöglichen. Auch bei Abschnitten wie einem Call to Action, einem Kontaktformular, oder ähnlichen – zumeist wiederkehrenden – Elementen helfen die Gutenberg Block Patterns.
Durch die Block Patterns kannst du bei WordPress nun nicht nur über 150 Astra Starter Templates auswählen, sondern auch alle Block Patterns, welche zu den Vorlagen hinzugefügt wurden – und auch das sind eine ganze Menge.
Schon jetzt scheint klar, dass die Block Patterns die Zukunft der Erstellung von Websites sein wird und diese enorm prägen. Das Beste daran: Sie sind bereits in den Astra Starter Templates enthalten, du kannst also sofort mit dem revolutionären Feature loslegen.
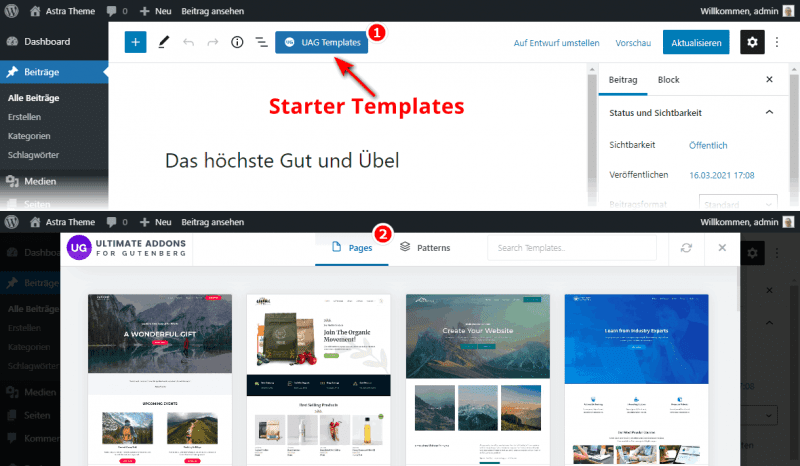
Wo findest du die Gutenberg Block Patterns?

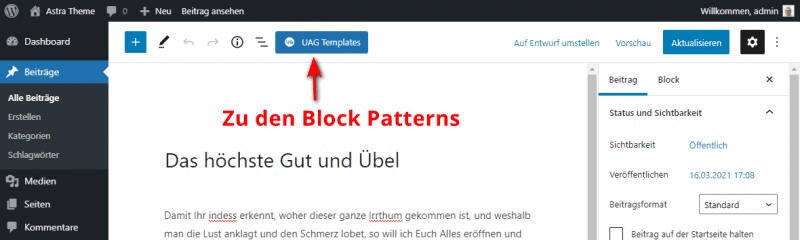
Der Weg zu den Block Patterns ist – wie so vieles bei WordPress – enorm einfach gehalten. Du musst nur auf der Beitragsseite zu den UAG Templates gehen und dann auf die Registerkarte Block Patterns – oder auch Block-Muster – klicken.
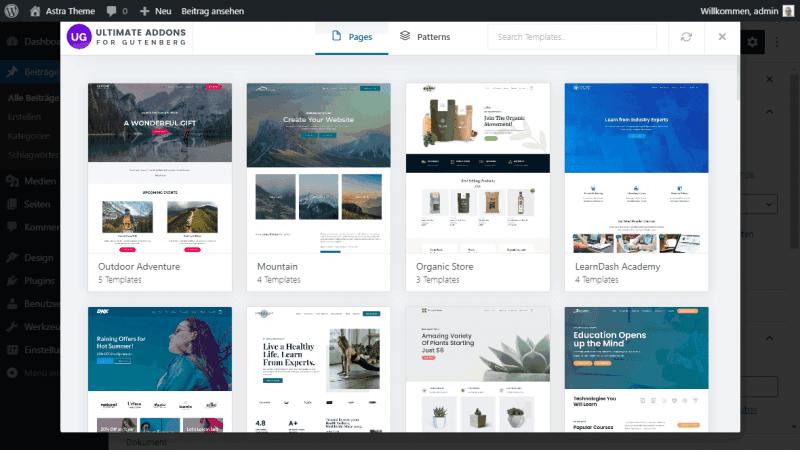
Dann kannst du beliebige Block Patterns aus einer breiten Palette von verfügbaren Mustern wählen. Die Gutenberg Blöcke wurden mit universellen Farben entworfen und funktionieren mit allen Themes und außerdem auch auf allen Geräten.

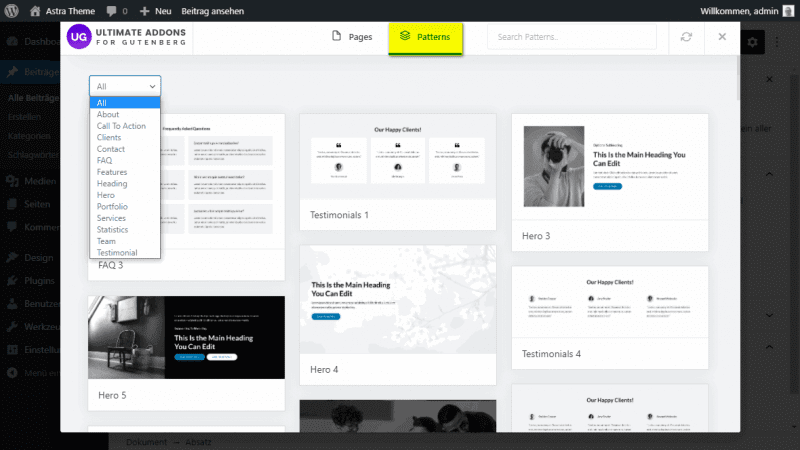
Das Menü mit den Gutenber Block Templates bietet folgende Funktionen:
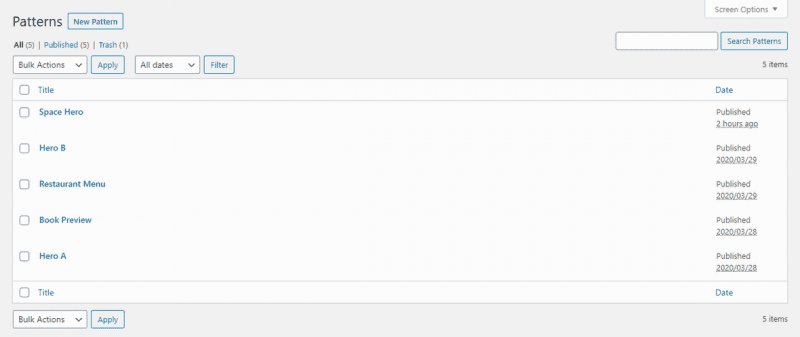
Suchen: In der rechten oberen Ecke ist ein Suchfeld angebracht, welches dich zu dem Blockmuster springen lässt, das du suchst. Dazu musst du aber natürlich auch wissen, wonach du suchst. Die Bezeichnungen sind allerdings recht einfach und logisch gehalten. Wenn du beispielsweise die Startseite entwirfst und einen schönen Abschnitt am Anfang benötigst, dann wird dieser auch „Hero“ genannt. In die Suche kannst du „Hero“ eingeben und du wirst zu allen Block Patterns geführt, welche für den entsprechenden Abschnitt verfügbar sind.
Bibliothek synchronisieren: Mit dieser Option – welche sich ebenfalls in der oberen rechten Ecke befindet – kannst du die Bibliothek aktualisieren. Wenn du darauf klickst, dann wir sie automatisch upgedatet und es werden alle gerade verfügbaren Block Patterns aufgelistet. Es macht Sinn diese Funktion regelmäßig auszulösen, da immer wieder neue Block Patterns verfügbar sind.
Kategorie: Auf der linken Seite siehst du einen sogenannten Dropdown, in dem du verschiedene Kategorien auswählen kannst. Die Block Patterns sind in verschiedenen Gruppen verfügbar. Wenn du eine Kategorie auswählst, dann kannst du entsprechende Muster finden, welche du für bestimmte Abschnitte und Gruppierungen brauchen kannst.
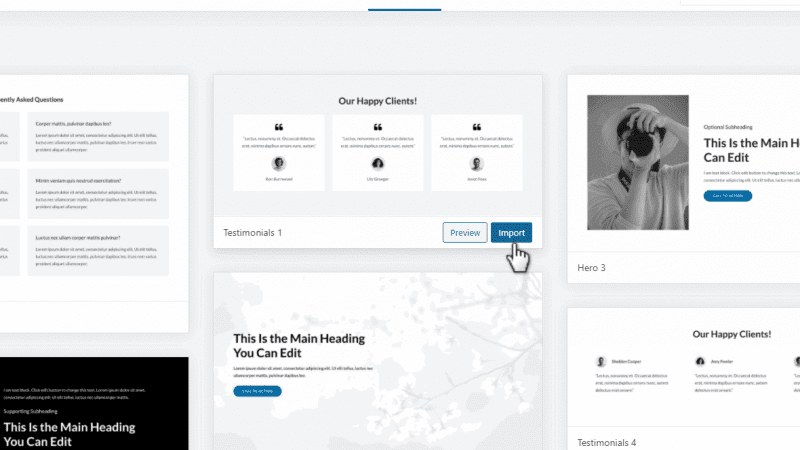
Seiten: Neben der Registerkarte „Muster“ (oder auch „Patterns“ siehst eine Registerkarte „Seiten“. Bei dieser bietet sich für dich die Möglichkeit, Vorlagen für einzelne Seiten zu importieren. Diese Einzelseitenvorlagen dienen als komplette Seite für deine Website, z. B. für Home, Über uns, Leistungen, Funktionen, Kontakt usw. In der Bibliothek der Block Patterns kannst du eine beliebige Seite auswählen, die du dann ganz easy über den Block-Editor importieren kannst.
Sobald sie ausgewählt sind, übernehmen Gutenberg Block Patterns deine Customizer-Einstellungen, was dir Zeit spart und alle wichtigen Änderungen an einem einzigen Ort zusammenträgt. Wichtig ist, dass die Astra Starter Templates immer auf dem neuesten Stand sind – denn dann sind sie leistungsfähiger als je zuvor.
- Mehr als 1.000.000 Benutzer
Das am schnellsten wachsende WordPress-Theme aller Zeiten! - Hunderte Starter-Templates
Spare Zeit und nutze eine der professionellen Vorlagen für einen schnellen Start. - Page-Builder Blöcke
Unterstützt Elementor, Beaver Builder, Brizy und den Gutenberg Block Editor. - Extrem schnelles Theme
Beste Page-Speed Werte mit Astra.
Gutenberg Block Patterns schaffen viele Möglichkeiten

Die Gutenberg Block Patterns sind deswegen in einer Vielzahl vorhanden, da sie auf verschiedene Bedürfnisse ausgelegt sind. Es sind allerdings auch einige Blockmuster vorhanden, welche für fast alle Anforderungen geeignet sind – dazu gehören folgende:
- About
- Call to Action
- Clients
- Contact
- FAQ
- Features
- Services
- Teams
- Testimonials
Neben diesen klassischen Block Patterns besteht für dich zu jeder Zeit die Möglichkeit, flexible und kreative Designs zu erstellen und einzigartige Seiten zu generieren. Diese können immer wieder verwendet werden, um einen typischen Style für deine Website zu finden, welcher auf jeder Unterseite gelebt wird.
Für noch mehr individuelle Maßnahmen können die Gutenberg Block Patterns beliebig kombiniert werden, um ein einzigartiges Design sicherzustellen. Jedes Blockmuster kann mit einem Klick hinzugefügt, entfernt und ersetzt werden – kinderleicht.
Wegen der extrem hohen Anzahl an verschiedenen Kombinationen hast du alle Möglichkeiten eine individuelle Seite mit einfachen Mitteln zu gestalten und deinen eigenen Style zu finden – ohne ewig nach diesem suchen zu müssen.
Vorteile der Gutenberg Block Patterns
Die Block Patterns sind von Experten entworfen und auch getestet worden. Das hat unter anderem den Vorteil, dass du dir keine Gedanken über die Kompatibilität und die Verwendung machen musst. Es gibt aber noch viel mehr Gründe, warum Gutenberg Block Patterns die Zukunft sind und du sie auch nutzen solltest. Zum Abschluss haben wir für dich die wichtigsten Vorteile zusammengefasst:

Mit nativen Gutenberg-Blöcken entworfen: Alle Block Patterns sind mit nativen Gutenberg-Blöcken entworfen worden, ohne dass irgendwelche Plugins von Drittanbietern verwendet werden. Das hat zum Vorteil, dass du alle Muster verwenden kannst, ohne dass du zusätzliche Plugins installieren musst.
Arbeitet mit allen Themes: Du kannst die Block Patterns mit deinem bevorzugten Theme importieren und sie einfach anpassen. Es ist nicht notwendig, ein bestimmtes Theme installiert zu haben.
Übernahme der Einstellungen: Sobald du ein Muster importierst, übernimmt es alle deine Customizer-Einstellungen wie Farbe, Typografie, Layout und andere Einstellungen. Das spart eine Menge Zeit und Mühe bei der Verwendung der Muster.
Einfach anzupassen: Du kannst die Block Patterns einfach bearbeiten und mit wenigen Klicks optimieren. Es steckt kein komplexer Prozess dahinter, um sie entwerfen zu müssen.
Schwarze und weiße Blöcke: In der Bibliothek für alle Block Patterns siehst du, dass eine Hälfte der Blöcke mit schwarzem Farbton und eine Hälfte mit weißem Farbton gehalten ist. Du kannst eine Kombination aus dunklen und hellen Blöcken verwenden, um einen einzigartigen Look für deine Website zu schaffen.
Responsivität: Über die Responsivität musst du dir keine Sorgen machen, denn die Gutenberg Block Patterns sind auf allen Bildschirmgrößen getestet worden und sehen überall gut aus.
Kostenlos: Mit dem Plugin „Starter Templates“ sind die Block Patterns kostenlos verfügbar. Das Plugin ist wiederum kostenlos auf der Seite von WordPress verfügbar. In den meisten Fällen ist es aber bereits eingebaut.
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Block Pattern selbst erstellen
WordPress und die Astra Plugins bieten noch keine Möglichkeit selbst Block Pattern zu erstellen bzw. zu speichern. Dafür hat WordPress einfach die wiederverwendbaren Blöcke (Reusable Blocks) vorgesehen.
Nachfolgend möchte ich dir zwei Wege zeigen, wie du deine eigenen Gutenberg Block Pattern erstellen kannst.
Variante 1: Per Code in der functions.php
function j0e_register_block_patterns() {
if ( class_exists( 'WP_Block_Patterns_Registry' ) ) {
register_block_pattern(
'j0e-header-pattern',
array(
'title' => __( 'Überschrift', 'j0e-patterns' ),
'description' => _x( 'Hier steht die Beschreibung des Pattern', 'Block pattern description', 'j0e-patterns' ),
'categories' => array('hero'),
'content' => "<!-- wp:heading -->
<h2>Überschrift 1</h2>
<!-- /wp:heading -->",
)
);
}
}
add_action( 'init', 'j0e_register_block_patterns' );Fügst du den oben stehenden Code in deine functions.php Datei ein, findest du in deinen Block-Vorlagen eine neue Vorlage namens Überschrift.
Es handelt sich dabei um ein einfaches Grundgerüst, mit dem du eine Block-Vorlage selbst erstellen kannst. Dabei habe ich die Funktion register_block_pattern genutzt.
Variante 2: Block Pattern Builder Plugin
Hast du mit PHP nicht so viel am Hut, kannst du das Plugin namens Block Pattern Builder von Justin Tadlock installieren.

Das Plugin ist kostenlos im WordPress-Plugin-Verzeichnis erhältlich. (Erfahre wie du ein WP Plugin installierst)
Standard WordPress Block Pattern deaktivieren
Ich glaube, die Standard Gutenberg Block Patterns dienen eher als Beispiele, wie man es machen könnte. Diese Vorlagen sind weder schön noch brauchbar, deshalb könnte ich mir vorstellen, dass auch du diesen unnötigen Ballast entfernen möchtest.
Das funktioniert auch ganz einfach. Füge die folgende Zeile in deine functions.php ein und speichere sie ab:
function removeCorePatterns() {
remove_theme_support('core-block-patterns');
}
add_action('after_setup_theme', 'removeCorePatterns');Ja, manchmal genügt wirklich eine einzige Zeile Code…
Block Pattern Fragen
Ist Gutenberg schneller als Elementor?
Ja, da Gutenberg als Standard-Content-Composer mit der WordPress-Installation kommt, ist Gutenberg leichter und bietet eine bessere Seitengeschwindigkeit im Vergleich zu anderen Page-Buildern wie Divi, Elementor oder Beaver Builder.
Ist der Block Editor die Zukunft von WordPress?
Definitiv. Auch wenn viele noch gerne den Classic Editor oder einen externen Page-Builder nutzen, ist Gutenberg nicht aufzuhalten. Ein Großteil der WordPress-Entwicklung dreht sich um den neuen Editor.
Was sind die Vorteile von Block-Pattern?
Block-Pattern nutzen eine Kombination von einzelnen Blöcken. Sind diese Vorlagen von erfahrenen Designern erstellt, hast du mit einem Klick schöne, kompatible und durchdachte Abschnitte in deine Seite eingefügt.
Block Pattern statt Page-Builder
Du brauchst heute keinen aufgeblähten Page-Builder wie Elementor oder Beaver Builder mehr. Auch wenn du ein geschlossenes System wie Thrive Themes nutzt, würde ich für normale Blogposts den Standard-Editor von WordPress empfehlen.
Die Blöcke sind echt super einfach zu nutzen und mit den vorgefertigten Block-Patterns hast du Zugriff auf eine Fülle von durchdachten Vorlagen.
Installiere dir entweder das Starter Templates Plugin oder das UAG Plugin.
Blockvorlagen sind einfach anzupassen, leichtgewichtig und passen sich an jedes Endgerät an. Es ist ein neuer Weg, um Website-Design schneller und einfacher zu machen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.