Astra 3.0 mit Header und Footer Builder
Möchtest du mehr zum Thema Header Und Footer Builder erfahren?
Du möchtest deine Website mit einem individuellen Header und Footer personalisieren unabhängig von deinem Page-Builder und dich nicht mit komplizierten Codes auseinandersetzten? Mit dem neuen Feature vom Astra Theme für WordPress erstellst du kinderleicht individuelle Footer und Header auf deiner Website ohne Programmierkenntnisse in gewohnter Drag-and-drop Manier.
Der neue Header und Footer Builder von Astra verleiht dir die absolute Kontrolle über das Design und Platzierung deiner Kopf- und Fußzeile und das in Rekordgeschwindigkeit. Unglaublich simple mit dem Live-Editor im Astra Plugin. Mit wenigen Klicks können Layout und Inhalt für die einzelnen Geräte angepasst und beliebig verändert werden.
Am 8. Januar 2021 wurde Astra 3.0 veröffentlicht. Ich hatte natürlich schon vorher die Beta-Version im Test. Da gab es aber noch so einige Probleme. Hier auf bloggerpilot.com verlief das Upgrade mit der fertigen Version aber komplett problemlos.
Das Update hat auch an der Geschwindigkeit des Themes gearbeitet. So wird CSS teilweise nur mehr geladen, wenn die Funktionen dazu auch wirklich genutzt werden.
Load CSS only when their respective options are enabled – Frontend optimization.
Was das neue Feature von Astra Theme alles zu bieten hat und ob es sich lohnt, haben wir für dich getestet. Eines vorweg, das Rad wurde hier nicht neu erfunden, das muss es aber auch nicht – wenn’s läuft, läuft’s eben!
Was ist Astra? Ein Überblick über eines der vielseitigsten WordPress-Themes überhaupt
Astra für WordPress oder kurz WPAstra ist eines der vielseitigsten und zugleich schnellsten WordPress-Themes am Markt.
Astra ist ein WordPress-Theme, mit dem die Gestaltung deiner Website ganz nach deinen Bedürfnissen und Vorstellungen schnell und einfach gelingt.
In unserem ausführlichen Beitrag über das Astra Theme erfährst du alles über WPAstra.
Astra 3.0 wurde neulich um eine weitere Funktion erweitert. Den Header Footer Builder. Jetzt kannst du eine Kopf- und Fußzeile gestalten, ohne Code und unabhängig von deinem Page-Builder.
Du brauchst diese Funktion nicht? Das sehen wir anders. Header und Footer sind oft vernachlässigte, aber überaus effektive Tools. Egal ob in Onlineshops, Blogs oder Unternehmensseiten, der Header und Footer bietet eine wunderbare Möglichkeit, wichtige Informationen an deinen Besuchern zu vermitteln und die Orientierung auf deiner Seite zu erleichtern. Das verhilft deinen Nutzern zu einer besseren User-Experience und dir zu höheren Conversionraten.
Warum Header und Footer so wichtig sind
Der Header oder im Deutschen auch als Kopfzeile bezeichnet, ist sozusagen das Begrüßungsschild am Eingang zu deiner Website, egal ob diese über die Startseite oder eine Unterseite betreten wird. Die Kopfzeile zieht sich durch die gesamte Webseite und dient vorwiegend der Orientierung und Information für die Besucher.
Dem Footer oder Fußzeile wird oft nur wenig Aufmerksamkeit geschenkt, obwohl auch dieser eine sehr wichtige Funktion übernimmt. Vorwiegend versorgt er Besucher mit wichtigen rechtlichen Informationen wie Impressum, AGB oder Kontaktdaten aber auch über den gebotenen Service. Lange war der Footer lediglich der Platz für rechtlich relevante Informationen und wurde weder von Besuchern noch von Webdesignern mit Aufmerksamkeit beschenkt.
Schenke deinem Footer die Aufmerksamkeit, die er verdient nicht nur inhaltlich, sondern auch mit einem ansprechenden Design.
Nutze den Footer, um Vertrauen mit dem gebotenen Service wie Kundensupport aufzubauen, dich und dein Unternehmen vorzustellen und relevante Informationen zu transportieren.
Online-Shops etwa können den Footer nutzen, um Gütesiegel und Trusted-Symbole abzubilden, Bezahlmöglichkeiten oder die FAQ.
Wie integrierst du nun am einfachsten und schnellsten Header und Footer auf deiner Webseite? Wir haben uns die neue Funktion des beliebten WordPress-Themes Astra näher angesehen.
Dieses Feature ist für all jene, die keinen Page-Builder verwenden oder lediglich eine Free Version, die nicht immer diese Option der Header und Footer anbieten. (Der Thrive Theme Builder hat auch eine ähnliche Funktion erhalten.) Oder möchtest du dich einfach etwas unabhängiger von den oft starren Rahmen deiner Page-Builder bewegen, dann ist der Astra Header Footer Builder Plugin garantiert das Richtige für dich sein.
Erstelle mühelos Header und Footer mit dem neuen Drag-and-drop Builder von Astra
Mit dem Header Footer Builder von Astra gelingt dir die individuelle Gestaltung deiner Kopf- und Fußzeile ganz einfach und superschnell. Er gibt dir nicht nur viele verschiedene Elementoptionen, sondern auch unzählige Styling-Optionen, um allen Elementen in Header und Footer ganz einfach deine persönliche Note zu verleihen.
Verändere Farben, Schriftarten, Positionen und verwende alle Bausteine, die für deine Website relevant sind und gestalte jedes Einzelne nach deinen Vorstellungen. So kreierst du einzigartige Kopfzeilen und deine ganz individuellen Footer.
Die Anwendung ist einfach und erinnert stark an übliche Page-Builder. Neu ist das Konzept hier nicht, die Macher greifen auf bewehrtes zurück und kreierten so einen supereffektiven Drag-and-drop Live Header and Footer Builder mit dem sich fast alle Design- und Formatierungswünsche ganz ohne Codierung erfüllen lassen.
Zugang – so findest du den Footer&Header Builder im Astra Theme

Nach dem Update nutzt Astra 3.0 die alten Header- und Footer-Funktionen, damit dein Design nicht gleich zerschossen wird.
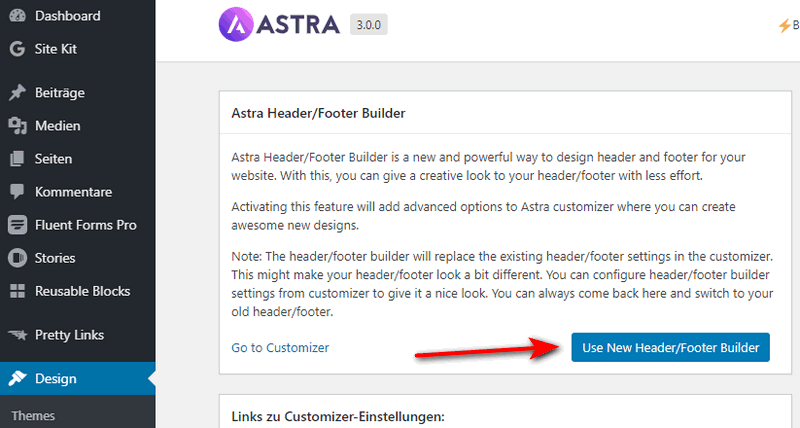
Möchtest du auf den neuen Builder umsteigen, musst du ihn vorher unter Design >Astra-Optionen mit dem blauen Button „Use News Header/Footer Builder“ aktivieren.
Du kannst das neue Feature in Astra auf zwei unterschiedlichen Wegen erreichen.
- In den Astra-Options erscheinen die Menüpunkte Header Builder und Footer Builder
- Über den Menüpunkt Customizer bekommst du ebenfalls Zugang zum Header Builder und Footer Builder.
Wie du die Funktion betrittst, macht keinen Unterschied.
So gestaltest du deinen Header
Nach dem Wechsel sah mein Header erst mal sehr uncool aus.

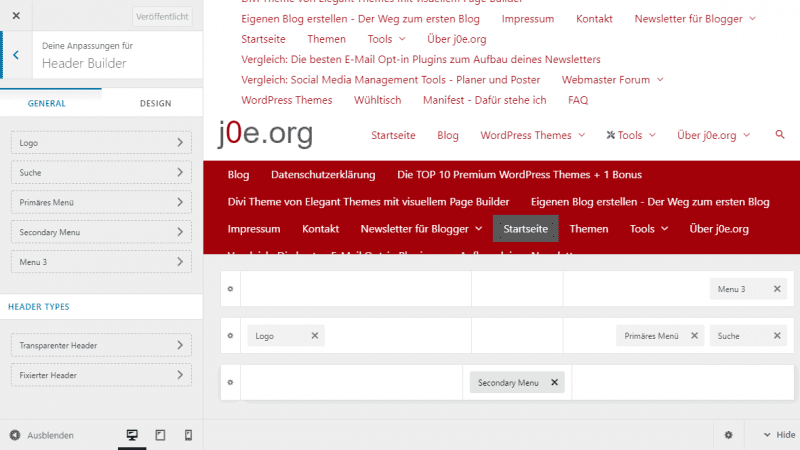
Nach Klick auf das Menü Header Builder erscheint ein simples Layout, welches dir die drei Header Zeilen zeigt. Du kannst selbst entscheiden, wie viele Zeilen deine Kopfzeile haben soll, du musst demnach nicht alle Zeilen nutzen.
Die einzelnen Bearbeitungsfunktionen sind selbsterklärend und supereinfach aufgebaut.
Besonders schön finden wir, dass dein Headerentwurf grafisch dargestellt wird und alle deine Veränderungen in Echtzeit angezeigt werden. So siehst du immer genau, wie die Kopfzeile im Moment aussieht.
Schritt-für-Schritt-Anleitung für Kopfzeile
- Klicke auf die Sektion, die du bearbeiten möchtest. Oben erscheint das derzeitige Erscheinungsbild der Kopfzeile.
- Zum Hinzufügen vonElementen klicke auf das Plus und es öffnet sich ein Menü mit den unterschiedlichen Komponenten.
- Buttons
- Logo
- Menüs
- Suchfunktion
- HTML-Codes
- Ganz wie bei jedem üblichen Page-Builder kannst du die Elemente nach Belieben hinzufügen. Die Position änderst du mit Drag-and-drop in dem du das Element an die gewünschte Stelle ziehst.
- Um die einzelnen Elemente zu bearbeiten, klicke auf das Rädchen und die Einstellungsoptionen öffnen sich links auf der Seite. Diese sind in zwei Reiter geteilt. GENERAL und DESIGN Einstellungen.
- In den GENERAL Einstellungen kann die Höhe der Zeile verändert werden.
- Im Reiter DESIGN lassen sich Einstellungen wie Farbe, Rahmen, Hintergrundfarben, Schriftarten etc. verändern.
- Richte den Header auch auf die mobile Version deiner Seite aus.
Verwendung des Footer Builders

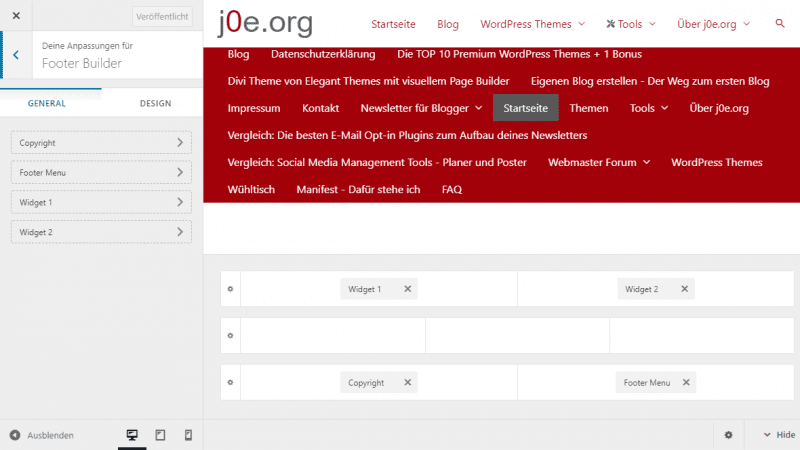
Der Footer Builder ist genau gleich aufgebaut und lässt sich ebenso einfach bearbeiten wie schon der Header Builder. Auch hier stehen drei Reihen zur individuellen Gestaltung zur Verfügung. Das Element Copyright ist bereits voreingestellt. Mit Klick darauf kannst du deinen Copyright-Text einfügen und formatieren.
Die Designeinstellungen sind im Wesentlichen dieselben, wie du sie bereits im Header kennengelernt hast. Mit nur wenigen Klicks wirst du dich auch im Footer Builder wunderbar zurechtfinden.
Nachdem du Header und Footer nach deinen Wünschen gestaltet hast, klicke auf den Veröffentlichen-Button links oben und schon ist deine Website mit einer neuen Kopf- und Fußzeile online.
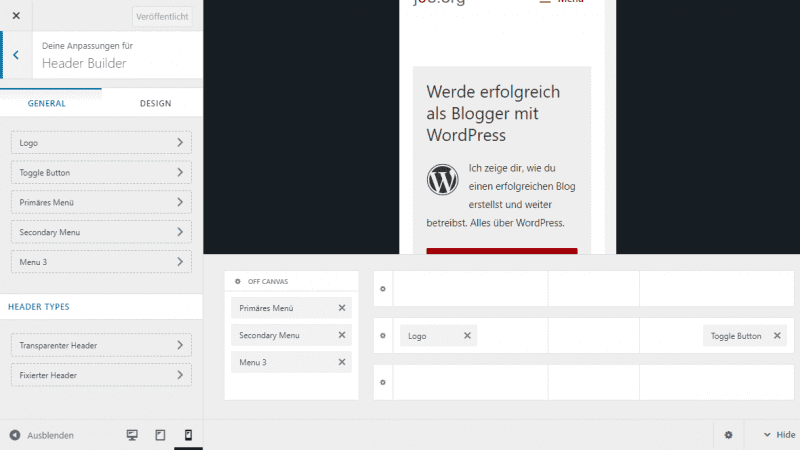
Mobile Version – Wie erscheint der Header auf Smartphone und Tablet?

Ganz wichtig für die mobile Optimierung deines Online-Shops. Gerade die Kopf- und Fußzeile erscheinen auf Smartphones oft zu groß, klobig oder unübersichtlich. Im Astra Header Builder kannst du zwischen den einzelnen Ansichten für unterschiedliche Geräte wechseln und die Kopf- und Fußzeile auf einzelne Geräte optimieren. Für Smartphone, Tablet oder Desktop lassen sich jeweils getrennt voneinander Einstellungen vornehmen.
Klicke dafür einfach auf das jeweilige Symbol in der Menüleiste links unten. Die einzelnen Einstellungen werden dir ebenso im Live-Editor angezeigt und machen das Gestalten somit supereinfach. Vergiss nicht, deinen Header und Footer an die mobilen Geräte anzupassen. Egal welche Website du betreibst, mobile Versionen gewinnen gegenüber der Desktopversion immer weiter an Bedeutung.
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Vielleicht sind auch noch meine Astra Tipps und Tricks interessant für dich.
Fazit
Der Header und Footer Builder von Astra 3.0 Theme für WordPress ist einfach zu bedienen und jeder, der mit Page-Builder oder gar mit Astra bereits gearbeitet hat, wird sich darin schnell zurechtfinden. Das Feature ist schlank gehalten und bietet trotzdem eine Vielzahl an Einstellungsmöglichkeiten. Wie das gesamte Astra Theme kommt auch dieses neue Plugin ohne Schnickschnack aus.
Das Designen von Kopf- und Fußzeilen macht mit dieser Anwendung richtig Spaß und erfordert keinerlei Programmier- oder spezielle Software-Kenntnisse.
Deiner Kreativität sind dabei aber trotzdem (beinahe) keine Grenzen gesetzt. Und jede vorgenommene Änderung wird sofort in der Live-Vorschau angezeigt, das macht das Gestalten besonders einfach und schnell.
Viel Spaß beim Gestalten deines individuellen Header und Footer, passend zu den Bedürfnissen deiner Website.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

