Aktualisierungsdatum in WordPress automatisch anzeigen
Möchtest du mehr zum Thema WordPress erfahren?
Google liebt Seiten, die aktuell gehalten werden. Die meisten WordPress-Themes gehen aber auf Änderungen nicht ein. Schade, da es so einfach ist das Änderungsdatum eines Artikels anzuzeigen. Dieser Artikel zeigt dir, wie du das Aktualisierungsdatum in WordPress automatisch ausgeben lassen kannst.
Soll ich meine Artikel aktualisieren?
Oft wird diskutiert, ob es von Google und anderen Suchmaschinen gewünscht ist, wenn Artikel nachträglich bearbeitet werden. Die Antwort ist kurz und einfach: „Ja!“
Es ist aber auch ganz logisch. Tatsachen ändern sich. Besonders im Bereich Internet und Technik gibt es keinen Stillstand. Gleichzeitig möchte Google aber auch immer die passenden und aktuellsten Informationen liefern. Also können wir davon ausgehen, dass es gerne gesehen wird, wenn Posts auf den aktuellen Stand der Dinge gebracht werden.
Wann sollte ich meinen Artikel überarbeiten?
- Artikel ist überholt
- Es gibt neue Fakten
- Die Aussagen stimmen nicht mehr
- Rechtschreib- und Satzfehler
- Fehlende Bilder
- Anpassen an den aktuellen Blogstil
Diese Liste ist natürlich nicht vollständig. Wahrscheinlich gibt es unzählige Gründe für das Aktualisieren eines Blogposts.
Es gibt nur Gründe für das Überarbeiten eines Artikels und keine dagegen.
Wie soll ich auf die Überarbeitung hinweisen?
Es gibt viele Möglichkeiten auf die Überarbeitung des Artikels hinzuweisen. Keine davon ist wirklich falsch und es gibt auch nicht den richtigen Weg.
Falsch ist es aber, den Besucher und die Suchmaschinen gar nicht über Änderungen zu informieren!
Manche Webseitenbetreiber entfernen sogar extra das Post-Datum aus dem Template, damit der Besucher nicht sieht, wie alt die Artikel sind. Das macht die enthaltene Information für den Besucher oft unbrauchbar, da man nicht weiß, ob die Daten noch brauchbar, oder schon total veraltet sind.
Eine Möglichkeit wäre das Datum des Posts zu ändern. Das hat auch den Vorteil, dass der Artikel wieder ganz nach oben rutscht. Der Nachteil ist, der Besucher kann nicht mehr erkennen, ob der Artikel schon älter ist und aktualisiert wurde.
Die bessere Variante ist, zusätzlich zum Erstellungsdatum, noch das Änderungsdatum auszugeben. Damit ist für den Besucher erkennbar, dass sich der Autor schon länger mit dem Thema beschäftigt und seine Beiträge auch pflegt. Leider machen das viel zu wenige Blogger. Höchstwahrscheinlich, weil sie nicht wissen, wie sie das technisch umsetzen können.
Setze dich von anderen Blogs ab und füge das Änderungsdatum ein.
Aktualisierungsdatum automatisch ausgeben
Für mich als sehr technisch affinen Blogger kommt eigentlich nur eine vollautomatische Ausgabe des Änderungsdatums infrage.
Besonders bei bereits gewachsenen Seiten ist die Automatisierung die bessere Lösung, da nicht alle gepflegten Artikel mit dem Datum händisch bearbeitet werden müssen.
Vollautomatisch vor dem Content ausgeben

Fangen wir mit der vollautomatischen Lösung an.

Damit wird das zusätzliche Datum direkt über dem Artikel eingefügt. Natürlich nur, wenn der Artikel auch ein Update bekommen hat und das Update älter als 24 Stunden ist.
Die 24 Stunden kannst du noch anpassen. Ich habe diese Zeit gewählt, weil ich innerhalb des ersten Tages oft noch Änderungen mache, die aber kein wirkliches Update des Artikels sind. Meist sind das Rechtschreibfehler, oder Gliederungs-Anpassungen.
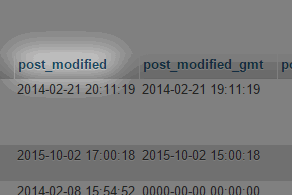
WordPress speichert nicht nur das Erstellungsdatum, sondern auch das Datum der letzten Änderungen. Deshalb können wir die Aufgabe einfach mit einem kurzen Script in der functions.php lösen.
Den folgenden Code musst du lediglich in die functions.php deines Themes, oder besser Child-Themes, kopieren.
// Änderungsdatum automatisch einfügen
function j0e_change_date($content) {
if (is_single() && get_post_type() == 'post') {
$artikel_erstellt = get_the_date('U');
$artikel_aktualisiert = get_post_modified_time('U');
// Nur ausgeben, wenn Aktualisierung älter als einen Tag ist
if (($artikel_aktualisiert - $artikel_erstellt) > 86400)
{
$content = 'Artikel aktualisiert am ' . get_the_modified_date('d.m.Y') . $content;
}
}
return $content;
}
add_filter('the_content', 'j0e_change_date');Die Ausgabe sieht dann etwa so aus:
Artikel aktualisiert am xx.xx.xxxx
Automatisch irgendwo im Template File einfügen
Die zweite Variante unterscheidet sich nicht großartig von der ersten.
Der Code wurde lediglich dahingehend abgeändert, dass du die Einfügestelle frei in einer Template-Datei wählen kannst. Du musst also zwei Dateien anpassen.
Diesen Code musst du wieder in die functions.php deines WordPress-Themes einfügen.
// Änderungsdatum automatisch einfügen
function j0e_change_date()
{
$artikel_erstellt = get_the_date('U');
$artikel_aktualisiert = get_post_modified_time('U');
// Nur ausgeben, wenn Aktualisierung älter als einen Tag ist
if (($artikel_aktualisiert - $artikel_erstellt) > 86400)
{
echo 'Artikel aktualisiert am ' . get_the_modified_date('d.m.Y');
}
}Den folgenden Code fügst du in der passenden Template Datei deines Themes ein. Das ist dann meistens die single.php. Damit hast du volle Kontrolle, wo du das Änderungsdatum einfügen möchtest.
<?php echo j0e_change_date(); ?>Aktualisierungsdatum händisch mit einem Shortcode einfügen

Das folgende Snippet erstellt den WordPress Shortcode, den du dann überall im WordPress Editor nutzen kannst.
Wiederum in die functions.php kopieren:
// Änderungsdatum Shortcode
function j0e_change_date()
{
$artikel_erstellt = get_the_date('U');
$artikel_aktualisiert = get_post_modified_time('U');
// Nur ausgeben, wenn Aktualisierung älter als einen Tag ist
if (($artikel_aktualisiert - $artikel_erstellt) > 86400)
{
$str = 'Artikel aktualisiert am ' . get_the_modified_date('d.m.Y');
}
return $str;
}
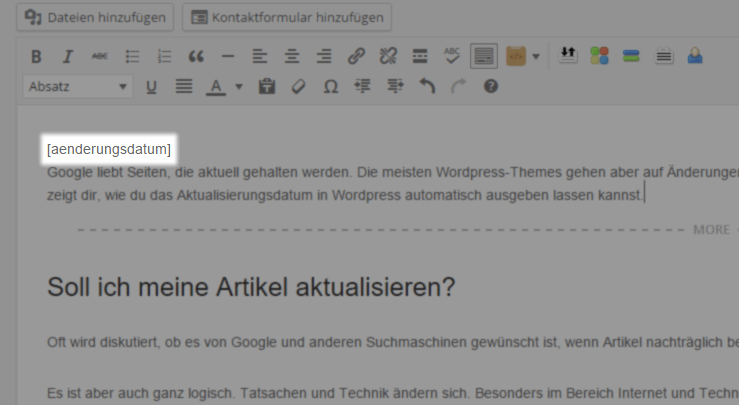
add_shortcode( 'aenderungsdatum', 'j0e_change_date' );Diesen Shortcode kannst du dann im WordPress-Editor nutzen, um das Änderungsdatum einzufügen:
[aenderungsdatum]Wie es auf dem Screenshot oben zu sehen ist.
WordPress Artikel Änderungsdatum händisch eintippen

Zuletzt kannst du natürlich auch noch den Hinweis, mit dem Änderungsdatum, einfach im Editor eintippen.
Dazu musst du keine Theme-Dateien anpassen. Dafür musst du dann aber bei jeder Änderung des Artikels, das Datum auch händisch ändern.
Gerade bei älteren Blogs mit vielen Artikeln dürfte diese Variante schon sehr arbeitsintensiv sein.
Fazit
Keine Angst vor Änderungen! Suchmaschinen und Leser lieben Texte mit aktuellen Informationen.
Außerdem ist es immer gut auf die Aktualität des Artikels hinzuweisen. Nur dann weiß der Leser auch, woran er mit deinen Daten ist.
Fragen dazu gerne in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





Danke für die super Anleitung / Funktion! funktioniert einwandfrei… (y)
Freut mich sehr, wenn ich helfen konnte.
Jochen
hallo Jochen,
folgendes funkt. super :
„Fangen wir mit der vollautomatischen Lösung an.“ (Var 1)
Nun will ich aber Var 2 lösen….
„Automatisch irgendwo im Template File einfügen“
function.php code ..geht klar
leider habe ich keine „single.php“ in meinem teplate wo ich
„“
einfügen kann
habe nur:
archive.php
category.php
function.php
front-page.php
page-landing.php
search-form.php
Wo passt da „“ am besten rein
Vielen Dank vorab
Hallo Joern,
wenn es bei dir keine single.php gibt, nimmt WordPress die Datei index.php.
Die Änderung kannst du nun also direkt in der index.php machen, oder die index.php kopieren und auf single.php umbenennen und darin die Änderung machen.
lg
Jochen
Hallo,
gibt es das auch für Seiten?
Hallo Felix,
ja klar, geht auch für Seiten.
Beim ersten Beispiel müsstest du also noch nach Seiten abfragen, mit is_page()
Die zweite Zeile müsste dann etwa so aussehen:
if ( is_single() && get_post_type() == ‚post‘) || is_page() ) {
lg
Jochen
Hallo Jochen,
Danke für deine Nachricht. Ich bin leider in PHP überhaupt nicht fit. Etwas verstehe ich aber mit „könnte dann so aussehen“ kann ich leider überhaupt nichts anfangen.
Zu deutsch. Beim ändern der Zeile bekomme ich folgenden Fehler:
ParseError thrown
syntax error, unexpected ‚||‘ (T_BOOLEAN_OR)
Hallo,
das ist wegen den falsch dargestellten Anführungszeichen.
Hier kannst du es komplett rauskopieren:
Aktualisierungsdatum auch für WordPress Seiten.
Besten Dank für Dein klasse Tutorial,
ich habe es erfolgreich im Theme ändern können.
Was muss man tun, damit Google das „aktualisierte Datum“ auch in den SERPS anzeigt?
Denn Google bevorzugt ja Artikel die aktuell sind.
lieben Dank und viele Grüsse
Danke für die gute Anleitung. Habe es erfolgreich auf http://www.bayrisches-wirtshaus.de einsetzen können. Ich habe die Variante mit dem Shortcode [aenderungsdatum] gewählt, hätte aber gerne das die Uhrzeit mit angezeigt wird.
Hallo Alexander,
das kann man mit der PHP Datumsformatierung machen.
Hier noch mal der vollständige Code:
// Änderungsdatum Shortcodefunction j0e_change_date()
{
$artikel_erstellt = get_the_date('U');
$artikel_aktualisiert = get_post_modified_time('U');
// Nur ausgeben, wenn Aktualisierung älter als einen Tag ist
if (($artikel_aktualisiert - $artikel_erstellt) > 86400)
{
$str = 'Artikel aktualisiert am ' . get_the_modified_date('d.m.Y H.i');
}
return $str;
}
add_shortcode( 'aenderungsdatum', 'j0e_change_date' );
lg
Jochen
Hallo Jochen,
danke für den Code!
Wie bekommst Du es hin, dass sich das Updatedatum farblich vom Rest des Textes unterscheidet?
BG
Volker
Hallo Volker,
dafür müsstest du um das Datum ein Span machen und dann eine Farbe vergeben.
Also etwa:
Code auf Gist
Hallo, in deinem Beitrag wird nur das aktualisierte Datum ausgegeben. Also es ist überhaupt für Google nur ein Datum sichtbar.
Ich möchte aber veröffentlicht am ausgeben und aktualisiert am . Wenn ich beide Datums angebe, nimmt Google immer das alte veröffentlicht Datum in der Suche.
Ich verwende ein WordPress Block Theme. Die Datums Ausgabe stelle ich einfach im Website Editor über den Datums Block ein.
Habe kein Caching Plugin.
Auch kein Seo Plugin.
Kann man sich da irgendwo an Google wenden ? Oder hast du Erfahrung mit beiden Datums Ausgaben ?
Hallo Ursula,
bei Google kannst dich leider an niemanden wenden.
Google zeigt halt das Veröffentlichungsdatum an. Das kannst auch nicht ändern.
Du kannst nur das Veröffentlichungsdatum deines Artikels ändern.
Jochen
WordPress schreibt im Code:
für das aktualisierte Datum:
für das veröffentlichte Datum:
wie ich gerade gelesen habe, ist die Datumsanzeige für Google selber nicht wichtig, aber für den User wäre es sicher von Vorteil, wenn das neue Datum angezeigt würde .