Seitengestaltung mit Divi Builder Plugin von ElegantThemes
Möchtest du mehr zum Thema WordPress erfahren?
Divi Builder Plugin – personalisierte Layouts für jedes WordPress-Theme
Nur acht Jahre nach Unternehmensgründung zählt die Nutzergemeinde von elegant themes mehr als 300.000 Mitglieder. Veröffentlicht wurden 87 Themes (Templates) für WordPress, die mit dem Divi Builder Plugin komfortabel personalisierbar sind. Mit dem neuesten Plugin, dem Divi Builder, gehen Nick Roach und sein Team noch weiter. Das beliebte Builder Tool wird universell.
Divis WordPress Layout Builder kann nicht mehr nur als visueller Editor Themen von ElegantThemes gestalten. Das Buildertool wurde für die Anwendbarkeit auf alle WordPress-Themes getrimmt. Nick Roach bietet damit die perfekte Lösung für Entwickler. Sie dürfen uneingeschränkt eigene Wege beschreiten. Aber ohne auf die Leistungsstärke von Divi zu verzichten und ohne die eigenständige Kontrolle über ihre Seitengestaltung aufzugeben.
Divi Builder und WordPress – Kurzvorstellung für Neueinsteiger

Der Drag-and-drop-Editor von Divi ist ein Plugin für WordPress. Den Webauftritt über WordPress muss heute niemand mehr erklären. Unendlich viele Seiten, privat und gewerblich, nutzen die Software für ihren Internetauftritt. Erfolgreich wurde WordPress, da sich die Software auf des wesentliche beschränkt. Nur wenig Basiswissen müssen User für den Einstieg beherrschen. WordPress selbst liefert „nur“ das sichere Grundgerüst und erste Themenvorschläge zur Gestaltung.
Weiter Funktionen bieten entweder individuell selbst programmierte Software-Module oder Module von Drittanbietern. Praktisch jede beliebige Funktion kann der Webseite – ohne eigene Programmierkenntnisse – als WordPress-Plugin hinzugefügt werden. WordPress-Plugins übernehmen für dich elementare Funktionen, etwa die SEO-Prüfung deines Contents oder posten Inhalte in den sozialen Netzwerken. Du als Webadministrator darfst dich auf deine eigentliche Aufgabe konzentrieren. Du füllst deine Seiten mit Leben.
Wozu brauche ich als Admin den WordPress Page Builder von Divi?
Leider hat es nicht nur Vorteile, sich den Mix aus Plugins unterschiedlicher Anbieter selbst zusammenzustellen. Manche Funktionen werden doppelt belegt, durch die hohe Anzahl verschiedener Plugins wird deine Webseite unzuverlässiger. Anfänger verzweifeln schnell bei der Konfiguration der vielen wichtigen Plugins. Jeder Anbieter macht es etwas anders, benennt seine Funktionen mit eigenen Namen und liefert so die Basis für Programmkonflikte. Besonders „unerklärliche“ Konflikte der Plugin-Module untereinander können Administratoren buchstäblich in den Wahnsinn treiben.
An dieser Stelle setzt das ganzheitliche Konzept von elegant themes mit dem Divi WordPress Page Builder an. Per Plug-and-play erlaubt dir, der WordPress Site Builder deine Seiten neu zu gestalten. Anschließend unterstützt dich der Builder von Divi deine Seiten fortlaufend, etwa saisonal, zu pflegen. Konzipiert wurde das Plugin als visueller Editor, der dir aber nicht nur die Seitengestaltung erleichtert. Das WordPress-Plugin stellt außerdem SEO-Funktionen, die Verwaltung deiner Auftritte auf sozialen Netzwerken, eine Bannerverwaltung und vieles mehr bereit.
WordPress Editor in der Praxis – Besucher begeistern
Moderne User sind verwöhnt. Unprofessionell gestaltete WordPress – Seiten locken längst keine Besucher mehr an. Sollte sich trotzdem jemand auf eine solche Seite verirren, bleibt er nur wenige Sekunden. dir als Admin ist klar, in dieser kurzen Zeit muss deine Designidee, den User so überzeugen, sodass er genauer hinsieht. Dein Design muss ansprechen und in einem Zug eine inhaltliche Orientierung erlauben. Außerdem sollte deine Seite auf die Ansprüche mobiler Nutzer optimiert sein. (Responsive Design). Die mobile Nutzung des Internets hat dem PC längst den Rang abgelaufen.
Dabei möchtest du effizient arbeiten und nicht jede Unterseite neu erfinden, Logos oder anderen Content manuell platzieren. Damit dir die Aufgabe leicht von der Hand geht, suchst du professionalisierte Softwareunterstützung. Es kommen WordPress-Plugins ins Spiel. Entscheidest du dich an dieser Stelle für die Lösung von ‚elegant themes‘, erleichterst du deine Seitengestaltung. Du findest Softwareunterstützung, wann immer du sie dir wünschst und Spielraum für eigenes Programmieren, wenn du eigene Wege gehen möchtest.
Kurzinstallation – so einfach kann es sein
Den Divi Builder findest du zum Download auf den Seiten von ‚elegant themes‘. Du wählst deinen Account – Personal, Developer oder Lifetime Access – ganz nach deinen Anforderungen aus. Nach deiner Registrierung hast du die freie Themenwahl. Als Developer oder im Lifetime Access stehen dir außerdem alle Plugins zur freien Verfügung. Einfach – wie jedes WordPress-Plugin – nur herunterladen und automatisch in deine WordPress-Homepage integrieren. So unkompliziert wie die Installation geht es mit der grundlegenden Einrichtung weiter.
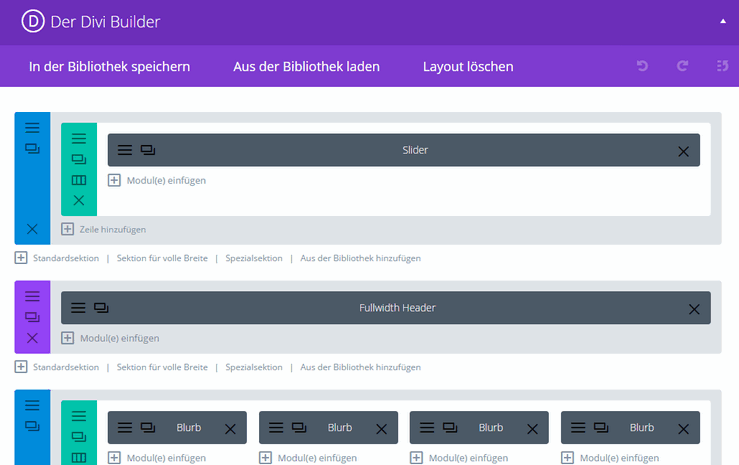
Mit dem Divi Builder Plugin legst du auf deinem Dashboard die grundsätzlichen Regeln für dein Seitenlayout fest. Üblicherweise beginnt die Seite mit einer Motto-Grafik, deinem Logo und vielleicht einem Slider. Seitlich oder im zentralen Blickfeld folgt das feste Bedienungsmenü. Genau wie auf der Startseite soll der User es immer an der gleichen Stelle finden. Beim Divi WordPress Page Builder kannst du alle Grundeinstellungen und Individualisierungen ganz bequem vornehmen.

Tipp – Nutze ein Child Theme!
Nach der Installation des WordPress-Plugins von Divi erweitert sich dein Dashboard. Sinnvollerweise beginnst du als fortgeschrittener Admin deinen Seitenneuaufbau mit einem Child Theme. Im Grunde stellt das Child Theme nur sicher, dass deine individuellen Anpassungen nicht versehentlich von einem Update überschrieben werden können.
Epanel – allgemeine Einstellungen in zwei Minuten
Achtung, dieser Abschnitt beschreibt das Epanel. Das ‚epanel‘ ist fester Bestandteil jedes Themes von elegant themes, jedoch nicht von den Plugins, wie dem Divi Page Builder! Möchtes du ein Theme von einem anderen Hersteller verwenden, kannst du diesen und die nächsten zwei Absätze überspringen.
Es öffnet sich das epanel zur Festlegung deiner allgemeinen Einstellungen. Es beginnt mit den allgemeinen Einstellungen. Du tauschst das Logo gegen deine eigene Grafik aus, bindest dein Favicon (Logo für den Browser-Tab) ein und vieles mehr. Über die meisten Optionen entscheidest du mit einem Mausklick. Du legst beispielsweise fest, dass dein Menü immer an der gewünschten Stelle erscheint und die Homepage in voller Breite angezeigt wird.
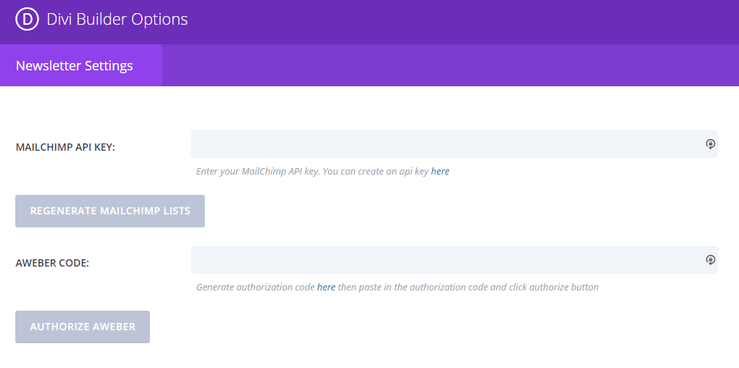
Für die Auffindbarkeit in den Suchmaschinen bedenke bitte, dass die Seite mit einem „Responsive Design“ ausgestattet wird. Die entsprechende Einstellung musst du auf aktiv belassen. Mobilen Usern wird die Homepage maßgeschneidert für das Smartphone oder Tablet aufbereitet, ohne das Layout für PC-User einzuschränken. Weitere Optionen wären der Blog Modus oder ein integriertes Newsletter-Tool. Die Einstellungen sind selbsterklärend. Der rote Button zeigt die jeweilige Kurzerklärung der zu konfigurierenden Option.
Menüpunkte Navigation und Layout-Einstellungen im epanel
Mit wenigen Klicks legst du im Menüpunkt Navigation fest, wie du dein Menü gestalten möchtest. Du kannst Dropdown-Menüs aktivieren oder von jeder Unterseite den Link zur Startseite setzen. Zur Festlegung der Menüstruktur wählst du bitte ‚menue_order‘. Im Prinzip bist du für die Ersteinstellung der Navigation schon fertig und kannst in Layout-Einstellungen wechseln.
Als Erstes entscheidest du dich in den Layout-Einstellungen, was dem User angezeigt wird (Autor, Kategorie) und ob er kommentieren darf. Grundsätzlich sind diese Einstellungen zu vernachlässigen. Bei Blogeinträgen mit dem Divi WordPress Visual Editor darf später jedes Mal individuell entschieden werden, was, wo angezeigt wird.
Anzeigenverwaltung & Integration – Werbung und Analyse
Ganz ohne Werbung kommen die wenigsten WordPress-Seiten aus. Im Menüpunkt Anzeigenverwaltung bietet das ‚epanel‘ einfache Verwaltungsoptionen, um Werbung smart einzublenden. Verwalten kannst du deine Banner und natürlich Anzeigen, die Google für deine Seite liefert.
Integration ermöglicht dir, mit Schnipseln zu arbeiten. Beispielsweise die Google-Analyse kannst du so bequem integrieren.
So, aber hier geht es wieder nur für den Divi Builder weiter, wenn du kein Theme von ET nutzt.
Anpassung der Seite – Divi WordPress Editor

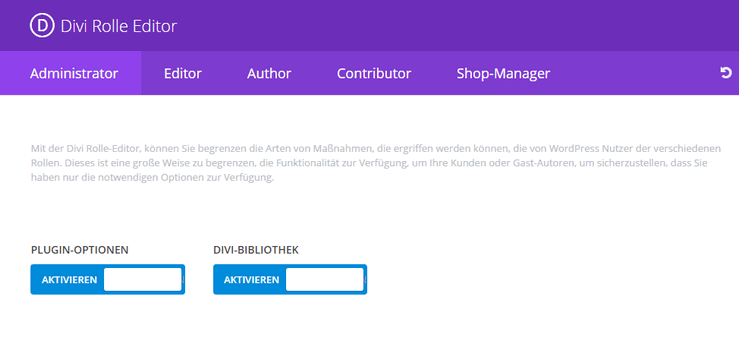
Anschließend wechselst du vom Dashboard aus in den Menüpunkt Divi, welchen das Plugin neu angelegt hat. Dort findest du die Einstellungen für die Arbeit mit dem WordPress-Plugin von Divi. Die Plugin-Optionen, deine eigene Divi-Bibliothek und den Rolle-Editor.
Tipp: Spiel mit dem WordPress Editor, während du deine Seite anpasst. Schöne Effekte sind fast immer das Ergebnis von Versuch – Irrtum und Erfolg.
Bedenke: Farbangleichungen nimm bitte nicht individuell vor, sondern definiere die Schriftfarbe in direkt deinen im CSS-File im Child Theme, oder im Customizer, den du unter Design -> Customizer findest.
Mehr Auswahl an Standard-Strukturen findest du im Divi Builder Plugin. Außerdem erlaubt dir der Divi Builder, benutzerdefinierte CSS zu jedem Modul zu definieren. Sogar gezielt ausgewählte Einzelelemente – innerhalb der Module – sind so maßgeschneidert definierbar.
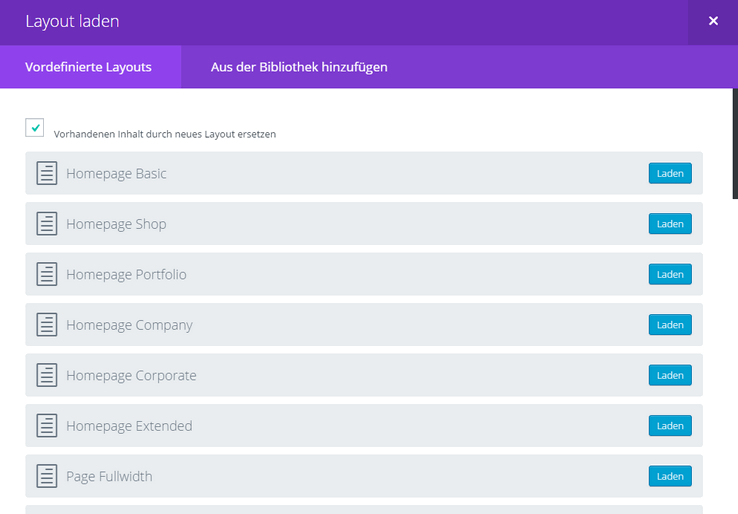
Blitzlayout – 32 vordefinierten Designstrukturen
Leere Seiten bringen sogar den kreativsten Admin zur Verzweiflung. Es kann Stunden oder sogar Tage dauern, bis die passend Layout-Idee auf dem Bildschirm erscheint. Das Team von Elegant Themes löst die Layoutblockaden auf einfache und schnelle Weise. Mit dem WordPress Layout Builder und 30 vordefinierten Layouts fällt es leicht, Projekte in Strukturen „zu gießen“. Wenn die grundlegende Struktur steht, dann kennt die gestalterische Kreativität meist keine Grenzen mehr.

Für den späteren Gebrauch bietet die Divi Builder Bibliothek ein Design-Tool-Kit zur Sammlung gelungener Designansätze, Layouts und ganzer Module. Kundenspezifische Layouts oder vielversprechende Ansätze einfach nach Belieben zu im- oder exportieren, spart viel Zeit. Beim Speichern mit „Selective Sync“ entscheidest du, ob bestimmte Einstellungen in deiner Bibliothek mitgespeichert werden. So steht es dir frei, ob du etwa benutzerdefinierte Schriftarten, Stile oder Farben für neue Projekte wiederverwenden möchtest. Du musst nicht jedes Mal das Rad neu erfinden, wenn du die Bibliotheksfunktionen nutzt.
Eine Änderung – Auswirkung nach Bedarf
Besucher lieben es, die Navigation immer auf dem gleichen Platz zu entdecken. Bei allen anderen Elementen einer Webseite lieben sie den Wechsel. Auf WordPress-Seiten, die häufiger den Content (Design, Text, Grafik und Videoangebote) anpassen, verweilen User länger und kommen regelmäßiger zu Besuch.
Die Steuerungselemente des Builders von Divi erlauben dir, mit wenig Arbeit große Effekte zu erzielen. Du entscheidest nach Bedarf. Du kannst mit dem Divi Builder Plugin nur bestimmte Seiten verändern oder die ganze Webseite. Kopf- und Fußzeilen zu ändern, der Seite ein saisonales Design zu geben, dauert mit dem WordPress Editor nur Augenblicke.
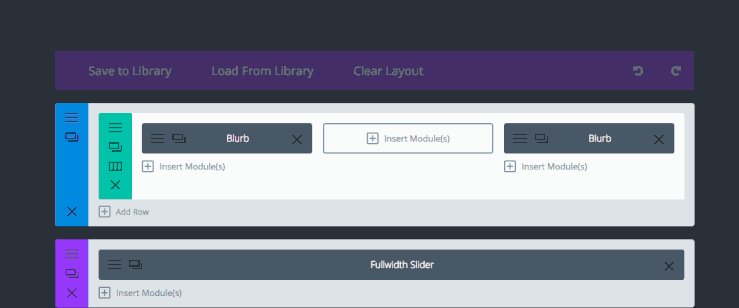
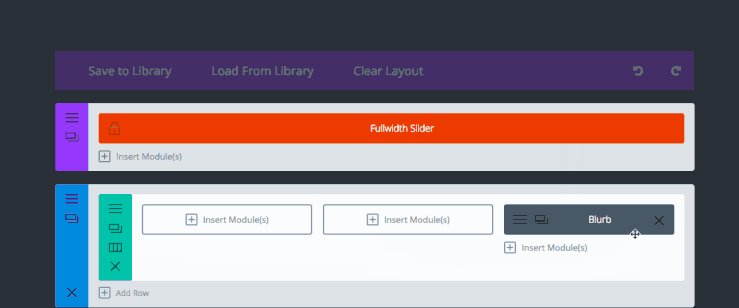
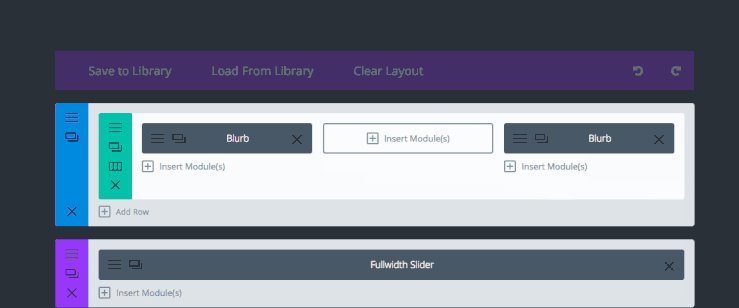
Säulenstrukturen mit wenigen Klicks – bring deinen Blog zur Geltung
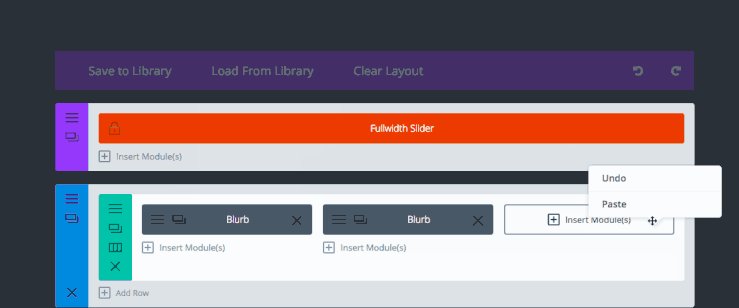
Langweilen dich Webseiten, die einen Blogpost immer einspaltig darstellen? Mit dem WordPress-Theme Builder sind deiner gestalterischen Freiheit keine Grenzen mehr gesetzt. Du kannst die Spaltenstruktur jeder Zeile einfach und schnell anpassen. Dafür sorgen die Module des Builders. Statt es jedes Mal einzeln neu aufzubauen, kopierst du ein ähnliches bestehendes Modul und fügst es als neues Modul ein. Nun musst du es nur noch auf deine genauen Vorstellungen anpassen.

Möchtest du Teile deiner Content-Elemente vorübergehend nicht nutzen, aber für später aufheben, bietet dir Divi wieder eine optimale Lösung. Insbesondere den Weihnachtstext und die Weihnachtsgrafik kannst du mit einem Mausklick deaktivieren. Optisch fehlt das Element jetzt auf der Seite, aber die Builder-Schnittstelle merkt es sich für später. Mit anderen Elementen sorgst du für Frühling, Sommer und Herbst auf deiner Seite. Aber, wenn es wieder Winter wird, bist du vorbereitet. Sobald du auf „Aktivieren“ klickst, ist dein saisonales Winterangebot wieder sichtbar, denn deine Builder-Schnittstelle hat es nicht vergessen.
Diese neuen, globalen Elemente nennen sich Global Builder Elements.
Gemeinsam Webseiten gestalten – ceine Arbeit sichern
Rasant wachsende Webseiten sind fast immer Teamarbeit. Kunden arbeiten an der Seite mit, Autoren liefern Texte zu, Designer sorgen mit Grafiken für optische Anreize. Es hat viele Vorteile, im Team zu arbeiten. Leider aber nicht nur Vorteile. Bestimmt kennst du auch den Spruch: „Viele Köche verderben den Brei“.

Damit dir das nicht passiert, hast du als Administrator das Recht, über die WordPress Voreinstellungen hinaus, bestimmte Bereiche zu sperren. Sobald ein Element vom Admin gesperrt wurde, hat kein für gewöhnlich Berechtigter mehr Zugang. Alle müssen warten, bis der Administrator es wieder für seine Mitarbeiter öffnet.
Zusammenfassung Divi Builder
In der aktuellen Version hat das Divi Builder Plugin seine Grenzen neu gesteckt. Der WordPress Editor und Page Builder erweitert seine Funktionalität auf alle WordPress-Themes. Dem Team von ElegantThemes ist damit der Schritt zum vollwertigen Entwickler-Tool für Administratoren jedes Qualifikationsniveaus gelungen. Es holt jeden Admin auf seinem individuellen Level ab und bietet ihm die Optionen, die modernes Webdesign erleichtern. Als Stand-Alone-Tool übernimmt das WordPress-Plugin darüber hinaus alle wichtigen Aufgaben, für die sonst viele unterschiedliche Plugins installiert werden müssten.
Im Handumdrehen steht das Layout für jede neue Webseiten-Idee. Mit mehr als 30 Layoutvorschlägen unterstützt der WordPress Page Builder kreative Webdesigner bei ihrer Aufgabe, zeiteffizient wirkungsvolle Layouts zu erstellen. Verfügbarkeit der Inhalte und Grafiken einmal vorausgesetzt, kann eine Homepage buchstäblich über Nacht entstehen. Die Pflege bestehender Seiten wird mit dem Divi Builder Plugin ebenfalls zum Kinderspiel, da praktisch jede Änderung ohne programmierkenntnisse möglich ist. So dauert es nur wenige Minuten, das Homepage Design aus herbstlichen Farben und Grafiken zur Winterlandschaft zu verwandeln.
In einem Satz
Mit Divi Builder findest du das optimale WordPress-Plugin, wenn du mit Drag-and-drop effizient arbeiten, gleichzeitig deine Besucher mit professionellem Layout und Design begeistern möchtest.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.
