Divi 2 von Elegant Themes - mit Divi zur perfekten Website
Möchtest du mehr zum Thema WordPress erfahren?
Divi 2.0 – WordPress Premium Theme Überflieger
Eine eigene Page im Web ist en vogue und nicht selten auch Pflicht, wenn man sich den Menschen weltweit mitteilen möchte.
Doch wie sieht es aus, wenn man nicht wirklich mit der Erstellung von Webseiten groß geworden ist?
WordPress bietet die Lösung nebst Antworten: Sobald du das Paket als Download gezogen hast, in dem die Quellcodes vorhanden sind, dauert es zum Beispiel bis zum fertigen Blog keine 5 Minuten. Das garantiert dir WordPress – und ja, es stimmt. Selbst nach der Erweiterung bei der Version 3.x lassen sich die 5 Minuten auch dann unterschreiten – locker sogar – auch wenn du ungeübt bist.
Bitte? Du möchtest keine Seite wie Millionen von anderen Usern? Es soll schon besonders sein. Aber das Tüfteln und die Codes zu schreiben liegt dir dann doch nicht, um die Page-Optik zu gestalten? Kein Problem mit Elegant Themes und Divi.

Divi 2.0 bietet dir satt an Layouts an, mit denen sich deine Page hervorragend gestalten lässt – unique gestalten lässt! Die Themes sind natürlich vorgefertigt, aber alles ist zu einem großen Teil problemlos zu ändern. Und was die Bedienung angeht, da musst du dir alles, nur keine großen Sorgen machen. Über das ePanel kannst du dein Theme wunderbar feintunen – du musst nur berücksichtigen, dass die Variationsoptionen von Theme zu Theme etwas abweichen können. Wenn du also ein Premium WordPress-Theme suchst und dir der Sinn nicht danach steht, deine ganze Website von A bis Z selbst zu designen, muss deine Wahl auf Elegant Themes fallen! Grund genug, sich das Theme einmal genauer anzuschauen.
Bei Elegant Themes bezahlst du nicht für ein Theme, sondern für die Mitgliedschaft. Damit kannst du alle 87 Themes frei nutzen. Sehr gut sind auch die Plugins, wie das E-Mail Plugin Bloom.
DIVI – das erfolgreichste Theme von Elegant Themes
Divi sorgt als erfolgreichstes Theme seitens ET dafür, dass die Gestaltungsmöglichkeiten bei der WordPress Seite enorm sind.
Doch wieso ist Divi so wahnsinnig erfolgreich?
Weil ET beide Ohren – und eigentlich mehr noch – am Kundenwunsch hat. Bei der Version Divi 2.0 hat das Entwicklerteam nicht einfach umgesetzt und gemacht, sondern hat auf viele, viele Webdesigner rund um den Globus gehört und deren Anregungen in die Tat umgesetzt.
Da war es schon quasi vorprogrammiert, dass unter dem Strich ein Tool bei herausgekommen ist, mit denen ihr eure Seiten nicht nur blitzschnell gestalten könnt – ansprechend und richtig klasse – sondern dass ihr in die Gestaltung auch sehr flexibel vonstatten gehen lassen könnt. Schnell, schön, flexibel – besser geht eigentlich nicht mehr, oder? So muss Websites bauen laufen!
Divi 2.4 – Was ist neu?
Klar, man kann immer sagen „Alles neu, alles toll, alles super“, aber was ist denn nun neu und welche echten Neuerungen gibt es? Das wollen wir doch mal schnell aufzählend ins Rennen werfen:
- Die Navigation lässt sich perfekt anpassen und zum Beispiel mittig setzen oder anders nach deinen Wünschen feintunen (pfiffiges Feature)
- Die Navigation kann als vertikale Navigation beim Designen auch auf der linken Seite festgesetzt werden
- Der Page-Builder gibt euch die Option, dass ihr als neue Möglichkeit GoogleMaps oder Counter implementiert
- Im Bereich vom Header ist eine neue Kontaktbar
- Das Etablieren einer Landing-Page ohne Navigation ist auch möglich
- Bilder oder Portfolio Darstellung wurde entschieden erneuert was die Möglichkeiten angeht
Das Divi-Theme von ElegantThemes ist, das soll vorab verraten werden, das gefühlte Top-Theme und das nicht erst seit gestern. Neue Navigations-Optionen, Neuerungen, die durch php und PlugIns implementiert wurden und ein Top-Service machen echte Freude. Steigen wir nun also ein und das knietief in die Bedienung ein.
Divi Theme 2.0 von ET – und so geht es
Das Theme ist, so weit sind wir ja schon als Vorabinfo für euch, ein Kracher. In den Augen vieler Webdesigner das beste was ET an Themes auf dem Markt hat und das basierend auf seiner Vielfältigkeit, seiner Benutzerfreundlichkeit und nicht zuletzt auch auf Grund des schlanken Preises – mit einem tollen Preis-Leistungs-Verhältnis.
Dabei ist es universell einsetzbar: Webpages, Blogs, SalesPages, Shops, Landing-Pages und und und – es gibt eigentlich kein Layout für eine Homepage, das nicht umsetzbar wäre. Das macht das Theme für jeden Verwendungszweck einsetzbar – für jeden, von jedem.

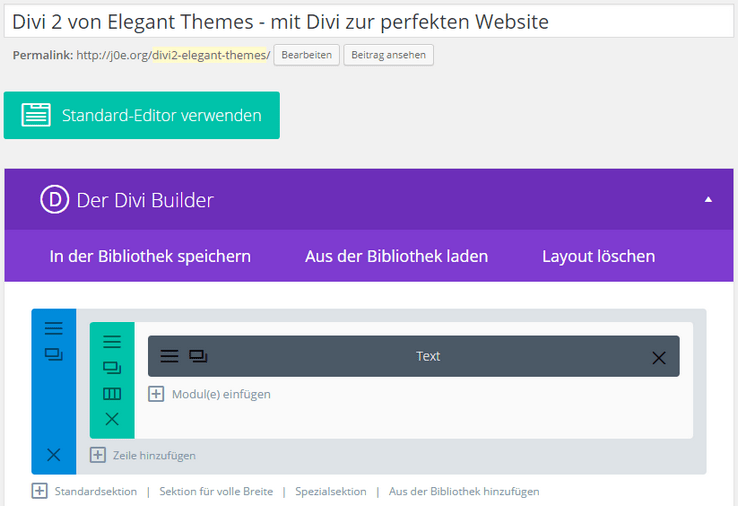
Doch was macht das Arbeiten mit dem Theme so easy? Es werden keine Theme Options mehr genutzt, sondern mit einem Page-Builder, den sogenannten Modulen. Wer nun also eine Site kreieren will, der kann weiterhin den standardmäßigen Editor wählen oder aber eben den Divi Builder anklicken.
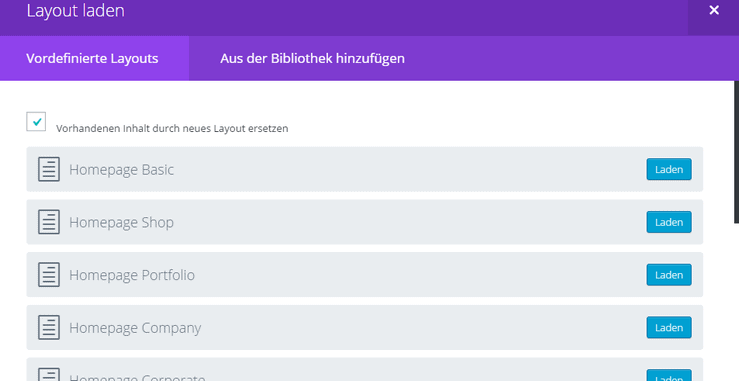
Und was kommt dann? Richtig, endlos viele Vorlagen für klasse Layouts! Du findest dort grandiose Vorlagen für eine Blogsite, einen Shop oder gar einen Advanced Onlineshop, eine Landing-Page oder eine Salespage und viele Features mehr, unter denen du frei wählen kannst.

Klickst du jetzt auf das Layout, welches du gerne umgesetzt sehen willst, geht es blitzschnell. Die jeweiligen Module werden für dich unverzüglich hochgefahren und du kannst dir mit einem Klick umgehend das Ergebnis via Vorschau ansehen. Ja, das Feature, was einst für den Anfänger konzipiert wurde, tut seinen Dienst auch für erfahrene Designer, die schon genau im Kopf haben, wie ein Blog, die SalesPage oder auch der Onlineshop auszusehen hat, um die Besucher anzusprechen.
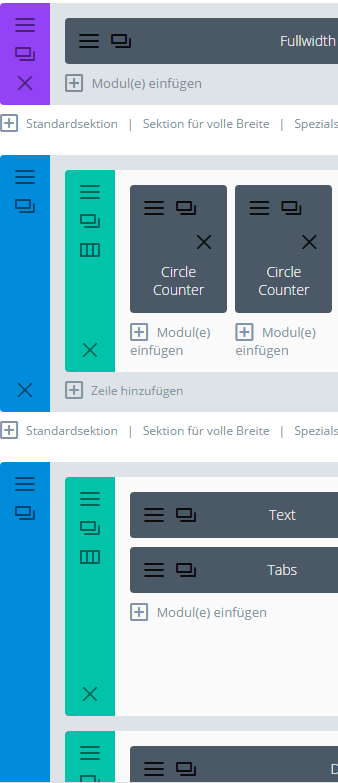
Du kannst aber auch jedes Modul so anpassen, kinderleicht übrigens, wie du es benötigst. Deine Bedürfnisse stehen ganz vorne. Du kannst auch neue Module hinzufügen oder überflüssige Module löschen. Im Grunde ist es nur deine eigene Kreativität, welche dir die Grenzen vorgibt.

Und damit es für dich übersichtlich bleibt, fokussieren wir uns mal auf die Vorteile, welche dir die neuen Features der 2er Version bieten. Aufgelistet und fein im Überblick.
- Der Page-Builder bietet dir endlos Vorteile, denn er verfügt über eine große Anzahl an Layout Vorlagen, die du via One Click ansteuern kannst
- Du kannst deine Layouts selbst gestalten und sie direkt speichern. Dadurch werden Layouts dauerhaft in den Vorlagen für deine Layouts archiviert!
- Einbettung sämtlicher Google Fonts ist vorhanden
- Du kannst deine Backgrounds, deine Linkunterlegung und die Wahl der Schriftfarben mittels Colorpicker vornehmen – einfacher geht es nicht mehr
- Du kannst die beliebten und gefragten Slider ohne Zahlbegrenzung einbauen – an jeder Stelle, die dir in den Sinn kommt. Sliden ohne Grenzen!
- Du erhältst beim Release 2.0 gewaltig Zusatzmodule, welche du bei den standardmäßigen Themes nicht finden wirst. So zum Beispiel: Einen Zeit-Counter, mit du die für Startzeit für einen Launch anzeigst, Preistabellen, Testimonials und so weiter.
- Alles fürs Frontend lässt sich grundsätzlich blitzschnell und kinderleicht über das Backend installieren. Du benötigst kein FTP-Programm und keinen FTP-Zugang.
- Zu jedem Modul und zu sämtlichen Funktionen der 2.0er Version gibt es ausreichend Tutorials in Schriftform und auch als Video – ganz wie du es bevorzugst!
- Die Version 2.0 ist durch das intuitive Bedienelement nicht nur für den Profi, sondern auch für den Anfänger easy zu bedienen. Umständlichsten Theme-Options sind entfallen – so geht Bedienerfreundlichkeit!
- Und was ist, wenn du doch mal hängst? Kein Thema, denn der Support ist nicht nur fix, sondern er hat auch wirklich Ahnung! Und ja, du kannst deine Fragen auch in deutscher Sprache formulieren und musst nicht erst einen Englischkurs belegen.
- Und last but not least: Die Version ist „käferfrei“! Keine Bugs mehr da und alle Altlasten an Fehlern wurden ausgemerzt! Version 2.0 läuft ohne jeden Makel und einwandfrei! Naja, zumindest beinahe :)
Das wars schon. Nein, eigentlich nicht. Aber das sind die Features, die wirklich Lust auf das Theme machen und was würde es bringen, dich vollständig zu spoilern? Probiere es doch mal aus und schau dir selbst an, was dich noch so erwartet. Oder wie wäre es, würdest du dir einfach einmal eines der vielen Tutorials – zum Beispiel zum Page-Builder – anschauen und dann erkennen, wie einfach die Bedienung wirklich ist?
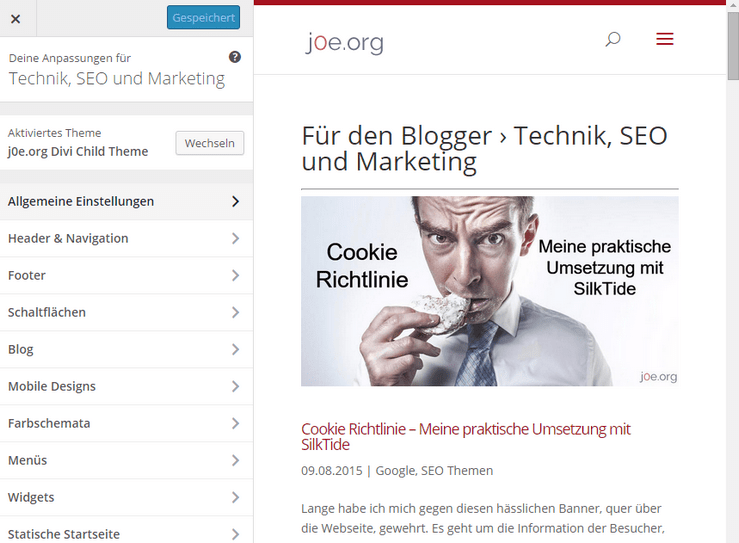
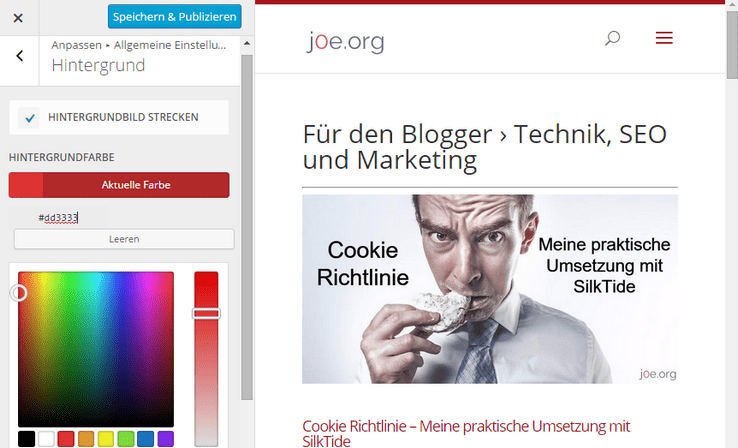
Wie werden die Farbeinstellungen und die Einstellungen vom Hintergrund vorgenommen?

Ja, jede Seite lebt und atmet durch die Farbgestaltung und auch der Background ist ein wichtiges Element. Bei Standard-Themes gibt es diesbezüglich nicht selten Probleme. Nicht so bei der neuen 2.0er Version von ET! Grundsätzlich hast du in der neuen Version die Option, dass du alle Schriftfarben, alle Linkfarben, die Farben beim Header und beim Footer sowie die Farbgebung beim Hintergrund frei nach deinem Gusto wählen kannst.
Dafür steht dir, wie bereits kurz erwähnt, der sogenannte Colorpicker zur Verfügung. Über ihn kannst du entweder durch Ausprobieren die Farbe finden, welche dir am besten zusagt oder, wenn du den Farbwert bereits kennst, den Wert genau einstellen. Und wo du das einstellen kannst oder musst? Ganz einfach: Menüpunkt Design auswählen, auf Anpassen klicken und go. Da wird dir dann die Vorschau mit den Farben deiner Wahl angezeigt.

Doch es gibt noch weitere Optionen, mit denen du Einstellungen in Sachen Farbe vornehmen kannst. Arbeitest du mit dem Box-Layout, dann kannst du Rahmen setzen oder du verzichtest darauf und hast die gestretchte Version ohne Box oder Rahmen. Um deinen Hintergrund anzupassen, musst du nur in den Page-Builder gehen.
Und da wird es dann sehr spannend, denn du kannst den Hintergrund farbig gestalten – natürlich in einer Farbe deiner Wahl – oder du implementierst ein Bild, das zu deiner Page passt. Und ja, du kannst auch ein Video in den Background einfügen. MP4 Video hochladen, fertig. Ja, und das machst du immer noch ohne FTP Programm oder FTP Zugang, sondern blitzschnell im Backend.
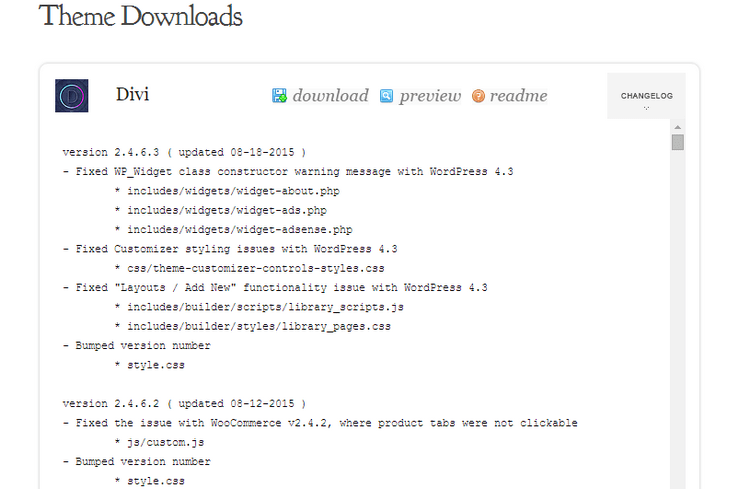
Zukunftssicherheit und Updates

Der Punkt Zukunftssicherheit ist für mich immer ganz wichtig. Ich habe keine Lust mit einem Theme zwei Jahre zu arbeiten und dann wird es aufeinmal nicht mehr weiterentwickelt. Das macht ganz viel Arbeit zunichte und zieht viel neuen Aufwand mit sich.
Bei Elegant Themes bin ich auf der sicheren Seite. Es handelt sich dabei um ein relativ großes Unternehmen und vielen Mitarbeitern. Es gibt regelmäßig Updates, womit Probleme behoben werden und neue Kundenwünsche aufgenommen werden. Gerade habe ich diesen Artikel zwischengespeichert und schon zeigt mir WordPress an, dass es ein neues Update für Divi gibt. So mag ich das!
Fassen wir es zusammen
Divi ist ein wirklich einzigartiges Theme aus dem Haus Elegant Themes. Bei Divi 2.x haben die Entwickler – in Zusammenarbeit mit vielen Webdesignern, die Denkanstöße und Wünsche geäußert haben – sich quasi neu erfunden. Im Drag-and-drop Verfahren lassen sich neue Layouts für Homepages mit Leichtigkeit generieren. Dabei hast du über jedes Segment der Webseite die volle Kontrolle. Im Divi Builder wird mit drei Hauptkomponenten gearbeitet: Abschnitte, Zeilen und die Module. Das ePanel sorgt für perfekten Zugriff. Im Zusammenspiel aller Komponenten ist die Menge an Layouts für Pages unerschöpflich und unzählig.
Ja, die Elegant Themes werden im Grunde in englischer Sprache angeboten, doch die Themes – selbstverständlich auch Divi 2.0 – passt sich automatisch an. Das bedeutet, dass das Programm eigenständig erkennt, welche Sprache verwendest du bei WordPress – zum Beispiel in einem Blog – und in der Sprache wird auch alles angezeigt. Nutze WordPress in deutscher Sprache und schon ist all das, was mit Divi zusammenhängt, auch Deutsch. Dort, wo beispielsweise normalerweise „Read more“ zu lesen ist, findest du wie von Zauberhand „Mehr“. Und was ist mit dem ePanel? Das ist bei der 2.0er Version noch in englischer Sprache abgefasst – doch auch das soll und wird sich wohl ändern.
Updates
17.02.2016 Divi 2.6.4: Wichtiger Security Fix! Unbedingt sofort updaten. Außerdem sofort den Cache leeren, falls du ein caching Plugin aktiv hast.
Für Shared Hosting wurde der PHP Speicherverbrauch gesenkt.
04.02.2016 Divi 2.6.2: Keine neuen Features, aber 12 Fehlerbehebungen. Das Divi Theme wird damit immer stabiler.
26.01.2016 Divi 2.6: Elegant Themes hat heute ein richtig gutes Update für das berühmte Divi Theme rausgehaun. Am auffälligsten ist das neue Options Panel. Das war auch schon mehr als dringend nötig, denn das alte ePanel war schon viele Jahre alt und so gar nicht mehr zeitgemäß.
06.11.2015 Divi 2.5.6: Es sind schon wieder zwei Updates durch. Es gab hauptsächlich Fehlerbehebungen und Anpassungen an die neue WordPress Version. So wurden Fehler mit der veralteten wp_title Funktion in WordPress 4.4 behoben. Falls du WP-Pagenavi nutzt, wurden auch da alle Fehler behoben.
20.10.2015 Divi 2.5.4: Dieses Update bringt hauptsächlich Problemlösungen, was auch am wichtigsten bei Updates ist. Ein neues Feature ist die Unterstützung von Microformats.
02.09.2015 Divi 2.5: Heute gab es ein großes Divi-Update. Die meisten Neuerungen betreffen den Divi Builder.
Right Click Controls im Builder. Damit stehen dir wichtige Funktionen immer als Kontexmenü parat. Neu ist auch Live Preview im Visuellen Editor. Richtig cool ist das Undo & Redo Feature. So kannst du Fehler ganz schnell wieder rückgängig machen. Für Webseiten mit vielen Autoren, mit unterschiedlichen Wissen und Rechten, steht absofort der Divi Role Editor im Stall. Damit kannst du Einstellungsmöglichkeiten und Module für bestimmte Gruppen sperren. Das erste Mal unterstützt der Builder nun auch Keybord Shortcuts. Rückgängig ist nun mit CTRL + Z möglich. Bzw. Command + Z am Mac. Elegant Themes arbeit auch schon an Divi 3.0.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.
